T26 테마 관려하여 문의 좀 드립니다.
페이지 정보
작성자본문
테마 구매하여 잘 사용하고 있습니다.
올려주심 매뉴얼도 잘 보고 활용하고 있습니다.
몇가지 문의 좀 드립니다.
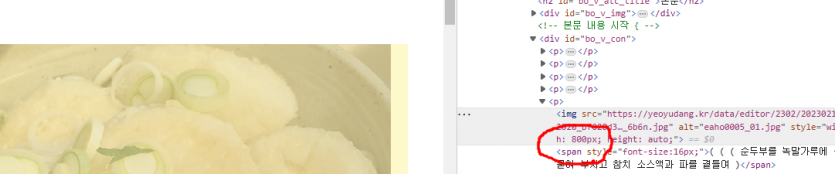
1. 게시판 내 "이미지 폭" 관련 하여
게시판 설정에서 "이미지폭 크기"에서 설정을 바꾸어 주면 된다고 해서
이미지 폭을 변경해 주었는데 가로폭이 800px로 고정되어 표시됩니다. 확인 좀 부탁드립니다.
아래 이미지 첨부합니다.

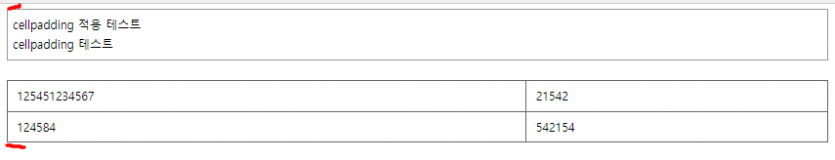
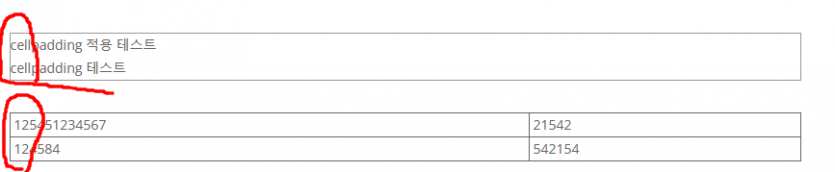
2. 게시판에서 테이블 작성시
1열 x 1칸 으로 테이블을 작성하면 padding값이 편집창에서는 적용되어 표시되는데
글을 "작성완료"하고 나면 글읽기 상태에서는 적용되지 않습니다.
2 x 2 이상 작성하면 편집상태, 글 읽기 상태 모두 정상으로 표시됩니다.
▼ 편집 창

▼ 글읽기 창

3. 2차 메뉴 표시 위치 수정팁 관련하여
http://ety.kr/board/ety_theme_manual/88
게시글에는 css/style-full.css 파일을 수정하라고 안내되어 있는데 테마 폴더내 해당 파일(수정해야 할 파일)이 없습니다.
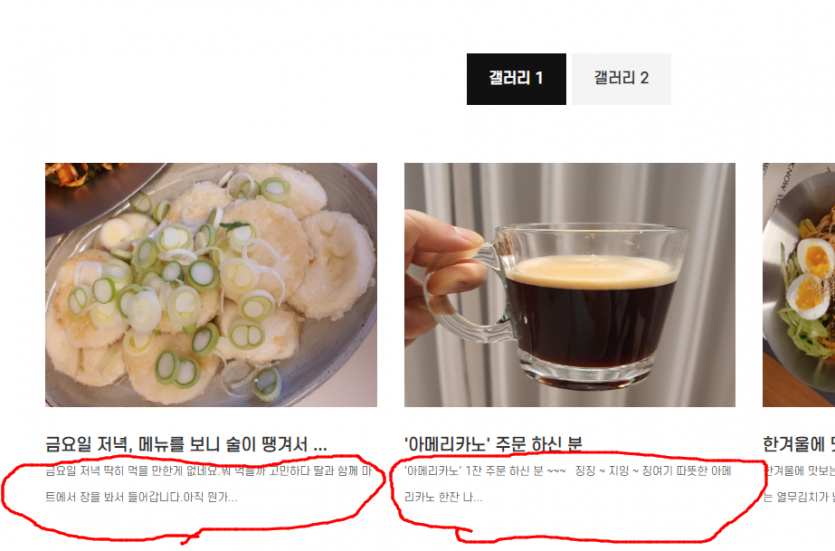
4. 메인페이지 하단 (index.php 관련)
"갤러리 탭" 표시 관련하여 제목글만 표시하고 내용글을 표시되지 않게 할 수 없을까요

