다국어 테마 질문 드립니다.
페이지 정보
작성자본문
테마명 : 다국어테마
* FTP 정보는 비밀코멘트로 작성해주세요 (본문에 노출시 문제가 발생될 수 있습니다.)
* 최대한 자세히 질문하시고 이미지 첨부해주시면 좋은 답변을 받으실 수 있습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
다국어 테마 2개 구매해서 하나는 아주 잘 쓰고 있습니다.
다른 한곳에 작업중인데....
원래 테마에서, 맨위 sns등 메일주소 다국어 아이콘 셀렉트박스가 있는 존을 없애고

top-bar-dark 여기를 없애고...
댓글의 이미지처럼, 하얀바탕의 메뉴섹션이 남는데요...
메인슬라이드를 위로 꽉채우고...그위에 메뉴컬러를 흰색으로 변경하고..
메뉴섹션의 흰색 백그라운드를 투명으로 만들고 싶은데...
css클래스를 도저히 못 찾겠네요 ㅜㅜ
요약
1 - 메뉴섹션 백그라운 컬러 조정 css 파일과 라인위치 ㅜ
2 - 메인슬라이드 상단까지 꽉채울수 있는 css 파일과 라인위치 ㅜ
감사합니다 !! ^^
* FTP 정보는 비밀코멘트로 작성해주세요 (본문에 노출시 문제가 발생될 수 있습니다.)
* 최대한 자세히 질문하시고 이미지 첨부해주시면 좋은 답변을 받으실 수 있습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
다국어 테마 2개 구매해서 하나는 아주 잘 쓰고 있습니다.
다른 한곳에 작업중인데....
원래 테마에서, 맨위 sns등 메일주소 다국어 아이콘 셀렉트박스가 있는 존을 없애고

top-bar-dark 여기를 없애고...
댓글의 이미지처럼, 하얀바탕의 메뉴섹션이 남는데요...
메인슬라이드를 위로 꽉채우고...그위에 메뉴컬러를 흰색으로 변경하고..
메뉴섹션의 흰색 백그라운드를 투명으로 만들고 싶은데...
css클래스를 도저히 못 찾겠네요 ㅜㅜ
요약
1 - 메뉴섹션 백그라운 컬러 조정 css 파일과 라인위치 ㅜ
2 - 메인슬라이드 상단까지 꽉채울수 있는 css 파일과 라인위치 ㅜ
감사합니다 !! ^^
댓글목록
tonylee님의 댓글
소프트존님의 댓글
안녕하세요. 두가지 질문을 주셨는데요~
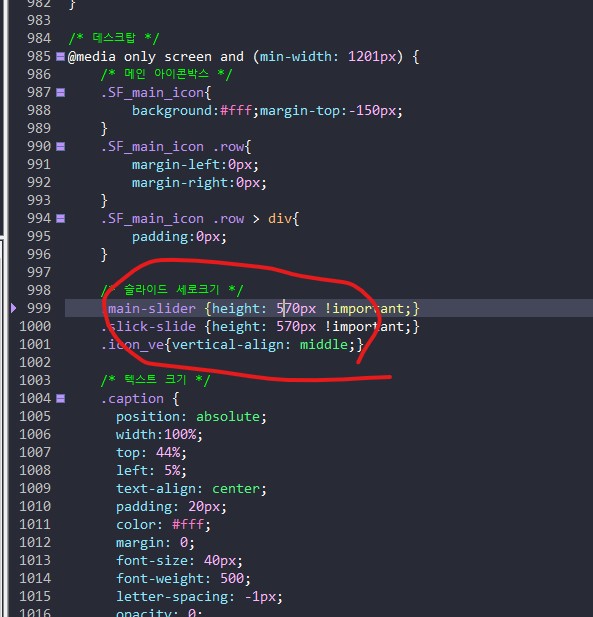
우선 슬라이드 배경 세로 사이즈 조절하는 방법에 대해서 설명드리겠습니다.
아래 보시면 데스크탑에서 해당 슬라이드를 조절하실 수 있는데요
570px 값을 별도 조정하시거나 화면에 세로를 꽉 채우시려면 height : 100vh; 로 작성해주시면
브라우저 크기에 맞게 자동으로 호면이 채워지게 됩니다.
아래쪽 코드위치는 테마폴더에 css/common.css 999번째 줄에 있으니 확인 부탁드리겠습니다.
소프트존님의 댓글
네비게이션의 하얀색 배경을 투명으로 변경을 하실 수 는 있으나
작업이 생각보다 많아 지게 됩니다.
기존에 다국어 테마에 다른 버전이 적용되어져 있긴 합니다.
http://theme_lang_5.ety.kr/
위 내용과 비슷하게 작업하시려면 아래를 참고해주세요. 완벽하지 않지만 수정할게 생각보다 많습니다.
1. common.css 맨 마지막에
#sticky-wrapper{
height: 100px;
position: fixed;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
z-index: 99;
}
위 코드를 추가해줍니다.
해당 아이디값에 고정으로 변경을 해야 합니다.
그럼 슬라이드가 위로 올라가서 맞춰지게 됩니다.
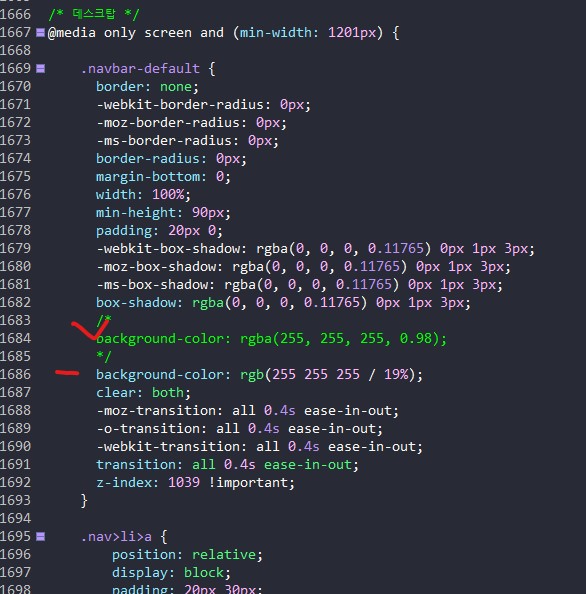
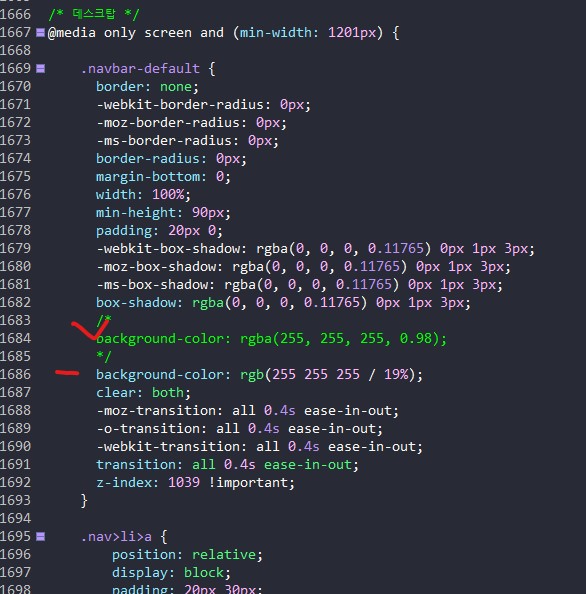
아래 코드 보시면 해당 common.css 로 이동해보시면
배경화면이 투명하게 처리된 모습 입니다.
아래 처럼 기존 값을 주석처리하고 새로 19%정도로 맞춰서 테스트 해보세요.
그럼 슬라이드가 밑에 깔리게 네비가 위로 올라가게 됩니다.

