유료 테마에서 배너 넣기가 가능한가요?
페이지 정보
작성자본문
테마명 :[ T31 ] 커뮤니티 형식의 반응형 홈페이지 입니다. > 테마 (ety.kr)
해당 테마 구입하여 이용하려고하는데
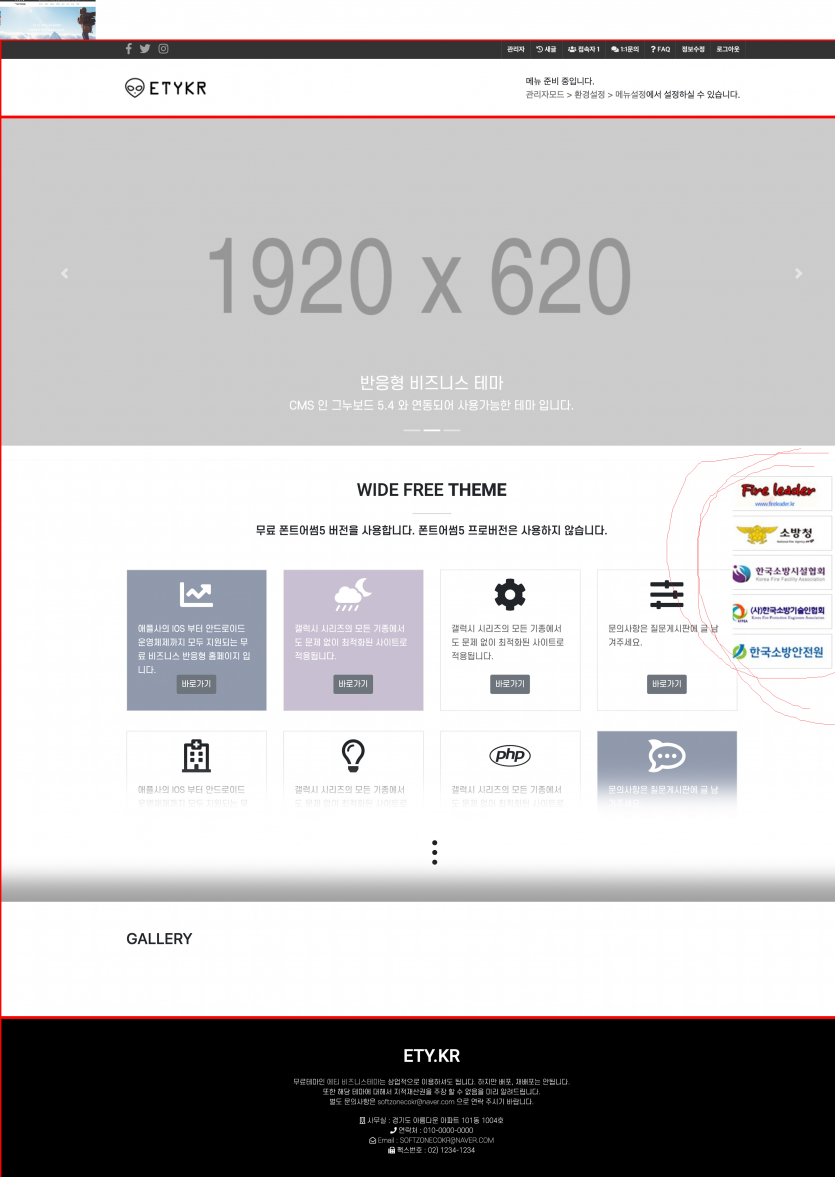
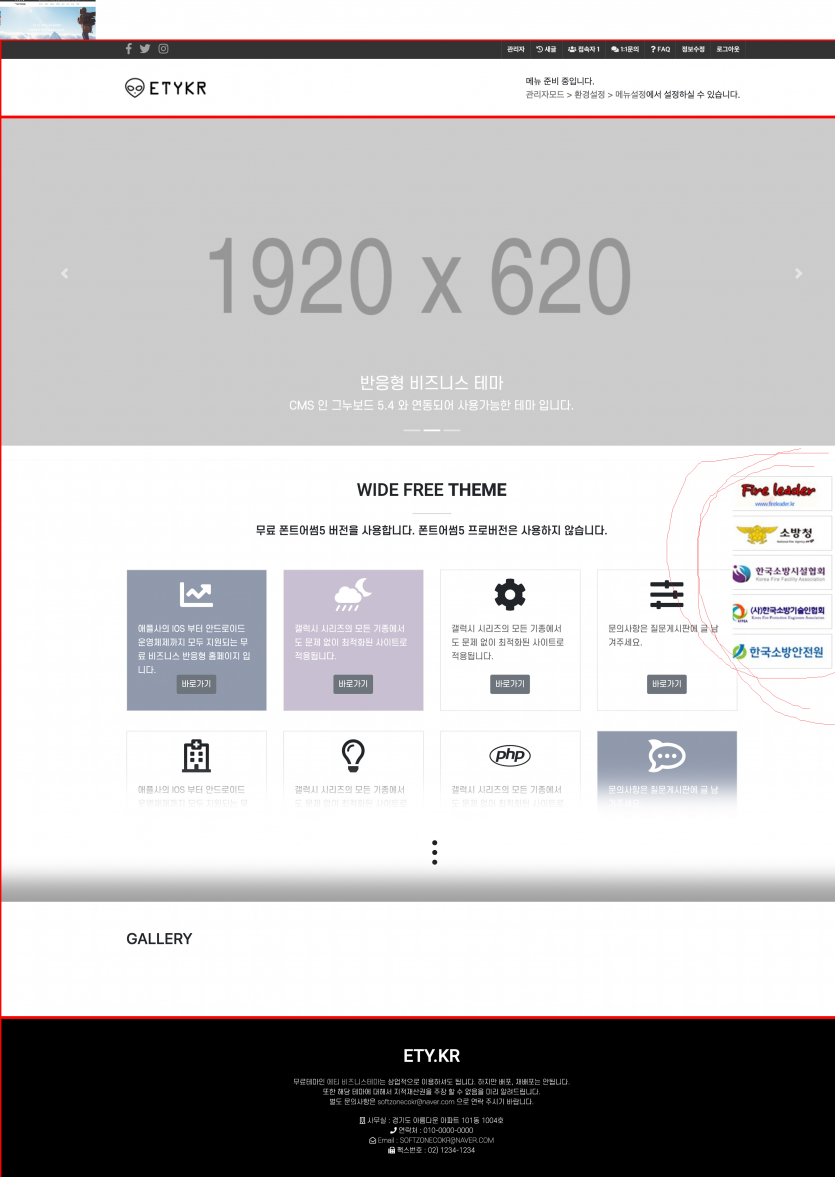
메인페이지, 게시판페이지등등 모든 화면에서 우측 배너를 표시하고싶습니다.
가능한가요?
가능하면 구매하려고요
html,css기초 편집 지식은 있습니다.
첨부한 사진처럼 우측에 배너가 나와야합니다.
해당 테마 구입하여 이용하려고하는데
메인페이지, 게시판페이지등등 모든 화면에서 우측 배너를 표시하고싶습니다.
가능한가요?
가능하면 구매하려고요
html,css기초 편집 지식은 있습니다.
첨부한 사진처럼 우측에 배너가 나와야합니다.

댓글목록
소프트존님의 댓글
안녕하세요~ 배너 넣는 기능은 따로 존재하지 않습니다.
하지만 우측하단에 동그란 TOP 버튼 을 보시면 고정되어 있는것을 보실 수 있습니다.
그곳에 적당하게 위치하여 배너를 넣으실 수 있습니다.
테마폴더 / footer.php 파일 열어 보시면
<div style="position: fixed; right: 3%; bottom: 5%;z-index:9999">
<div><a href="javascript:;" target="_blank"><img src="<?php echo G5_THEME_URL ?>/images/kakao.png" height="70" style="vertical-align: sub;"></a></div>
<div><a href="javascript:;" target="_blank"><img src="<?php echo G5_THEME_URL ?>/images/cafe.png" height="70" style="vertical-align: sub;"></a></div>
<div><a href="javascript:;" target="_blank"><img src="<?php echo G5_THEME_URL ?>/images/blog.png" height="70" style="vertical-align: sub;"></a></div>
</div>
