모바일에서 서브메뉴가 드랍다운 되지 않아요
페이지 정보
작성자본문
테마명 : 301
늘 좋은 테마 감사합니다.
잘 사용하고 있습니다.
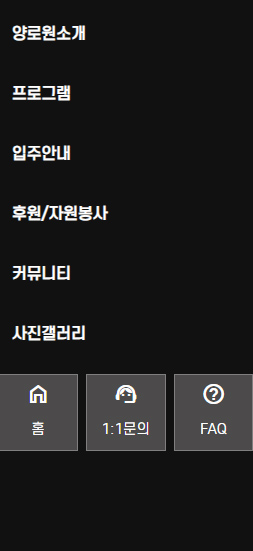
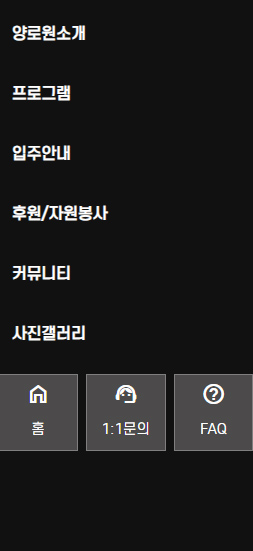
아래 사진처럼 모바일에서 메인메뉴 옆에 드랍다운 버튼이 없어요
그래서 서브메뉴를 볼수가 없어요
예전에 가르쳐주신대로 메뉴에서 아래로 향한 화살표를 뺐는데요
그게 영향이 있을까요?
서브메뉴를 볼수 있도록 가르쳐주시면 감사하겠습니다.

늘 좋은 테마 감사합니다.
잘 사용하고 있습니다.
아래 사진처럼 모바일에서 메인메뉴 옆에 드랍다운 버튼이 없어요
그래서 서브메뉴를 볼수가 없어요
예전에 가르쳐주신대로 메뉴에서 아래로 향한 화살표를 뺐는데요
그게 영향이 있을까요?
서브메뉴를 볼수 있도록 가르쳐주시면 감사하겠습니다.

댓글목록
소프트존님의 댓글
네 맞습니다 화살표가 드롭다운 메뉴 입니다.
2차 메뉴가 있으면 자동으로 드롭다운메뉴가 생기도록 되어 있습니다.
원복해서 다시 테스트 부탁드리겠습니다.
작은나무님의 댓글
그렇다면 pc 에서는 아래화살표를 빼면 모바일에서는 무조건 이런현상이 생긴다는건데
pc에서 화살표는 안보이고 모바일에서는 정상적으로 작동하는 방법은 없나요?
소프트존님의 댓글
Css 의 미디어쿼리를 이용히셔서
Pc 에서는 감추고 mobile 에서는 보이게 처리 하는게 줗을것 같습니다.
작은나무님의 댓글
방법을 알려주세요 ㅠㅠ
소프트존님의 댓글
테마폴더에 있는 /css/common.css 맨마지막줄에 아래처럼 넣으시면 됩니다.
/*
브라우저 1200px 이상인 경우에는 숨깁니다.
*/
/* PC (1201px 이상) */
@media (min-width: 1201px) {
.fa-angle-down{
display: none;
}
}
그리고 컨트롤 + 쉬프트 누르고 R 눌러서 강력세고침 고침해주세요.
수고하세요.






