메인슬라이드 이미지가 나오질 않습니다
페이지 정보
작성자본문
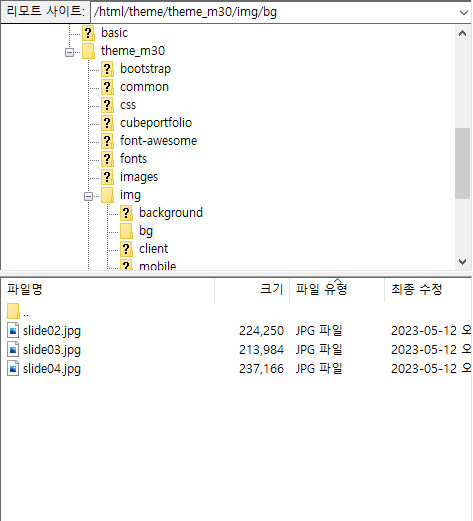
유튜브메뉴얼 보고 2가지 부분을 모두 경로에 맞게 수정했는데도 안나오네요..
이거 외에 테마설치후 별다르게 수정한게 없어서 어디가 문제인지 고민입니다
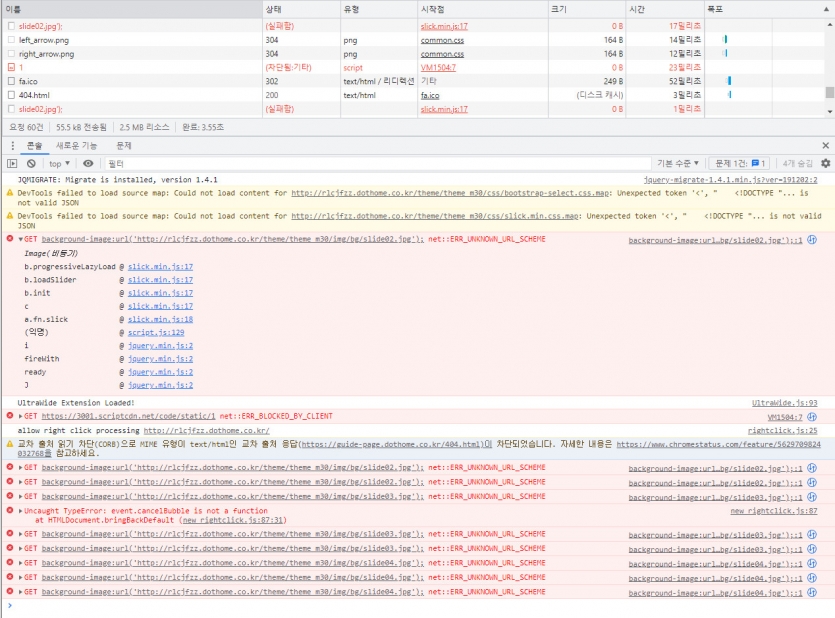
애러메세지도 같이 올립니다
아래 주소에서 한번 확인 부탁드립니다
http://rlcjfzz.dothome.co.kr/
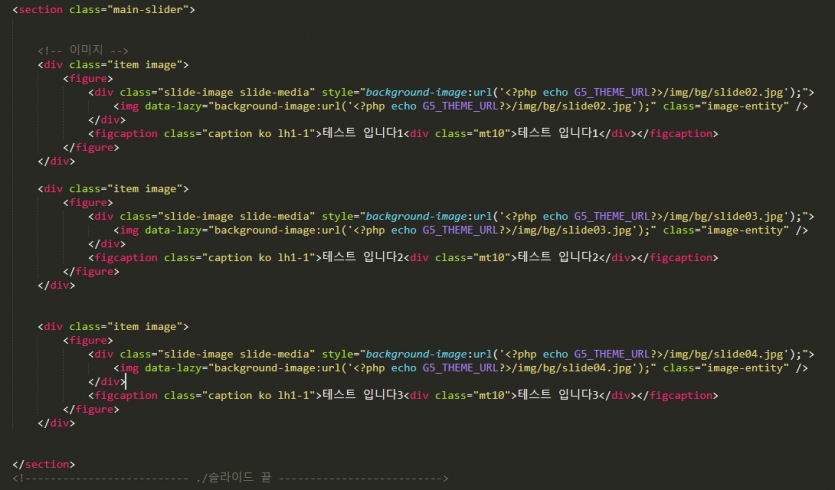
아래는 소스입니다
댓글목록
소프트존님의 댓글
카비님의 댓글
고맙습니다 지금 호스팅업체쪽에 연락해놨습니다. 타 호스팅(카페24)에서 잘 작동되는 페이지 예시를 알려주려면 http://m30.ety.kr/ 여기 알려주면 될까요? 답변오는데로 어떤문제인지 업데이트 하겠습니다
카비님의 댓글
호스팅업체 답변이 왔는데 이렇게왔네요;
유선 상 전달해주셨던 이미지가 원활히 출력되는 사이트(http://m30.ety.kr/)의 코드와 닷홈 호스팅의 코드가 다른 것으로 확인됩니다.
=======http://m30.ety.kr/ 사이트의 코드========
img class="image-entity" src="http://m30.ety.kr/theme/theme_m30/img/bg/3.png"
=======문의 사이트의 코드========
img class="image-entity slick-lazyload-error"
===============================================
img class 부분의 코드의 설정으로 이미지를 불러오지 못하여 이미지가 출력되지 않는 것으로 보이나,
닷홈은 호스팅 업체로 홈페이지 내부에서 발생하는 문제의 경우 확인 및 안내가 지원되지 않아 확인이 불가능한 점 양해 부탁드립니다.
홈페이지 소스코드 내에 설정 확인 또는 그누보드 커뮤니티 등에 문의 후 이용해 주셔야할 것으로 보이는 점 안내드립니다.
추가적으로 유선 상 전달하여 주셨던 http 주소와 https 주소의 혼합으로 인하여 발생하는 문제는 아닌 것으로 보이는 점 또한 참고 부탁드립니다.
소프트존님의 댓글
카비님의 댓글
<img data-lazy="<?php echo G5_THEME_URL?> 이부분 문제였군요..ㅜㅜ 봐주신 덕분에 잘 나옵니다 정말 고맙습니다
소프트존님의 댓글
안녕하세요~ 코드를 확인해보니 코드를 잘 못 수정하신것 같습니다.
[현재 테마에 적용된 코드]
[원본코드]
비교해보시면 img 부분에도 background 가 들어가져 있습니다.
작업 하시면서 잠시 헷갈리신것 같습니다.
다운로드 파일 확인해보니 정상적으로 되어져 있었습니다.
감사합니다.
카비님의 댓글
고맙습니다 감사합니다
소프트존님의 댓글
넵 수고하세요~