위 처럼 되어 있는 부분을 아래 처럼 변경해주시면 고정되게 하여 배너 형태로 가능합니다.
<div style="POSITION: fixed; MARGIN-LEFT: 600px;TOP: 190px;LEFT: 50%;">
<div><a href="javascript:;" target="_blank"><img src="<?php echo G5_THEME_URL ?>/images/kakao.png" height="70" style="vertical-align: sub;"></a></div>
<div><a href="javascript:;" target="_blank"><img src="<?php echo G5_THEME_URL ?>/images/cafe.png" height="70" style="vertical-align: sub;"></a></div>
<div><a href="javascript:;" target="_blank"><img src="<?php echo G5_THEME_URL ?>/images/blog.png" height="70" style="vertical-align: sub;"></a></div>
</div>
위 이미지 대신에 배너이미지료 고체하셔서 사용해주시면 됩니다.
감사합니다.
우화님의 댓글
그렇다면 좌측에 로그인, 방문자수 집계 모듈을 넣으려면 /header.php에 넣으면 될까요?
소프트존님의 댓글
왼쪽에 넣으시려는 배너 형태는 footer.php 쪽에
<div style="POSITION: fixed; MARGIN-LEFT: -700px; TOP: 190px; LEFT: 50%;">
<div><a href="javascript:;" target="_blank"><img src="<?php echo G5_THEME_URL ?>/img/cafe.png" height="70" style="vertical-align: sub;"></a></div>
<div><a href="javascript:;" target="_blank"><img src="<?php echo G5_THEME_URL ?>/img/blog.png" height="70" style="vertical-align: sub;"></a></div>
</div>
MARGIN-LEF 값을 적절히 조정해서 사용해주시면 될것 같습니다.