좌측메뉴 박스사이즈 조절
페이지 정보
작성자본문
테마명 : Food-1
바로 답변 주셔서 구매후 작업하다가 질문드립니다.
매번 구매 후 번거롭게 질문을 드리네요^^
질문;
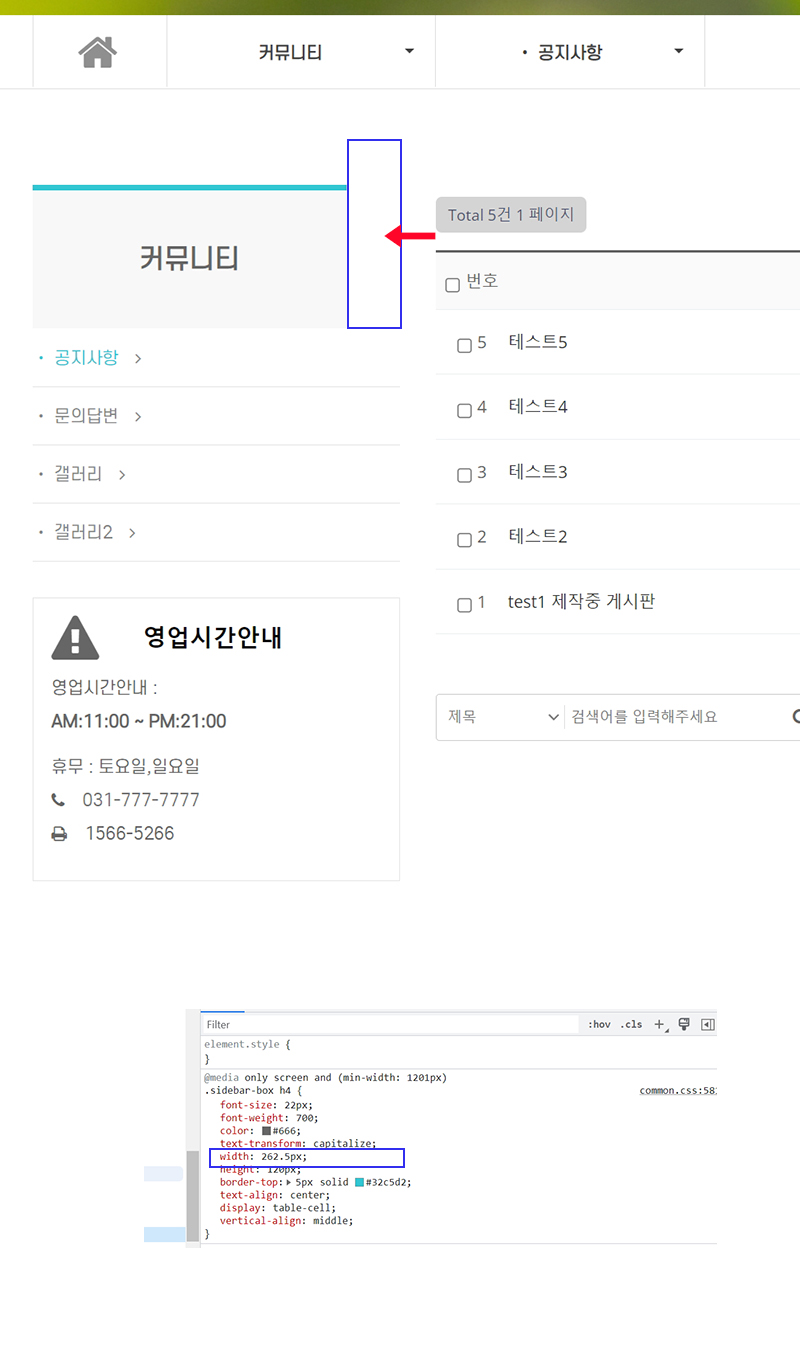
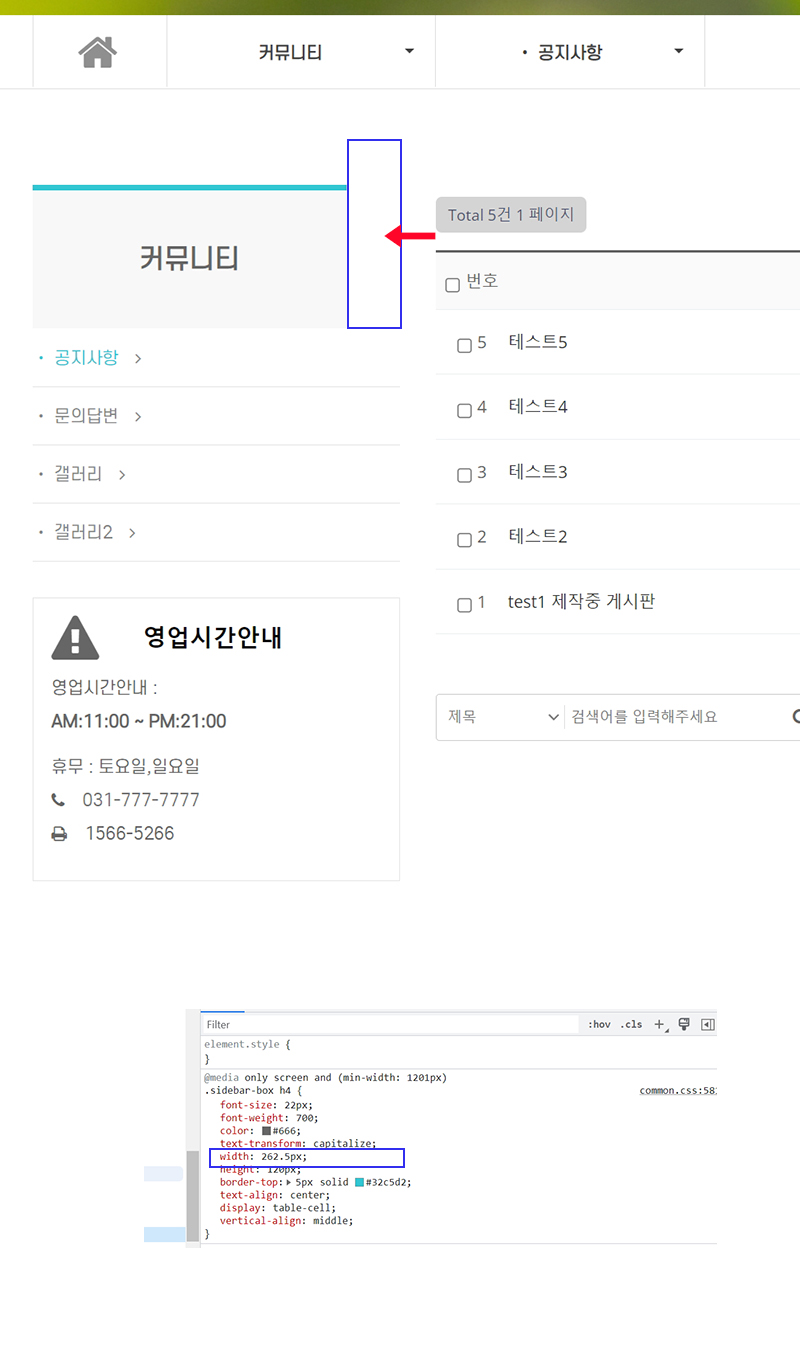
아래 그림에서 보면 좌측메뉴와 보드사이(파란박스) 공간이 데스크탑 사이즈에서만
메뉴리스트와 맞자 않습니다.
common.css에서 미디어쿼리 부분(하단파란박스)의 width를 조정해도 안되서 질문드립니다.
항상 감사합니다.

* 글작성시에는 최대한 많은 정보를 알려주시기 바랍니다. 대략적으로 알려주시면 답변드리기가 매우 어렵습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
바로 답변 주셔서 구매후 작업하다가 질문드립니다.
매번 구매 후 번거롭게 질문을 드리네요^^
질문;
아래 그림에서 보면 좌측메뉴와 보드사이(파란박스) 공간이 데스크탑 사이즈에서만
메뉴리스트와 맞자 않습니다.
common.css에서 미디어쿼리 부분(하단파란박스)의 width를 조정해도 안되서 질문드립니다.
항상 감사합니다.

* 글작성시에는 최대한 많은 정보를 알려주시기 바랍니다. 대략적으로 알려주시면 답변드리기가 매우 어렵습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
댓글목록
소프트존님의 댓글
안녕하세요~
지난번에 레이아웃 크기를 늘려서 작업하느냐고 해당 부분을 수정하지 못하였습니다.
해당 사이즈는 307.5px 로 맞춰주셔야 할것 같습니다.
테마폴더 / css / common.,css : 851 번째줄에 한곳만 수정해주시면 됩니다.
.sidebar-box h4 {
font-size: 22px;
font-weight: 700;
color: #666;
text-transform: capitalize;
width: 307.5px;
height: 120px;
border-top: 5px solid #32c5d2;
text-align: center;
display: table-cell;
vertical-align: middle;
}
위 내용만 수정해주시면 좋을것 같습니다.
food 테마는 초창기에 만들어져 있다보니 많이 신경을 쓰지 못했습니다.
조만간 테마 점검하여 세세한 오류내용들이나 개선점등을 수정하도록 하겠습니다.
감사합니다.






