테마 구매후 가운데 정렬이 안되는데 부트스트랩 수정도 안되구요..
페이지 정보
작성자본문
* FTP 정보는 비밀코멘트로 작성해주세요 (본문에 노출시 문제가 발생될 수 있습니다.)
* 최대한 자세히 질문하시고 이미지 첨부해주시면 좋은 답변을 받으실 수 있습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
위 테마를 구매해서 설치했고 거의 대부분 완료하였는데..
컨텐츠 부분이 가운데 정렬이 되지 않는 느낌이라 찾다보니 부트스트랩 때문에 센터 정렬이 아니라 살짝 오른쪽으로 들어간 느낌이 들더라구요.\
스샷 처럼 부트스트랩의 좌우 마진값을 삭제하니 정확히 센터가 되는 느낌이구요.
근데 부트스트랩을 찾아 수정해도 반영이 안되는데.. 방법이 없나요?
문제의 사이트 링크주소입니다. 해당 테마로 적용된 서브페이지 대부분이 가운데 정렬이 안되는 느낌이에요.
https://snsilvernew.mycafe24.com/pages/history.php
추가로 .. 기존 와인 테마와 또 달라서, 뭔가 새로 찾아 만든다는 생각이네요.
테마를 맞게 구매해도 같은 부분만 수정하게 된다면 일이 많이 줄고 할텐데
새로 구매한 테마를 다시 공부하는 느낌으로 작업해야하니 시간이 많이 들어가 좀 아쉽네요.
댓글목록
소프트존님의 댓글
안녕하세요.
우선 테마가 조금 달라서 작업이 많으셔서 불편하셨겠습니다.
앞으로 테마 제작시에 말씀 잘 참고해서 제작하도록 하겠습니다.
우선 센터정렬은 container 박스 내에 있을때 센터 정렬이 되고
아래 처럼 사용해주시면 센터 정렬이 됩니다.
만일 아래 처럼 사용시에도 사용이 안된다면 해당 주소와 함께 스샷 올려주시면
어떤 문제로 인해서 안되는지 체크해볼 수 있을것 같습니다.
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
이미지 주소
</div>
</div>
</div>
이미지 사용시에는 아래처럼 사용해주시면 좋을것 같습니다.
<img src="이미지주소" style="width: 100%; max-width: 100%">
위 처럼 사용해도 센터 정렬이 안되거나 할때 질문게시판에 스샷과 함께 주소를 남겨주시면 확인이 가능할것 같습니다.
현재는 센터정렬에 맞게끔 처리된 상태로 보여집니다.
아래 현재 사용하시는 이미지는 이미지 자체에 간격이 있어서 해당 간격 만큼은
늘어나지 않으니 이점도 참고 부탁드리겠습니다.
감사합니다.

latte님의 댓글
width:100% 사용하고 있는데 궁극적으로 왼쪽 위치가 오른쪽으로 옮겨져서 신경이 쓰이네요.
소프트존님의 댓글
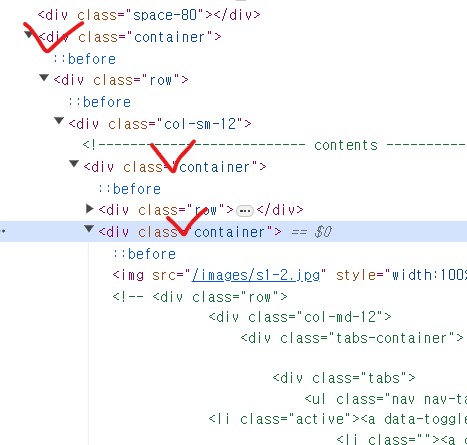
혹시 몰라서 개발자 도구로 체크해보니
container 안에 2개의 컨테이너가 존재합니다.
이것 때문에 정확히 센터정렬이 안되고 있습니다.
container 은 페이지당 한번만 써주셔야 합니다.
나머지는 <div class="row"> ... </div> 값을 추가하셔서 사용하셔야 할것 같습니다.~