[ T303 ] 링크있을때 색이 다른색으로 변하는데
페이지 정보
작성자본문
테마명 : [ T303 ]
* 글작성시에는 최대한 많은 정보를 알려주시기 바랍니다. 대략적으로 알려주시면 답변드리기가 매우 어렵습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
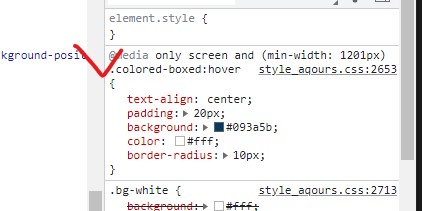
사진처럼 링크가 있는 경우 마우스를 올리면 색이 남색으로 변화는데 그냥 계속 흰색으로 하려면 어떻게 해야할까요 ?
* 글작성시에는 최대한 많은 정보를 알려주시기 바랍니다. 대략적으로 알려주시면 답변드리기가 매우 어렵습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
사진처럼 링크가 있는 경우 마우스를 올리면 색이 남색으로 변화는데 그냥 계속 흰색으로 하려면 어떻게 해야할까요 ?
<div class="col-md-4 col-sm-6 col-xs-6 p-r-5">
<a href="javascript:void(0)">
<div class="colored-boxed bg-white">
<i class="material-icons f60">search</i>
<a href="<?php echo G5_URL?>/pages/about_main.php"><h3>협회소개</h3></a>
</div>
</a>
<div class="mb30 hidden-sm hidden-xs"></div><!-- pc 간격 -->
<div class="mb10 hidden-md hidden-lg"></div><!-- mobile 간격 -->
</div><!-- /col -->
댓글목록
소프트존님의 댓글
안녕하세요~
위 내용 보시면 hover 시에 배경색과 폰트색상이 변하게 처리가 되어 있습니다.
위치는 테마폴더 / css / style_aqours.css 에 2653 번째 줄입니다.
반응형 미디어쿼리로 제작되어 있기 때문에 수정하실 부분이 총 4군데 입니다.
해당 코드를 삭제하시고
위로 올라가시면 동일한 코드 3개가 더 있습니다.
.colored-boxed:hover 로 검색하셔서 해당 내용들 삭제 해주시면 말씀하신데로 흰색에
아무런 효과가 없게 됩니다.
감사합니다.







