하단 배너에 대해서 문의드립니다.
페이지 정보
작성자본문
http://demo-01.ety.kr/
http://t-26.ety.kr/
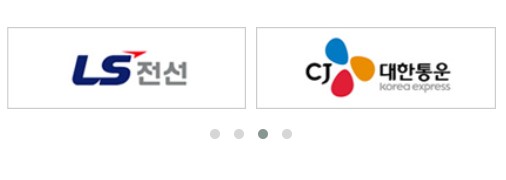
회원사 배너 갯수 및 크기에 대해서 문의드립니다.
첨부파일처럼 배너 부분 개수 설정을 어느 파일 어디에서 하시는지 문의드립니다.
css파일 .js파일 다 있는거 같은데 작동하는 부분이라서 custom.js 파일 같은데 정확히 어디인지 문의드립니다.
owl.carousel.js 파일 같기도 하고 어디 수정해야 하는지 문의드립니다.
1. 데스크탑 화면에서는 큰 차이는 없으나 모바일로 크기 수정시 화면에 나오는 로고 개수 및 크기가 너무 커져서 현재
모바일에서 1개 나오는 배너를 2개 나오게 변경하려고 합니다.
2. 첨부파일 처럼 화살표를 배너 양옆에 배치하려고 한다면 owl.carousel.css 파일에서 owl-nav.disabled 부분을 없애거나
display:block을 해야 하는 것으로 보입니다.
그 후에 배너 양옆에 항상 배치되게 하려면 어떠한 코드를 써야 하나요? width:100%를 해야하는지 position:absolute를 해야하는지
문의드립니다.
http://t-26.ety.kr/
회원사 배너 갯수 및 크기에 대해서 문의드립니다.
첨부파일처럼 배너 부분 개수 설정을 어느 파일 어디에서 하시는지 문의드립니다.
css파일 .js파일 다 있는거 같은데 작동하는 부분이라서 custom.js 파일 같은데 정확히 어디인지 문의드립니다.
owl.carousel.js 파일 같기도 하고 어디 수정해야 하는지 문의드립니다.
1. 데스크탑 화면에서는 큰 차이는 없으나 모바일로 크기 수정시 화면에 나오는 로고 개수 및 크기가 너무 커져서 현재
모바일에서 1개 나오는 배너를 2개 나오게 변경하려고 합니다.
2. 첨부파일 처럼 화살표를 배너 양옆에 배치하려고 한다면 owl.carousel.css 파일에서 owl-nav.disabled 부분을 없애거나
display:block을 해야 하는 것으로 보입니다.
그 후에 배너 양옆에 항상 배치되게 하려면 어떠한 코드를 써야 하나요? width:100%를 해야하는지 position:absolute를 해야하는지
문의드립니다.
댓글목록
소프트존님의 댓글
넵 해당 내용은 테마폴더/js/custom.js 보시면 약 333번째줄
$(document).ready(function(){
var oowl1 = $('.owl-carousel').owlCarousel({
autoplay:true,
autoplayTimeout:2000,
loop:true,
items:1,
autoHeight:true,
merge:true,
loop:true,
margin:20,
video:true,
lazyLoad:true,
center:true,
responsive:{
480:{
items:2
},
600:{
items:5
}
}
});
위와 같은 부분이 있습니다.
사이즈 600 이상일 경우에는 5 개 출력
480 - 600 사이즈의 경우 2개만 출력
이렇게 됩니다.
더 추가해서 작업하셔도 됩니다.
480:{
items:2
},
600:{
items:5
},
1200:{
items:6
}
위와 같은 방법으로 추가도 가능합니다.
감사합니다.
소프트존님의 댓글
$('.owl-carousel')
위의 클래스 값이나 id 값으로 찾으시면 됩니다.
감사합니다.~~