메뉴 가로길이
페이지 정보
작성자본문
테마명 :m27
사이트주소:seoulhb.com
메뉴 가로길이 수정을 하려면 어떤 css를 수정해야 하는지...
style_aqours에서
사이트주소:seoulhb.com
메뉴 가로길이 수정을 하려면 어떤 css를 수정해야 하는지...
style_aqours에서
.navbar .dropdown-menu {
padding: 0px;
margin: 0;
min-width: 400px; 로 수정해봤는데 변화가 없네요...
댓글목록
소프트존님의 댓글
안녕하세요~
확인해보니 로고 크기가 매우 커서 그렇것 같습니다.
방법은 아래와 같습니다.
1. 로고 크기의 가로사이즈를 줄인다
2. 테마폴더 / css / common.css 에서
container{
width: 1200px;
}
컨테이너 전체크기를 늘려준다.
위 두가지 방법이 제일 좋을것 같습니다.
네비게이션만 따로 늘리는것은 로고 크기 때문에 어려울것 같습니다.
감사합니다.~
차상원님의 댓글
잘 안되네요....로고를 줄이고 container를 크게 해도 여전히 두줄이 면서 서버메뉴 위치가 바껴 버리네요....
그리고 메인메뉴가 2줄로 되니까 서버메뉴가 클릭이 안되네요(사라짐)....
소프트존님의 댓글
지금 들어가서 확인해보니
네비게이션 텍스트는 한줄씩 나오는데 수정이 되신건가요?
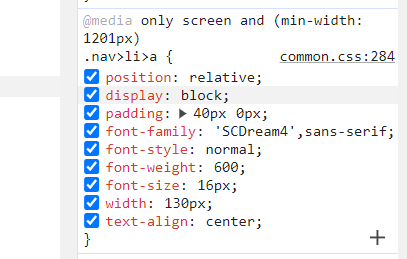
아래 코드 보니 width: 130px 값으로 맞춰놓으신것 같더라고요.
width : 130px 값도 가능하지만 padding: 40px 15px 처럼 패딩값으로도
조절 하실 수 있을것 같습니다.