에티테마 T27테마에서 메인 아이콘박스 부분의 크기를 수정하려고 하는데 잘 안되어 이렇게 문의 드립니다.
페이지 정보
작성자본문
테마명 : T27테마
* css , js 작업완료 후에는 CTRL + SHIFT 누른 상태에서 R 을 눌러서 강력 세로고침을 해주세요!
1. 무료테마, 유료테마 모두 이용이 가능합니다.
2. 글작성시에는 되도록 많은 정보를 알려주셔야 합니다.
3. 민감한 내용이나 정보 등은 비밀코멘트로 남겨주세요~
4. 스크린샷등이나 해당 주소등을 남겨주시면 빠르게 답변이 가능합니다.~
5. 보통 코멘트는 24시간 이내 해드리고 있습니다.

안녕하세요
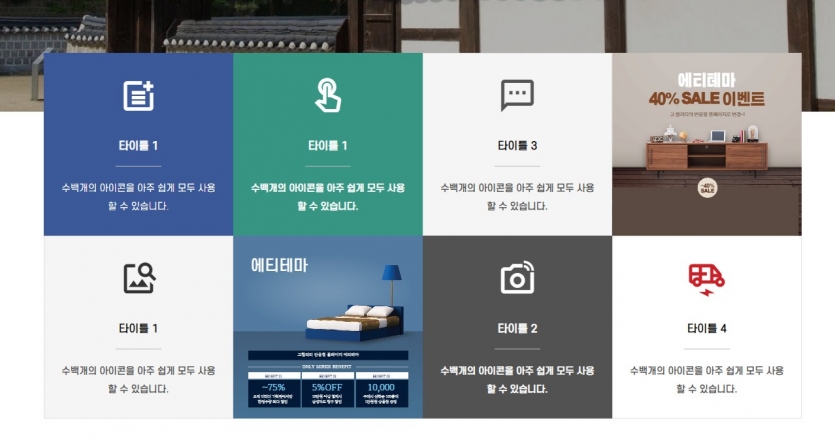
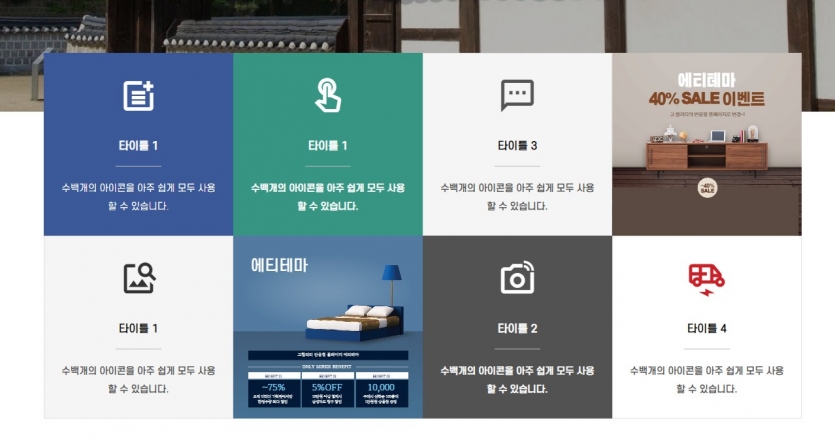
다름이 아니라 상기 T27 테마의 저 main icon box 부분의 각각의 박스 크기가 290 X 280 으로 되어 있는거 같아서 이것을
약간 수정하기 위하여 common.css 파일을 보니 SF_main_icon 부분에 width와 height 를 적용해 보았으나 반영되지 않아서
메인 index 파일 해당 부분에 직접 스타일을 주어 적용하려 하였으나 잘 되지 않더군요.
이 부분의 크기 조정을 하려면 어느파일에서 해야 되는것인가요.
그럼 알려주시면 감사하겠습니다.
수고하세요
* css , js 작업완료 후에는 CTRL + SHIFT 누른 상태에서 R 을 눌러서 강력 세로고침을 해주세요!
1. 무료테마, 유료테마 모두 이용이 가능합니다.
2. 글작성시에는 되도록 많은 정보를 알려주셔야 합니다.
3. 민감한 내용이나 정보 등은 비밀코멘트로 남겨주세요~
4. 스크린샷등이나 해당 주소등을 남겨주시면 빠르게 답변이 가능합니다.~
5. 보통 코멘트는 24시간 이내 해드리고 있습니다.

안녕하세요
다름이 아니라 상기 T27 테마의 저 main icon box 부분의 각각의 박스 크기가 290 X 280 으로 되어 있는거 같아서 이것을
약간 수정하기 위하여 common.css 파일을 보니 SF_main_icon 부분에 width와 height 를 적용해 보았으나 반영되지 않아서
메인 index 파일 해당 부분에 직접 스타일을 주어 적용하려 하였으나 잘 되지 않더군요.
이 부분의 크기 조정을 하려면 어느파일에서 해야 되는것인가요.
그럼 알려주시면 감사하겠습니다.
수고하세요
댓글목록
소프트존님의 댓글
네 안녕하세요.
테마폴더/css/style_aqours.css : 2399 번째줄 보시면
.colored-boxed {
text-align: center;
border: 1px solid #e1e1e1;
padding: 20px;
background: #f5f5f5;
}
위와 같은 부분들이 있습니다.
반응형에서 사이즈를 조절할때 width 와 height 크기로 조절하지만
padding 값으로 조절도 합니다.
그리고 박스 안에 있는 글자들을 제거 하시면 자동으로 사이즈가 줄어들게 됩니다.
해당 박스에 맞춰서 중간에 있는 이미지들도 사이즈를 별도로 조정한 것 입니다.
만일 모두 고정으로 하고 싶으시다면
.colored-boxed {
text-align: center;
border: 1px solid #e1e1e1;
padding: 20px;
background: #f5f5f5;
/* 사이즈 고정 지정 */
height:250px;
}
위 처럼 사이즈를 고정하셔서 사용하시면서 사용하셔도 됩니다.
감사합니다.

































