한가지 더 문의 드립니다.
페이지 정보
작성자본문
* FTP 정보는 비밀코멘트로 작성해주세요 (본문에 노출시 문제가 발생될 수 있습니다.)
* 최대한 자세히 질문하시고 이미지 첨부해주시면 좋은 답변을 받으실 수 있습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
안녕하세요. 한가지 더 문의드립니다.
m20 테마 index에서
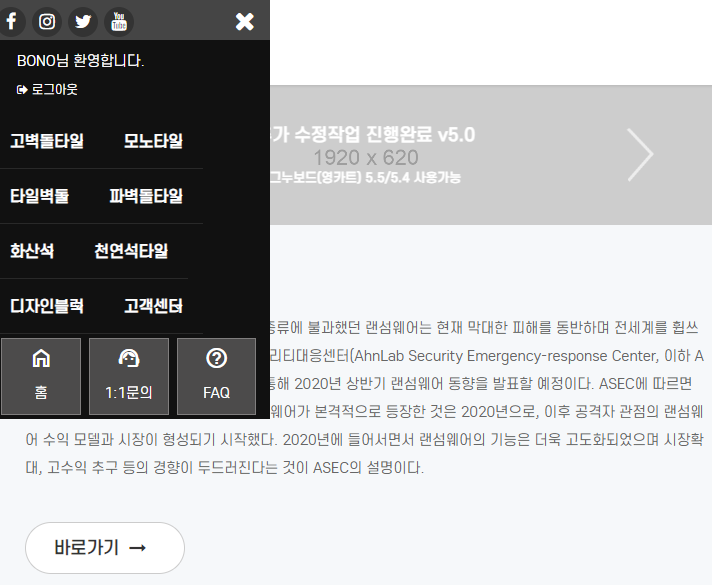
width값이 768px이 되면 아래 그림처럼 네비게이션이 의문의 검은색 박스로 열리고
767px이 되면 다시 네비가 원래 있던 자리로 돌아갑니다. (마치 이스터에그를 찾아낸것만 같은....)

그리고 메인슬라이드 height값이 갑자기 140px로 줄어들어서 마치 중간값이 사라져버린것만 같아요.
width 360px에서도 슬라이드 height 140px은 너무 작게 보이는데요. 이 height값을 유동적으로 수정하려고 합니다.
css파일만 수정하면 될까요?
댓글목록
소프트존님의 댓글
안녕하세요~
해당 내용을 확인 후에 다시 코멘트 드리도록 하겠습니다.
조금만 기다려주세요~
소프트존님의 댓글
메인 슬라이드는 유동적으로 수정이 가능합니다.
미디어쿼리를 사용했기 때문에 원하는 브라우저 크기에 따라서
별도로 조정이 가능합니다.
테마폴더 / CSS / COMMON.CSS 쪽에 "슬라이드" 로 검색해보시면 해당 슬라이드 크기를
기기에 맞게 설정하실 수 있을겁니다.
못찾으시면 다시 코멘트 주세요~
binsfam님의 댓글
넵 답변 고맙습니다. 그럼 css만 수정해서 작업해 보겠습니다. ^^
소프트존님의 댓글
http://ety.kr/board/ety_theme_manual/34?sfl=wr_subject&stx=%EC%8A%AC%EB%9D%BC%EC%9D%B4%EB%93%9C&sop=and
코드줄번호는 조금씩 틀릴 수 있으나 수정하는 방법이 여기에 있습니다.
참고 부탁드리겠습니다.
소프트존님의 댓글
안녕하세요. 평일에 작업량이 많아서 주말에 정리했습니다.
현재 업데이트전 테마들은 모두 네비가 3개의 종류도 되어 있어서 지금 현재 모든 테마 업데이트 중입니다.
pc, mobile 로만 동작하게끔 처리중입니다.
일단 모바일로 줄이는 구간 768px 크기에서 메뉴가 뜨는걸 제거하는 방법 입니다.
1. 테마폴더 / navigation.php 보시면 hidden-md 로 검색하셔서 우측에 클래스를 하나 추가해주세요. hidden-md hidden-sm 이렇게 hidden-sm 한개를 더 추가해주세요.
예를들어서 <div class="mobile-nav mobile-sns hidden-lg hidden-md"> 되어 있는 부분을 아래 처럼 변경해주세요.
<div class="mobile-nav mobile-sns hidden-lg hidden-md hidden-sm">
총 4개가 있습니다. 모든 내용에 클래스를 추가해주세요~
2. 테마폴더 / css / style_aqours.css 맨 하단에 아래 스타일을 추가해주세요.
위 처럼 추가해주시면 현재 보여지는 메뉴들이 닫히게 됩니다.
그러나 문제가 768px, 769px 에서는 모바일 버튼 클릭시 왼쪽메뉴가 동작하지 않게 됩니다.
조만간 모든 네비게이션 메뉴들을 수정해놓을 예정이므로 양해 부탁드리겠습니다.
다른 문의 있으시면 코멘트 부탁드리겠습니다.
즐거운 주말 되세요.
binsfam님의 댓글
자세한 답변 고맙습니다.
어차피 메인 네비게이션 width값이 줄어들어 모바일 메뉴버튼이 나타나기 전까지 네비게이션 부분이 여러줄로 나뉘어지는 현상때문에
미디어쿼리를 전부 수정해야 할 것 같습니다. ㅠㅠ
소프트존님의 댓글
불편드려서 죄송합니다.
제가 최대한 빠르게 수정이 안된 테마들도 빨리 적용하도록하겠습니다.
테마중에서 2024 년도 업데이트 라고 사용되고 있는 테마들은 현재 2개의 메뉴로 만 사용중이니 참고 부탁드리겠습니다.
사용하시다가 궁금한점이 있으시면 언제든지 문의주세요. 감사합니다.