3. 스티키 메뉴 스크롤시에 햐안색 배경을 유지해줘야 합니다.
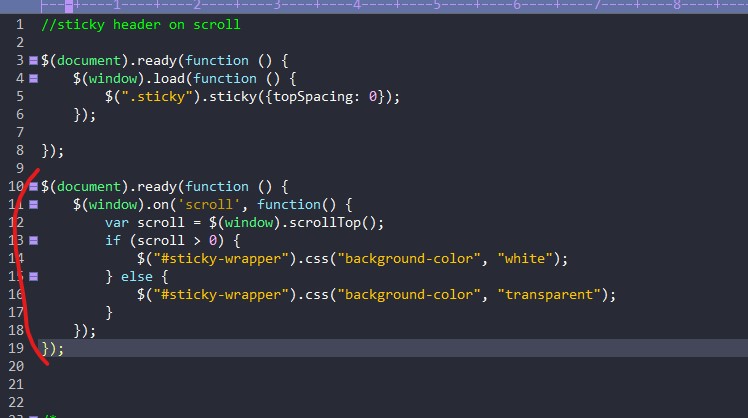
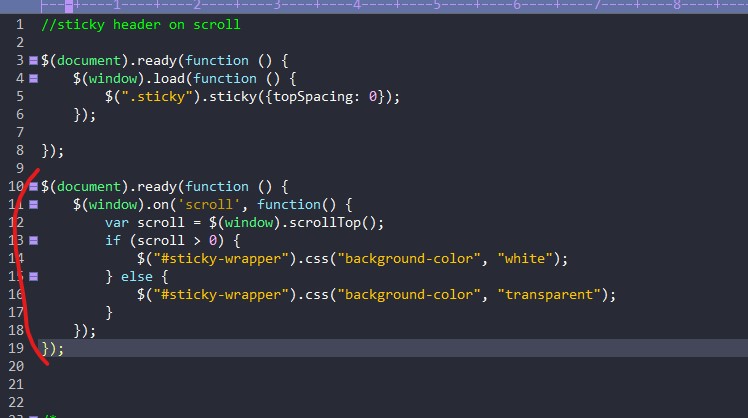
테마폴더 / js / custom.js 첫번째줄 보시면 아래 처럼 코드를 추가해주시면 스크롤을 내리게 되면
바로 흰색 배경으로 변경하게 됩니다.