너무 질문이 많습니다.
팁 좀 부탁드립니다.
댓글목록
소프트존님의 댓글
안녕하세요.~
1번은
내용은 게시판 폭을 800px 말고 100% 해보시겠어요?
오류나오는 내용의 게시판 주소를 볼수 있으면 좋겠습니다.
비밀코멘트로 남겨주시면 확인해보겠습니다.
2.번은
그누보드는 스마트에디터 , 치에디터 2개를 배포하고 있습니다.
저는 주로 스마트에디터를 사용하는데요. 태이블쪽에 오류가 좀 있는것 같아서
테이블 사용할시 외부에서 테이블을 만들어 소스보기에 적용하여 사용하고 있습니다.
아직도 스마트에디터2는 몇몇 오류들이 존재 하기 때문에 이점도 참고 부탁드리겠습니다.
치에디터로 변환하셔서 작업 테스트도 해보셨으면 합니다.
해결방법
css 로 해당 테이블의 class 값을 찾아서 상단쪽에 스타일 시트를 작성해서 해결이 가능합니다.
.smartediotr .table tr td{ padding-left: 5px; }
이처럼 개발자 툴로 해당 클래스 찾아서 위와 비슷하게 수정하시면 될것 같습니다.
3번
t26 은 style_aqours.css 입니다.
t25 시리즈의 메뉴얼과 혼합되어 있어서 제가 메뉴얼 수정을 통해서 좀 정리를 해야 할것 같습니다.
불편드려 죄송합니다.
4번
해당 스킨파일은 gallery_list 입니다.
위치는 테마폴더 / latest / gallery_list / list.skin.php 파일에 보시면
위 부분에서
위 내용을 삭제하시거나
글자수조정 : 60 으로 되어 있는것을 20정도로 사용하셔도 됩니다.
감사합니다.
여유당님의 댓글
소프트존님의 댓글
안녕하세요~
우선 1번에 대한 답변 입니다.
그누보드는 pc 에서 게시판 폭을 설정해서 사용할 수 있도록 게시판관리자에 설정되어 있습니다.
위 내용 처럼 게시판 가로 사이즈에 맞게 조절해서 사용해주시면 됩니다.
기본값이 800px 로 되어 있어서 그런것 같습니다.
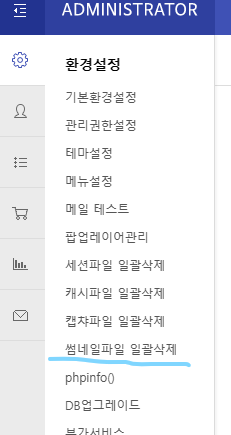
소프트존님의 댓글
게시판 이미지 변경하신 후에
관리자로 로그인 후 썸네일 파일 일괄삭제를 해주셔야
새로 적용된 이미지 썸네일이 생성이 됩니다.
이점도 참고 부탁드리겠습니다.
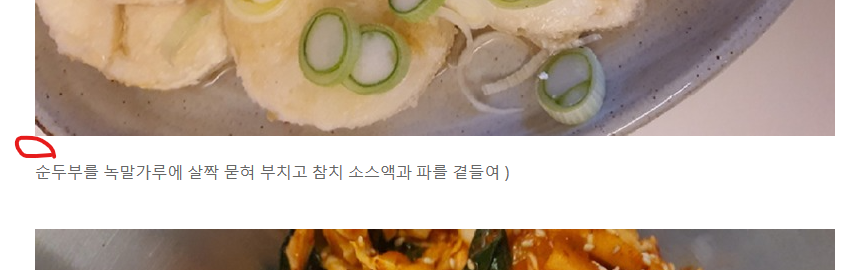
소프트존님의 댓글

혹시 위쪽에 동그라미 친 부분의 이미지 하단의 페딩 값 이신가요?
해당 부분에 기본적으로 마진값이 들어가져 있습니다.
common.css : 675 번째줄
#bo_v_con img {
margin-bottom: 25px;
max-width: 100%;
height: auto;
}
위 margin-bottom: 0px; 로 변경해주시면 위 이미지 처럼 마진값이 0 값으로 될것 같습니다.
감사합니다.






