상단 메뉴 및 모바일에서 수정시 수정고민 사항
페이지 정보
작성자본문
에티 t25 테마 사용자 입니다.
현재 그림으로 제가 올린것에 관한 몇가지 해결하지 못하는 문제에 대해서 문의 드립니다.
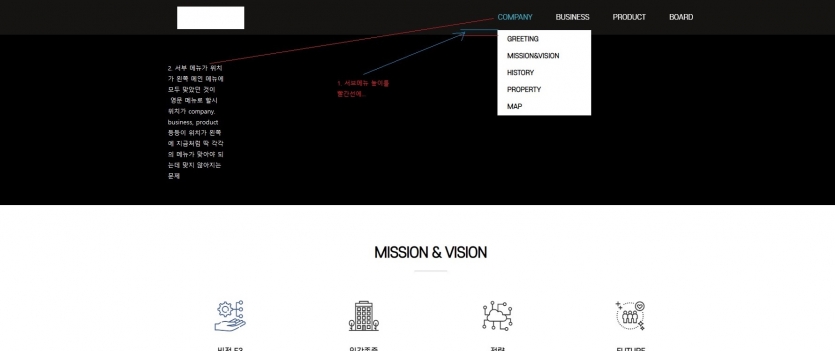
1. 메인 메뉴와 서브 메뉴와의 간격 조정 문제 ( 첫페이지일때, 스크롤시, 클릭후 나오는 서프 페이지 일때)
2. 메인 메뉴를 영문의로 바꿀시 서브메뉴 위치 각각이 달라지는 문제, 설정이 뭐가 잘못 된건지 모바일 서브메뉴가 안오는 문제
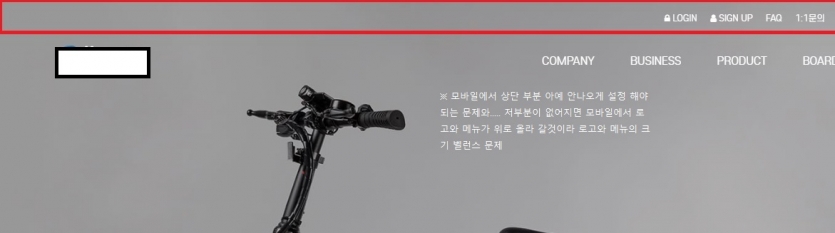
3. 모바일에서 상단 navigation.php 안의 <div class="top-bar"> 부분으로 보이는 부분이 아예 안나오게 (단, 해당 부분이 아예 없어져야 할듯함)
그래야 그부분이 공간으로 남지 않아 가독성이 더 좋다는 생각으로 그렇게 수정 하려함.(해결함 visible-lg visible-md 등으로 첨가해줌)
§ 아래 그림 참고 사항 입니다.
그림 1.

그림 2.

댓글목록
소프트존님의 댓글
안녕하세요.
주말에 간단한 답변외에는 추가적인 답변은 못해드렸습니다.
컴퓨터에 아직도 문제가 많이 있습니다.
1. 메인 메뉴와 서브 메뉴와의 간격 조정 문제 ( 첫페이지일때, 스크롤시, 클릭후 나오는 서프 페이지 일때)
2. 메인 메뉴를 영문의로 바꿀시 서브메뉴 위치 각각이 달라지는 문제, 설정이 뭐가 잘못 된건지 모바일 서브메뉴가 안오는 문제
3. 모바일에서 상단 navigation.php 안의 <div class="top-bar"> 부분으로 보이는 부분이 아예 안나오게 (단, 해당 부분이 아예 없어져야 할듯함)
그래야 그부분이 공간으로 남지 않아 가독성이 더 좋다는 생각으로 그렇게 수정 하려함.(해결함 visible-lg visible-md 등으로 첨가해줌)
1. 아래 css 쪽에서 padding 값으로 조정한 것이므로 참고 부탁드리겠습니다.
해당 패딩 값 padding: 17px 25px; 이 내용을 수정하시게 되면 사이즈가 좌우 상하가 변경되게 됩니다.
index 와 서브페이지는 약간 다릅니다.
아래 표시해두었습니다.
2. 한글과 영문 입력시에 사이즈가 달라진다고 하셨는데요. 폰트의 세로 크기 때문에 사이즈가 약간씩 차이가 날 수도 있을것 같습니다.
PADDING 값으로 조정 되는 문제라서 HEIGHT 라고 고정해놓지 않아서 그런것 같습니다.
위 내용이 맞는지 확인 한번 부탁드리겠습니다.
---------- 수정위치 입니다. ---------------
INDEX
STYLE-FULL.CSS : 6337
.navbar-default .navbar-nav > li > a {
color: #fff;
position: relative;
display: block;
padding: 17px 25px;
font-family: 'SCDream4',sans-serif;
font-style: normal;
font-weight: 400;
font-size: 15px;
SUB
COMMON.CSS : 230
.nav>li>a {
position: relative;
display: block;
padding: 17px 25px;
font-family: 'SCDream4',sans-serif;
font-style: normal;
font-weight: 400;
font-size: 15px;
}
그대만의연인님의 댓글
안녕하세요 ^^ 주말 잘 보내셨는지요? 컴퓨터 상태로 스트레스 받으셨을듯 합니다.
우선 1번 내용에 관한 것은 첨부 드린 사진에서와 같이 드롭다운 메뉴의 끝이 메인 메뉴와 라인에 딱 맞게 붙어야 하는 문제라
아마도 해당 답변은 페이지별 다르다는 것에 관한 답변이 아니었는지요? 아직 각각 css별 담당하는걸 이해하지 못해서 작은 적립 부탁 드립니다.
1. 일단 드롭다운 메뉴가 사진처럼 아래로 살짝 10px정도 내려와야 주메뉴랑 서브 메뉴가 딱 맞아 떨어지는 부분...
index 일때 css 위치, 마우스 스크롤시 메뉴 fixed 될때 위치, 드롭메뉴 클릭시 서브페이지 될때 위치, 모바일에서 의 위치가 좀 헷갈려서요. ㅜ.ㅜ
2. 모바일에서 서브 메뉴들이 아에 안나오는 문제; 현재 모바일 css 수정 위치가 따로 있는지요?
구조파악이 잘 되지 않아 죄송합니다. ^^;
소프트존님의 댓글
http://ety.kr/board/ety_theme_manual/90
위에 메뉴얼에 제작해놓았습니다.
감사합니다.~
소프트존님의 댓글
hidden-lg hidden-md 를 추가해주시면
pd 에서는 안보이고 모바일에서는 보입니다.

































