최근글 불러오기 정렬문제좀 봐주세요~
페이지 정보
작성자본문
테마명 : theme_air_2
그동안 빠르게 답변해주셔서 최근글 불러오기에 유튜브 썸네일, 이미지 크기 고정은 잘 해결 되었습니다.
그런데 생각지도 못한 곳에서 문제가 생겨서 또 질문 드립니다.
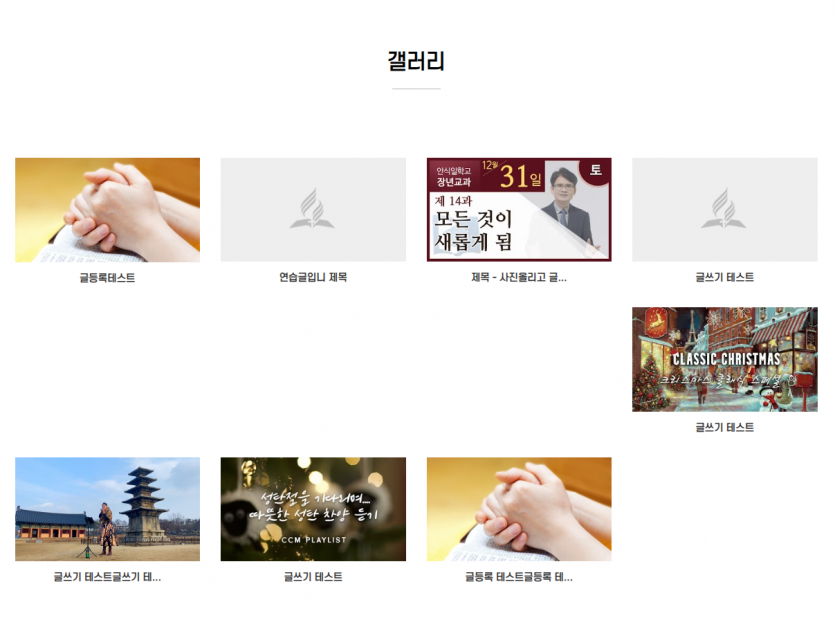
글 등록하고 테스트 해보니 첨부 이미지 처럼 정렬이 깨져보입니다.
아무리 찾아봐도 문제점을 찾을 수 없습니다.
해당소스 부분은 다음과 같습니다. 따로 첨부파일도 올렸습니다. 검토해주세요
<?php
for ($i=0; $i<$list_count; $i++) {
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $thumb_width, $thumb_height, false, true);
if($thumb['src']) {
$img = $thumb['src'];
} else {
$img = G5_THEME_URL.'/img/noimg.jpg';
$thumb['alt'] = '이미지가 없습니다.';
}
$img_content = '<img src="'.$img.'" alt="'.$thumb['alt'].'">';
$wr_href = get_pretty_url($bo_table, $list[$i]['wr_id']);
$youtube_key = substr($list[$i]['wr_10'],-11,11);
$yimg_content = '<img src="https://img.youtube.com/vi/'.$youtube_key.'/mqdefault.jpg" alt="'.$thumb['alt'].'">';
$movies = $list[$i]['wr_10'];
$nimg_content = '<img src="'.$latest_skin_url.'/main-list-bg.jpg" alt="'.$thumb['alt'].'">';
?>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-6 margin30">
<div>
<div class="item-img-wrap">
<a href="<?php echo $wr_href; ?>">
<?php if($movies) {
echo $yimg_content;
}else {
echo run_replace('thumb_image_tag', $img_content, $thumb);
}?>
<div class="item-img-overlay">
<span></span>
</div>
</a>
</div>
<!--news link-->
<div class="news-desc text-center mt10">
<h4><a href="<?php echo $list[$i]['href'] ?>" class="ko"><?php echo cut_str(strip_tags($list[$i]['subject']),'12','...') ?></a></h4>
</div><!--news desc-->
</div>
</div>
그동안 빠르게 답변해주셔서 최근글 불러오기에 유튜브 썸네일, 이미지 크기 고정은 잘 해결 되었습니다.
그런데 생각지도 못한 곳에서 문제가 생겨서 또 질문 드립니다.
글 등록하고 테스트 해보니 첨부 이미지 처럼 정렬이 깨져보입니다.
