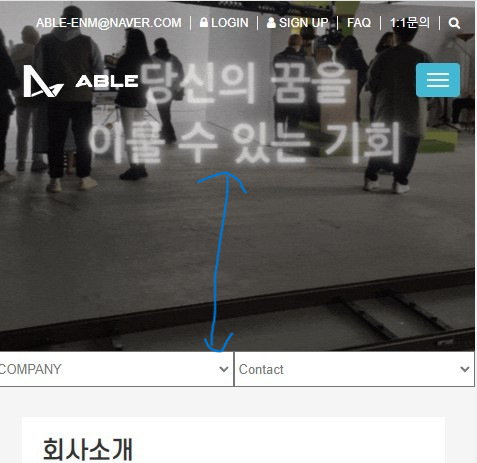
모바일 화면에서 상단부분을 줄이고 싶은데 어떻게 해야 하나요?
페이지 정보
작성자본문

모바일 화면에서 상단부분을 줄이고 싶은데 어떻게 해야 하나요?
어떤파일을 수정해야 하는지 좀 알려주세요
댓글목록
소프트존님의 댓글
1.
테마폴더 / common.css 맨 마지막에
.page-title{
background-position: center bottom;
}
위 처럼 추가해주세요 그리고 컨트롤 + 쉬프트 누른상태에서 R 을 클릭하여 강력세로 고침해주세요.
위 내용대로 하고 적용이 안되시면 아래 2번 처럼 직접 적용해주시면 됩니다.
2.
해당 코드를 찾으셔서
<div class="page-title" style="background: url('http://able-enm.co.kr/theme/theme_one1/images/sub.gif') no-repeat;">
<div class="container">
<h1 class="ko1"></h1>
</div>
</div>
<div class="page-title" style="background: url('http://able-enm.co.kr/theme/theme_one1/images/sub.gif') no-repeat; background-position: center bottom;">
<div class="container">
<h1 class="ko1"></h1>
</div>
</div>
위 두가지 방식대로 해주시면 될것 같습니다.
위 부분 수정해보시고 잘 안되시면 다시 코멘트주세요~!
대빵님의 댓글
소프트존님의 댓글
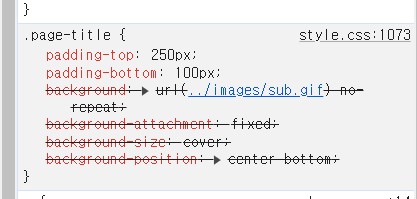
아래 코드를 보시게 되면 테마폴더 / css / style.css : 1073 번째줄 보시면
paddding-top: 250px 을 150px 로 줄여보시면 간격이 줄어들게 됩니다.
해당 값 적당한 값으로 조절해주시면 됩니다.
감사합니다.~