위 내용을 추가하더라도 몇가지 문제점이 있습니다.
1. 처음 접속하자마자 투명 네비게이션이 되어야 하는데 흰색으로 나옵니다.
이 부분은 찾아서 변경해주셔야 합니다. 시간이 너무 많이 걸리는 관계로 제가 기본적인 부분만 설명드렸습니다.
2. 네비게이션의 텍스트 색상을 흰색응로 변경해주셔야 합니다.
나머지 오류등이 더 있을 수 있습니다.
모바일쪽도 봐야 합니다.
작업이 생각 보다 많아서 모두 답변 어려운점은 양해드리며
되도록 미리 작업 작업되어져 있는 테마를 사용해주시면 좋을것 같습니다.
감사합니다.
위 코드를 추가해줍니다.
해당 아이디값에 고정으로 변경을 해야 합니다.
그럼 슬라이드가 위로 올라가서 맞춰지게 됩니다.
아래 코드 보시면 해당 common.css 로 이동해보시면
배경화면이 투명하게 처리된 모습 입니다.
아래 처럼 기존 값을 주석처리하고 새로 19%정도로 맞춰서 테스트 해보세요.
그럼 슬라이드가 밑에 깔리게 네비가 위로 올라가게 됩니다.

3. 스티키 메뉴 스크롤시에 햐안색 배경을 유지해줘야 합니다.
테마폴더 / js / custom.js 첫번째줄 보시면 아래 처럼 코드를 추가해주시면 스크롤을 내리게 되면
바로 흰색 배경으로 변경하게 됩니다.
$(document).ready(function () {
$(window).on('scroll', function() {
var scroll = $(window).scrollTop();
if (scroll > 0) {
$("#sticky-wrapper").css("background-color", "white");
} else {
$("#sticky-wrapper").css("background-color", "transparent");
}
});
});

위 내용을 추가하더라도 몇가지 문제점이 있습니다.
1. 처음 접속하자마자 투명 네비게이션이 되어야 하는데 흰색으로 나옵니다.
이 부분은 찾아서 변경해주셔야 합니다. 시간이 너무 많이 걸리는 관계로 제가 기본적인 부분만 설명드렸습니다.
2. 네비게이션의 텍스트 색상을 흰색응로 변경해주셔야 합니다.
나머지 오류등이 더 있을 수 있습니다.
모바일쪽도 봐야 합니다.
작업이 생각 보다 많아서 모두 답변 어려운점은 양해드리며
되도록 미리 작업 작업되어져 있는 테마를 사용해주시면 좋을것 같습니다.
감사합니다.
tonylee님의 댓글
소프트존님의 댓글
안녕하세요.
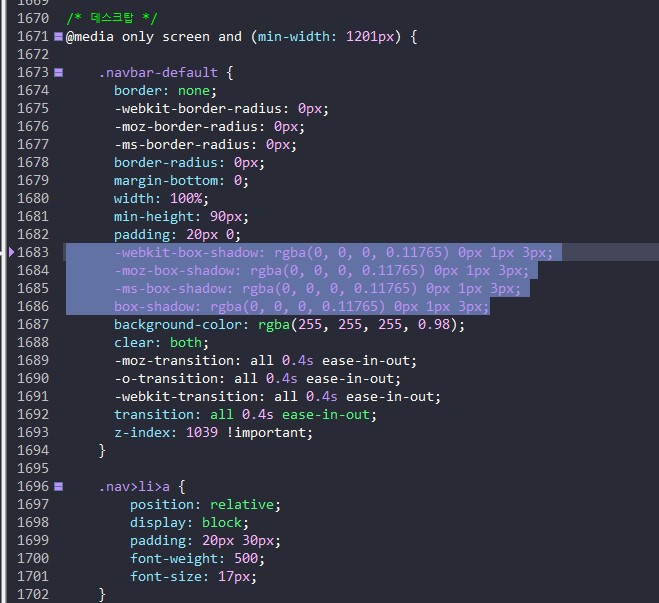
1차 메뉴일때 하단 라인이 보이는것은 쉐도우 효과 때문에 그렇습니다.
아래 블럭된 코드가 해당 라인들 이니 해당 내용을 주석처리 해주시면
하단 라인이 없어지게 됩니다.
tonylee님의 댓글
소프트존님의 댓글
tonylee님의 댓글
소프트존님의 댓글
소프트존님의 댓글
더 궁금한 내용들이 있으시면 코멘트 주세요.
작업 하시다가 잘 못찾으시거나 하시면 다시 코멘트 드리겠습니다.
감사합니다.






