모바일 사이즈 폰트 사이즈
페이지 정보
작성자본문
항상 답변 감사합니다.
http://kchappy.dothome.co.kr


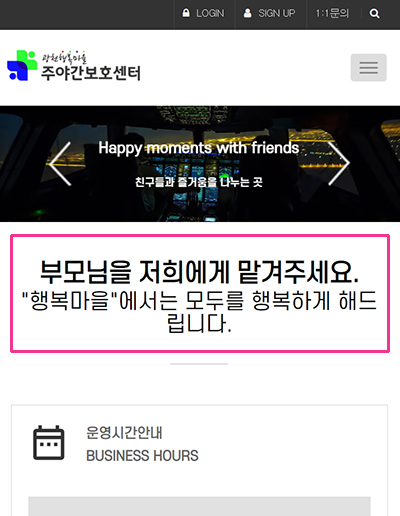
1. 위의 이미지에서 붉은색 박스의 폰트 사이즈 관련 문의드립니다.
PC나 태블릿 사이즈에서는 그대로 유지하다가, 모바일 화면 사이즈에서
폰트를 줄이고 싶습니다(자꾸 줄이 바뀌어서~)
수정방법에 대해 문의드립니다.(테마를 3개 구매해서 작업중인데 이부분이 약간 신경 쓰여서 모두 작업하려 합니다. 조금만 초보로 이해하셔서 자세히..)
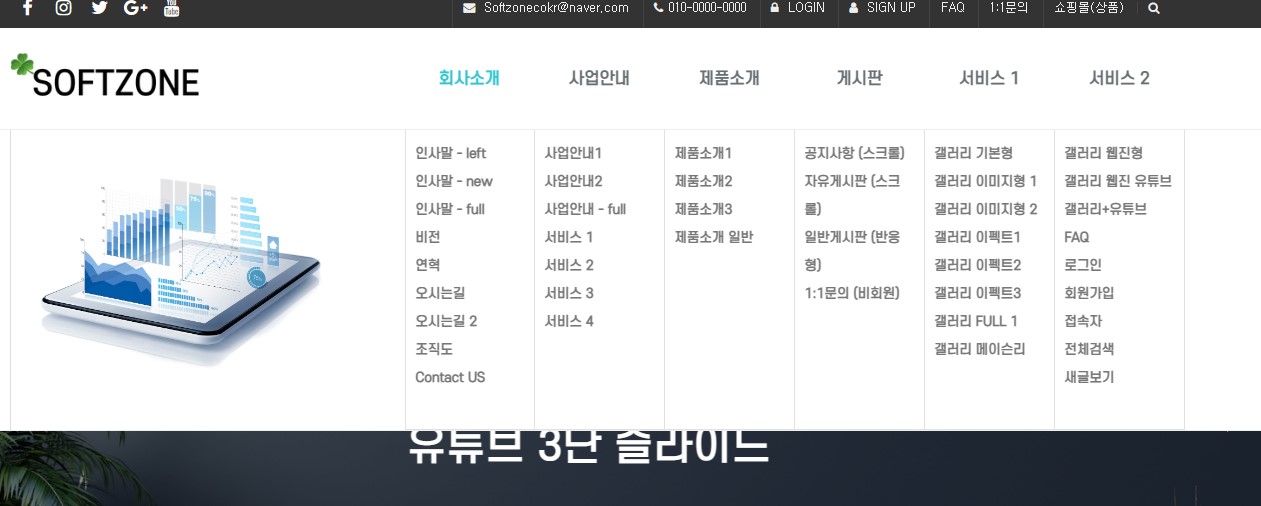
2. 메인 메뉴(PC화면)에서 2차 메뉴 정렬을 좌측정렬 하려면 CSS어느 파일을 수정해야 하는지요.
질문답변을 검색했는데 답변에 있는 동일명의 css화일이 m29에는 없어서 문의드립니다.
위의 이미지
* 글작성시에는 최대한 많은 정보를 알려주시기 바랍니다. 대략적으로 알려주시면 답변드리기가 매우 어렵습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
댓글목록
소프트존님의 댓글
안녕하세요~
메인페이지의 타이틀 부분으로 보여 집니다.
아래는 해결 방법 입니다.
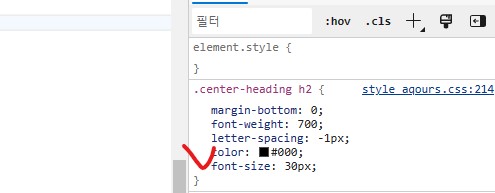
style_aqours.css : 214 번째줄
.center-heading h2 {
margin-bottom: 0;
font-weight: 700;
letter-spacing: -1px;
color: #000;
font-size: 30px;
}
테마폴더 / css / style_aqours.css : 214 번째줄
해당 스타일시트로 이동하시면, 위와 같은 부분이 있습니다.
위 내용을 아래 처럼 변경해주세요.
/* 모바일기기 1 */
@media only screen and (max-width: 320px) {
.center-heading h2 {
margin-bottom: 0;
font-weight: 700;
letter-spacing: -1px;
color: #000;
font-size: 16px; /* 모바일 폰트크기 */
}
}
/* 모바일기기 2 */
@media only screen and (min-width: 321px) and (max-width: 768px){
.center-heading h2 {
margin-bottom: 0;
font-weight: 700;
letter-spacing: -1px;
color: #000;
font-size: 16px; /* 모바일 폰트크기 */
}
}
/* 태블릿 */
@media only screen and (min-width: 769px) and (max-width: 1200px){
.center-heading h2 {
margin-bottom: 0;
font-weight: 700;
letter-spacing: -1px;
color: #000;
font-size: 30px; /* 데스크탑 폰트크기 */
}
}
/* 데스크탑 */
@media only screen and (min-width: 1201px) {
.center-heading h2 {
margin-bottom: 0;
font-weight: 700;
letter-spacing: -1px;
color: #000;
font-size: 30px; /* 데스크탑 폰트크기 */
}
}
위 보시면 모바일 기기일 경우 폰트사이즈를 16px 로 줄였습니다.
이렇게 처리해주시면 되고, 다른 텍스트가 다른 css 관련된 class 모두 이렇게 응용해주시면 좋을것 같습니다.
감사합니다.
jopd님의 댓글
감사합니다. 미디어쿼리 이해했습니다.
2번 질문에 대한 답변도 부탁드립니다. 상단 메인메뉴에서 2차 좌측정렬 css화일명 질문드렸습니다.
항상 좋은테마 좋은 답변 감사합니다.
소프트존님의 댓글
이미지가 하나 있어서 질문이 한개 인지 알았습니다.
죄송합니다. ;;
혹시 위처럼 2차 메뉴를 말씀하시는지요?
네비게이션 메뉴 2차메뉴의 좌측정렬은 테마폴더 / navigation.php 파일에 스타일시트에 포함되어 있습니다.
위 내용중에서 .mega-layout 부분중 text-align: center 을 찾으셔서 center 값을 left 로 변경해주세요.
소프트존님의 댓글
위 처럼 해당 클래스를 수정해주시면 됩니다.
감사합니다.

































