슬라이더 사용문의
페이지 정보
작성자본문
테마명 : 다국어1
안녕하세요~
테마구입후 작업중인데요,
http://theme_lang_1.ety.kr/pages/page3.php
위 템플릿 수정해서 사용중인데,
슬라이더를 두개 이상쓰려니 출력이 안되네요 ㅜ
js/responsive-slider.js 을 보니 id slider 를 받는거 같은데...
슬라이드1,2,3,4,5 이런식으로 할수있는 방법이 있을까요 ㅜㅜ
한페이지에서 여러개의 같은 슬라이드, 다른 이미지로...
* FTP 정보는 비밀코멘트로 작성해주세요 (본문에 노출시 문제가 발생될 수 있습니다.)
* 최대한 자세히 질문하시고 이미지 첨부해주시면 좋은 답변을 받으실 수 있습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
안녕하세요~
테마구입후 작업중인데요,
http://theme_lang_1.ety.kr/pages/page3.php
위 템플릿 수정해서 사용중인데,
슬라이더를 두개 이상쓰려니 출력이 안되네요 ㅜ
js/responsive-slider.js 을 보니 id slider 를 받는거 같은데...
슬라이드1,2,3,4,5 이런식으로 할수있는 방법이 있을까요 ㅜㅜ
한페이지에서 여러개의 같은 슬라이드, 다른 이미지로...
슬라이드 1번
<div id="slider01" class="flexslider">
<ul class="slides">
<li><img src="../img/02/ba_plant_01.jpg" /></li>
<li> <img src="../img/02/ba_plant_02.jpg" /></li>
<!-- items mirrored twice, total of 12 -->
</ul>
</div>
<div id="carousel" class="flexslider">
<ul class="slides">
<li> <img src="../img/02/ba_plant_01.jpg" /></li>
<li> <img src="../img/02/ba_plant_02.jpg" /></li>
<!-- items mirrored twice, total of 12 -->
</ul>
</div>
-1번은 출력됨
---------------------
- 슬라이드 2번
-1번은 출력됨
---------------------
- 슬라이드 2번
<div id="slider02" class="flexslider">
<ul class="slides">
<li><img src="../img/02/ba_plant_03.jpg" /></li>
<li> <img src="../img/02/ba_plant_04.jpg" /></li>
<!-- items mirrored twice, total of 12 -->
</ul>
</div>
<div id="carousel" class="flexslider">
<ul class="slides">
<li> <img src="../img/02/ba_plant_03.jpg" /></li>
<li> <img src="../img/02/ba_plant_04.jpg" /></li>
<!-- items mirrored twice, total of 12 -->
</ul>
</div>
------------------------ 2번 슬라이드는 출력안됨 ㅜㅜㅜㅜㅜ* FTP 정보는 비밀코멘트로 작성해주세요 (본문에 노출시 문제가 발생될 수 있습니다.)
* 최대한 자세히 질문하시고 이미지 첨부해주시면 좋은 답변을 받으실 수 있습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
댓글목록
tonylee님의 댓글
<div id="slider" class="flexslider">
<ul class="slides">
<li><img src="../img/02/ba_plant_01.jpg" /></li>
<li> <img src="../img/02/ba_plant_02.jpg" /></li>
<!-- items mirrored twice, total of 12 -->
</ul>
</div>
아 이렇게 했을땐 출력되요 ㅎ
아 이렇게 했을땐 출력되요 ㅎ
소프트존님의 댓글
안녕하세요.
아래 슬라이드를 여러개 추가하셔서 사용이 가능합니다.
추가적인 슬라이드를 사용하시려면
테마폴더 / js / custom.js 파일에서도 추가를 해주셔야 합니다.
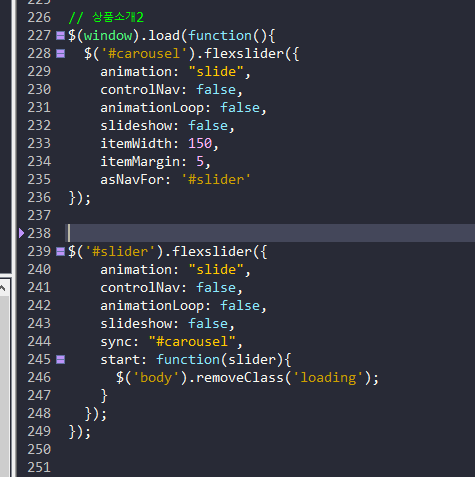
아래 이미지 보시면 #slider 부분처럼 #slider02 를 새로 추가해주셔서 적용해주시면
정상동작할것 같습니다.~
감사합니다.
다른 문의 있으시면 코멘트 부탁드리겠습니다.
tonylee님의 댓글
답변 감사드립니다 :) 잘되네요 ㅎ
tonylee님의 댓글
소프트존님의 댓글
tonylee님의 댓글
소프트존님의 댓글
소프트존님의 댓글
네 감사합니다~
즐거운 하루 되세요~

































