T-interior 반응형홈페이지 메인 갤러리 탭방식, 최신 갤러리 이미지 갯수 문제
페이지 정보
작성자본문



수고 많으십니다
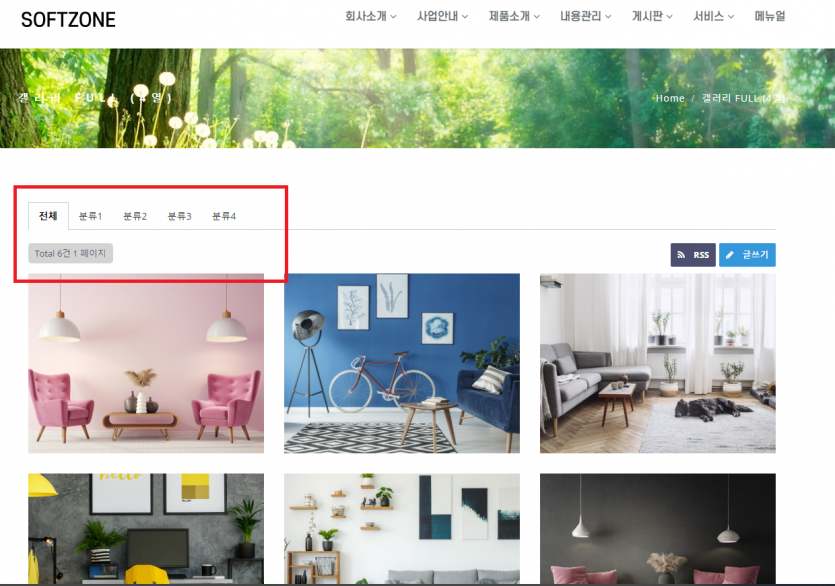
위와 같이 메인페이지에 보여 주게 할겁니다.
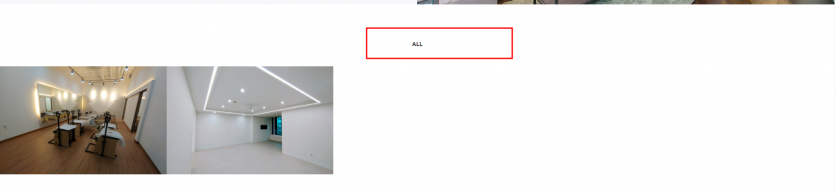
첫번째이미지 : 처음 셋팅한 상태 셋팅한 상태
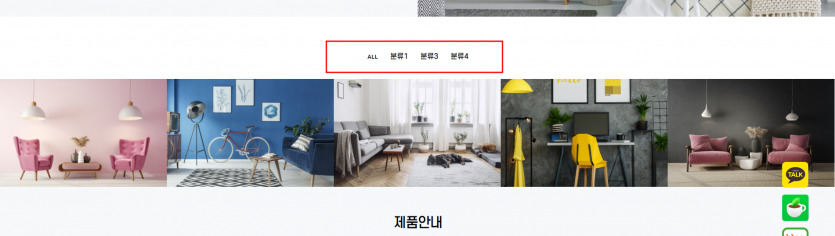
두번째이미지 : 탭방식 출력 상태로 출력하려 합니다
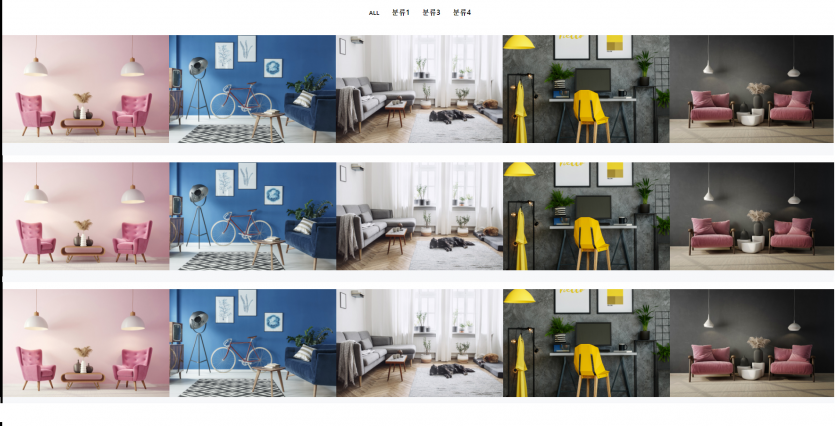
세번째이미지 : 최신 갤러리 갯수를 늘려서 출력하려 합니다

갤러리 상세페이지에서 탭으로 만드는 방법도 부탁드립니다
* css , js 작업완료 후에는 CTRL + SHIFT 누른 상태에서 R 을 눌러서 강력 세로고침을 해주세요!
