저도 아랫분과 같이 검색창이 모바일에서만 어긋납니다
페이지 정보
작성자본문
테마명 : m30(폰트는 SCDream4가 검색창 폰트까지 기본으로 보이도록 세팅)
저도 게시판 검색창이 모바일에서만 어긋나는거 때문에 주말내내 계속 붙잡고있네요 ㅜㅜ
임시방편으로 검색창(name="stx") 사이즈를 25에서 17로 짧게 줄이고, pc해상도에서는 미디어 쿼리로 width를 늘리는 방법을 쓰고있긴한데.. 영 보기가 좋지 않습니다 (휴대폰마다 조금씩 길이가 다르게 보여짐)
그런데 본 테마 데모페이지의 검색창은 모바일에서 멀쩡하고 이쁘게 잘 보여서 도대체 어디에 문제가 있는지 알수없네요..
저도 게시판 검색창이 모바일에서만 어긋나는거 때문에 주말내내 계속 붙잡고있네요 ㅜㅜ
임시방편으로 검색창(name="stx") 사이즈를 25에서 17로 짧게 줄이고, pc해상도에서는 미디어 쿼리로 width를 늘리는 방법을 쓰고있긴한데.. 영 보기가 좋지 않습니다 (휴대폰마다 조금씩 길이가 다르게 보여짐)
그런데 본 테마 데모페이지의 검색창은 모바일에서 멀쩡하고 이쁘게 잘 보여서 도대체 어디에 문제가 있는지 알수없네요..
댓글목록
소프트존님의 댓글
안녕하세요~ 주말에 질문 주셔서 답변이 좀 늦었습니다.
우선 현재 에티 유료테마는 모바일에 따라서 레이아웃이 약간씩 변경됩니다.
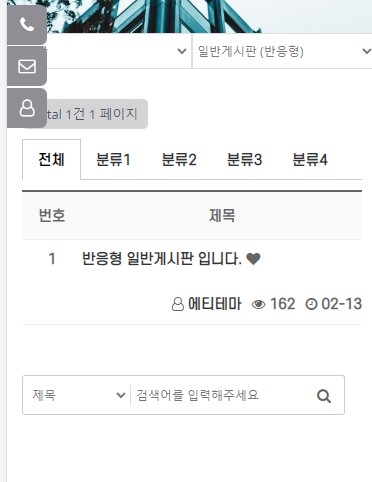
1. 모바일 가로사이즈 width : 370px 정도의 크기에서는 정상적으로 잘 표시가 됩니다.
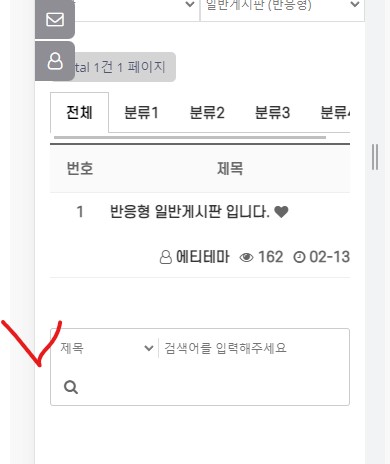
2. 작은 모바일폰 width : 320px 정도에서는 아래 처럼 검색 버튼이 아래로 밀려서 나오게 됩니다.
검색 버튼은 그누보드쪽 검색 input 을 그대로 사용하고 있어서 그렇습니다.
3. 만일 작은 모바일 기기에서도 아래로 검색아이콘이 밀리지 않고 정상적으로 표시되게 하시려면
해당 게시판 스킨에 보시면 style.css 들이 하나씩 들어 있습니다.
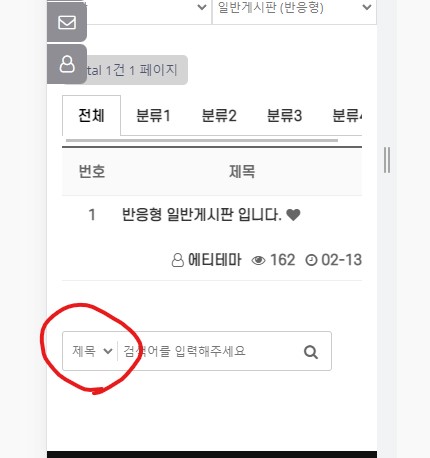
보시는것처럼 select 박스가 가로 길이가 좀 길어서 약간의 폭을 줄여 주시게 되면
320px 의 작은 모바일 기기에서도 아래 그림 처럼 정상적으로 표기가 됩니다.
style.css 맨 아랫 부분에 해당 스타일 시트를 넣어주세요.
/* 모바일기기 1 */
@media only screen and (max-width: 320px) {
#bo_sch select {
border: 0;
margin: 9px 5px;
height: 20px;
float: left;
border-right: 1px solid #ddd;
width: 50px; /*폭을 조정함*/
}
}
/* 모바일기기 2 */
@media only screen and (min-width: 321px) and (max-width: 768px){
#bo_sch select {
border: 0;
margin: 9px 5px;
height: 20px;
float: left;
border-right: 1px solid #ddd;
width: 50px;
}
}

앞으로 업데이트시에 참고해서 해당 부분들도 모두 반영하려고 하고 있습니다.
만일 위 부분이 잘 수정이 안되시면 다시 코멘트 주세요~
감사합니다.