아무리 찾아봐도 문제점을 찾을 수 없습니다.
해당소스 부분은 다음과 같습니다. 따로 첨부파일도 올렸습니다. 검토해주세요
<?php
for ($i=0; $i<$list_count; $i++) {
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $thumb_width, $thumb_height, false, true);
if($thumb['src']) {
$img = $thumb['src'];
} else {
$img = G5_THEME_URL.'/img/noimg.jpg';
$thumb['alt'] = '이미지가 없습니다.';
}
$img_content = '<img src="'.$img.'" alt="'.$thumb['alt'].'">';
$wr_href = get_pretty_url($bo_table, $list[$i]['wr_id']);
$youtube_key = substr($list[$i]['wr_10'],-11,11);
$yimg_content = '<img src="https://img.youtube.com/vi/'.$youtube_key.'/mqdefault.jpg" alt="'.$thumb['alt'].'">';
$movies = $list[$i]['wr_10'];
$nimg_content = '<img src="'.$latest_skin_url.'/main-list-bg.jpg" alt="'.$thumb['alt'].'">';
?>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-6 margin30">
<div>
<div class="item-img-wrap">
<a href="<?php echo $wr_href; ?>">
<?php if($movies) {
echo $yimg_content;
}else {
echo run_replace('thumb_image_tag', $img_content, $thumb);
}?>
<div class="item-img-overlay">
<span></span>
</div>
</a>
</div>
<!--news link-->
<div class="news-desc text-center mt10">
<h4><a href="<?php echo $list[$i]['href'] ?>" class="ko"><?php echo cut_str(strip_tags($list[$i]['subject']),'12','...') ?></a></h4>
</div><!--news desc-->
</div>
</div>
첨부파일
- latest.skin.php (2.3K) 1회 다운로드 | DATE : 2022-12-29 21:38:00
댓글목록
소프트존님의 댓글
안녕하세요.
위 레이아웃이 깨지는 이유는 이미지의 세로크기가 일정치 않아서 깨지는 것 입니다.
원래는 이미지를 백그라운드 처리해서 제작을 하게 되면 깨지는 문제가 발생하지 않겠지만
이미지가 100% 노출이 되지 않기 때문에 위와 같은 경우에는 아래 처럼 몇가지 팁으로 처리할 수 있습니다.
일단 기존에 올려주신 list.skin.php 파일에 몇가지 추가하였습니다.
코드를 비교해보시면 쉽게 이해가 가실것 같습니다.
아래 이미지들에 새로운 클래스 images-size 라는것을 추가를 해주고 (3군데)
데스크탑, 태블릿, 모바일기기시에 이미지 세로 사이즈를 변경하도록 미디어쿼리를 이용했습니다.
<div class="row margin-top-50 margin-bottom-50" id="003">
<style>
/* 모바일기기 1 */
@media only screen and (max-width: 320px) {
.images-size { height:170px; }
}
/* 모바일기기 2 */
@media only screen and (min-width: 321px) and (max-width: 768px){
.images-size { height:170px; }
}
/* 태블릿 */
@media only screen and (min-width: 769px) and (max-width: 1200px){
.images-size { height:240px; }
}
/* 데스크탑 */
@media only screen and (min-width: 1201px) {
.images-size { height:240px; }
}
</style>
<?php
for ($i=0; $i<$list_count; $i++) {
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $thumb_width, $thumb_height, false, true);
if($thumb['src']) {
$img = $thumb['src'];
} else {
$img = G5_THEME_URL.'/img/noimg.jpg';
$thumb['alt'] = '이미지가 없습니다.';
}
$img_content = '<img src="'.$img.'" alt="'.$thumb['alt'].'" class="images-size">';
$wr_href = get_pretty_url($bo_table, $list[$i]['wr_id']);
$youtube_key = substr($list[$i]['wr_10'],-11,11);
$yimg_content = '<img src="https://img.youtube.com/vi/'.$youtube_key.'/mqdefault.jpg" alt="'.$thumb['alt'].'" class="images-size">';
$movies = $list[$i]['wr_10'];
$nimg_content = '<img src="'.$latest_skin_url.'/main-list-bg.jpg" alt="'.$thumb['alt'].'" class="images-size">';
?>
위 처럼 수정해주시면 잘 될 것 같습니다.
감사합니다.