슬라이드 이미지 주소를 어떻게 바꿔야 하나요?
페이지 정보
작성자본문
바쁘신데 제가 너무 몰라서 질문을 많이 드리네요.
많은 가르침 부탁 드리겠습니다.
메인화면 슬라이드 이미지 주소를 아무리 바꾸려고 해도
오류만 생기고 안되네요.
<!-------------------------- 슬라이드 -------------------------->
<header>
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="4"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="5"></li>
</ol>
<div class="carousel-inner" role="listbox">
<!-- Slide One - Set the background image for this slide in the line below -->
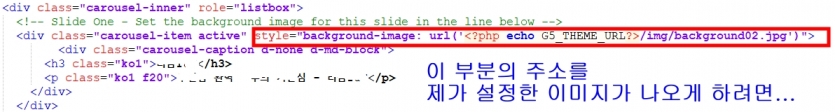
<div class="carousel-item active" style="background-image: url('<?php echo G5_THEME_URL?>/img/background02.jpg')">
<div class="carousel-caption d-none d-md-block">
<h3 class="ko1">ㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂ</h3>
<p class="ko1 f20">ㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂ</p>
</div>
</div>
<!-- Slide Two - Set the background image for this slide in the line below -->
<div class="carousel-item" style="background-image: url('<?php echo G5_THEME_URL?>/img/background05.jpg')">
<div class="carousel-caption d-none d-md-block">
<h3 class="ko1">ㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂㅂ</h3>
<p class="ko1 f20">ㄷㄷㄷㄷㄷㄷㄷㄷㄷㄷㄷㄷㄷㄷㄷㄷㄷㄷ</p>
</div>
</div>
<!-- Slide Three - Set the background image for this slide in the line below -->
<div class="carousel-item" style="background-image: url('<?php echo G5_THEME_URL?>/img/background01.jpg')">
<div class="carousel-caption d-none d-md-block">
<h3 class="ko1">ㅈㅈㅈㅈㅈㅈㅈㅈㅈㅈㅈㅈㅈㅈ</h3>
<p class="ko1 f20">ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</header>
댓글목록
소프트존님의 댓글
<?php echo G5_THEME_URL?>/img/background02.jpg
해당 경로가 이미지 주소들 입니다.
앞에 G5_THEME_URL 이 테마폴더까지의 경로주소 입니다. 그 뒤로 img 폴더에 background02.jpg 가 들어 있다는 뜻입니다. ^^
이미지를 교체하실때 테마폴더 들어가셔서 img 폴더에 넣으시면 됩니다.