안녕하세요 소프트존님 미디어쿼리 관련하여 질문드립니다.
페이지 정보
작성자본문
현재 css와 js입니다.
js
new Swiper( '.swiper-container', {
effect : 'fade', // 페이드 효과 사용
loop : true, // 무한 반복
speed : 1000, // 슬라이드 속도 1초
pagination : { // 페이징 설정
el : '.swiper-pagination',
clickable : true, // 페이징을 클릭하면 해당 영역으로 이동, 필요시 지정해 줘야 기능 작동
},
autoplay: {
delay: 4000,
loop : true, // 무한 반복
},
navigation : { // 네비게이션 설정
nextEl : '.swiper-button-next', // 다음 버튼 클래스명
prevEl : '.swiper-button-prev', // 이번 버튼 클래스명
},
});
css
.swiper-container {
width:100%;
height:85vh;
}
.swiper-slide {
overflow:hidden;
text-align:center;
display:flex; /* 내용을 중앙정렬 하기위해 flex 사용 */
align-items:center; /* 위아래 기준 중앙정렬 */
justify-content:center; /* 좌우 기준 중앙정렬 */
background-color:#fff;
border:;
border-radius:;
box-shadow:;
box-sizing:border-box; /* 이 설정을 하지 않으면 슬라이드드가 틀어짐 */
/* 아래에 있는 실행가능한 소스를 가지고 실험해 보세요 */
display:block;
width:auto;
}
@media (max-width:768px){
.swiper-container {
width:100%;
}
}

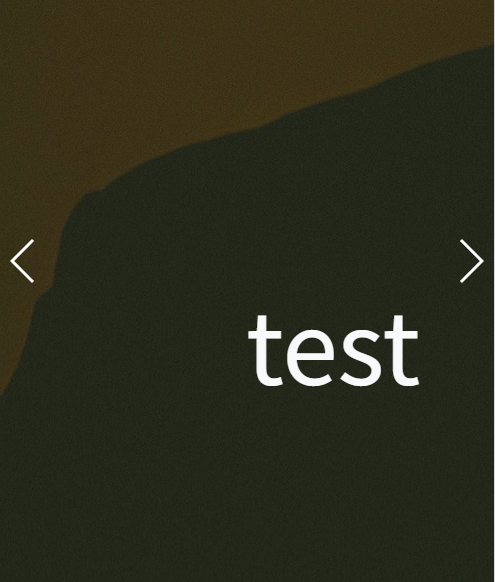
pc화면인데 100%이하로 줄였을때 해당화면과 같이 바둑판 형식으로 이미지가 추가됩니다.
모바일 화면인데 화면그대로 축소되지 않고 일정부분 잘려서 나옵니다.
이부분을 해결할수 있는방법을 자세히 알려주시면 정말감사합니다.
댓글목록
소프트존님의 댓글
넵 해당내용은 슬라이드 만으로 해결이 안되고요~
모바일인 경우 css 를 직접 수정해서 작업해야 합니다.~~
미디어쿼리로 일단 작업후 안되시는것 또 문의주세요~
마오마오님의 댓글
헉 이유는 모르겠으나 이미지를 background로 넣는거랑 img로 넣는거랑 차이가 있네요 img로 바꾸니 해결되었습니다..