상단 SNS아이콘 없애고 난 뒤 공백
페이지 정보
작성자본문
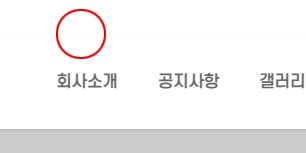
1. 상단 SNS 아이콘 및 접속자 필요 없어서 navication파일에서 주석 처리했습니다.
그런데 첨부 이미지처럼 아이콘이 사라진 자리 공백이 사라지지 않습니다. (대략 높이 36px 정도 되는)
하단에 회색 1px짜리 선도 함께요.

head파일 및 css파일을 살펴보았지만 해당 영역을 도저히 어디서 조절해야 하는지 모르겠습니다.
2. 상단 메뉴를 로고로부터 일정 사이즈로만 띄우고 좌측 정렬을 하려면(현재는 우측정렬) 어디 파일을 살펴봐야하는지도 알려주시면 감사하겠습니다.
수고하십시오. ^^
댓글목록
소프트존님의 댓글
우선 기본적인 사이즈 조절은
테마폴더/css/modern-business.css : 769 번째줄에 위치해 있습니다.
@media only screen and (min-width: 1201px)
.navbar-nav li {
padding: 20px 0 20px 24px;
}
위 처럼 패딩값으로 조정해주었습니다.
이 밖에 현재 어떤 작업으로 공백이 생겼는지 파악이 어려울것 같습니다.
감사합니다.
자유인님의 댓글
해당 부분은 질문을 남기기 전에 조절해보았으나 메뉴바 조절만 되고 스샷처럼 소셜미디어 아이콘이 있던 자리에는 영향을 주지 못하고 있습니다.
여백은 두더라도 저 약한 회색선이라도 지우고 싶은데 여러 css 파일을 다 열어봐도 꿈쩍도 안하네요.
모바일 환경에서 보면 문제가 없는것으로 보아 데스크탑 환경에서의 문제인것 같기는 한데..
빠른 답변 감사드립니다.
자유인님의 댓글
해결하였습니다.
ety.css 파일에서 30번째줄 top 34px 잡혀있는것을 0으로 변경하고
head.php 파일에서 .ety-main{margin-bottom:130px;} 잡혀있는데서 34만큼 뺀 96px로 변경하였더니 상단 딱 붙었습니다.
조금 더 꼼꼼히 살펴볼걸 그랬네요.
소프트존님의 댓글
지금 답변드리는 중에 해결하셨네요~ 수고하셨습니다.~~
자유인님의 댓글
신경써주셔서 감사드립니다. ^^