1. 무료테마, 유료테마 모두 이용이 가능합니다.
2. 글작성시에는 되도록 많은 정보를 알려주셔야 합니다.
3. 민감한 내용이나 정보 등은 비밀코멘트로 남겨주세요~
4. 스크린샷등이나 해당 주소등을 남겨주시면 빠르게 답변이 가능합니다.~
5. 보통 코멘트는 24시간 이내 해드리고 있습니다.
댓글목록
소프트존님의 댓글
안녕하세요~
위 질문 내용중에서
첫번째이미지 : 처음 셋팅한 상태 셋팅한 상태
두번째이미지 : 탭방식 출력 상태로 출력하려 합니다
세번째이미지 : 최신 갤러리 갯수를 늘려서 출력하려 합니다
3가지의 선택안이 있습니다.
첫번째는 그냥 그대로 사용하시면 될듯 합니다.
두번째 안은
탭1 방식
분류|분류1|분류2...
탭2 방식
분류|분류1|분류2...
위와 같은 형태로 탭 안에 사용하셔도 될것 같습니다.
하지만 중복으로 사용가능한지 cube-full 갤러리를 테스트 해보야 할것 같습니다.
세번째는 갯수를 늘리시려면
$sql = "select ca_name from {$bota} group by ca_name limit 10";
위의 내용중에서 limit 10 이라는 10 값을 늘려주시면 됩니다.
최신내용의 10개만 가져오는것이므로 20이라고 써주시면 20개를 가지고 입니다.
바로 밑에 또 한개의 쿼리가 있으니 아래도 같이 수정해주세요~
충분한 답변이 되었는지 잘 모르겠습니다.
부족한점이 있으시면 추가적으로 문의 주시기 바랍니다.~
감사합니다.
앵그리처키님의 댓글
죄송하지만 한가지만 더 문의 하겠습니다
처음에 테마로 주신 최신갤러리는 한개의 갤러리만 최신으로 보여주는거 같은데요
그룹 최신갤러리 출력은 어떻게 해야 하는지 궁금합니다
소프트존님의 댓글
넵~
그룹별 출력은 테이블중에서 g5_board 테이블을 사용하시면 될것 같습니다.
우선 그룹별로 해당 테이블들이 저장되므로 먼저 gr_id 들을 select 한뒤에 해당 게시판 을 출력해주시면 될것 같습니다.
전반적으로 수정해야 되실 수도 있고 작업에 따라서 일부 쿼리문만 변경하셔서 사용하셔야 될때도 있을것 같습니다.
select bo_table from g5_board where gr_id = 'community'
예를들어서 커뮤니티 그룹이 있다면
커뮤니티 그룹에는 예를 들어서 3개의 게시판이 있다고 가정한다면
for 문이나 while 문을 이용하셔서 게시판들을 각각 가져와서 대입하셔야 할것 같습니다.
그룹게시판 community 라면
for(){ // community 그룹게시판 출력
게시판1
게시판2
게시판3...
if(게시판) { // 게시판이 있는 경우
//게시판이 있는 경우 해당 게시판에 대한 코드를 실행합니다.
}
}
위 해당 로직을 참고해주시면 될것 같습니다.
감사합니다.

































