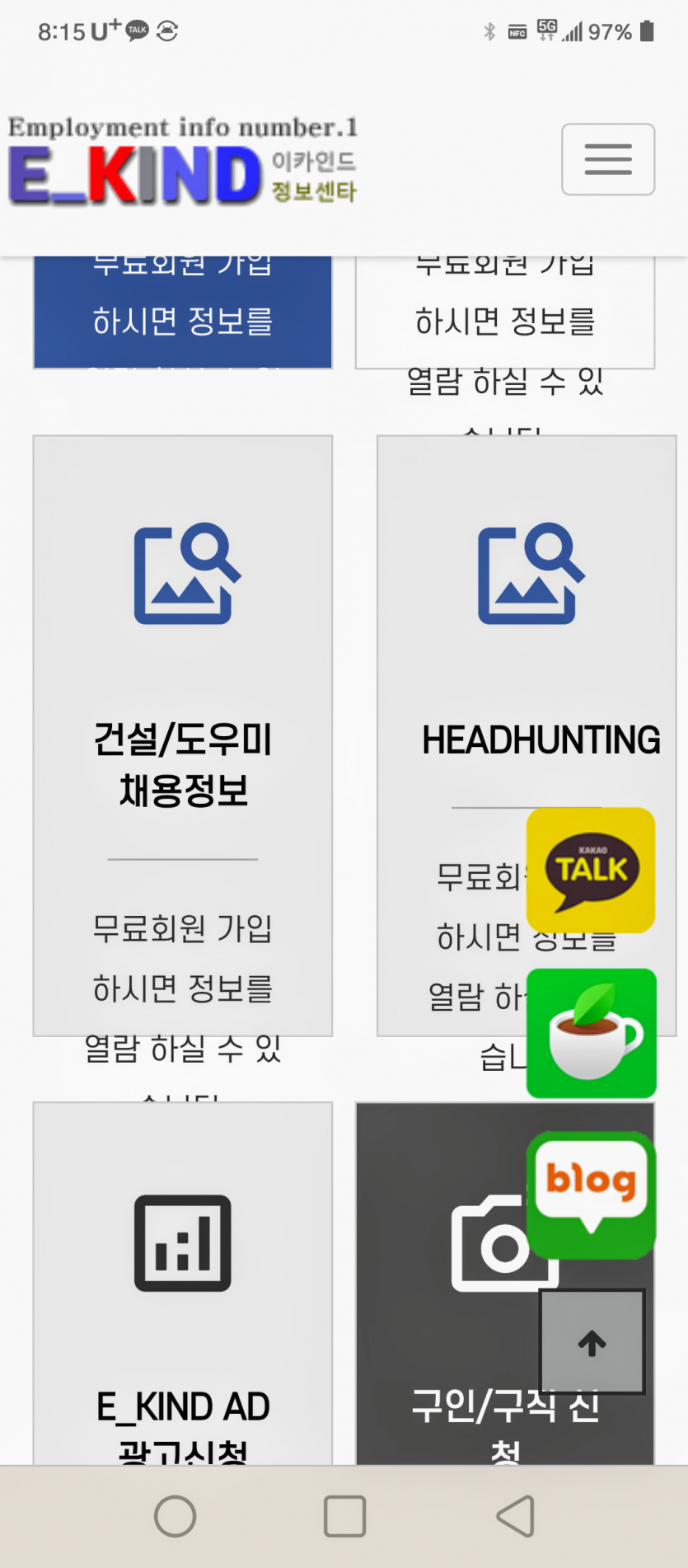
모바일화면이 이렇게 나오네요
페이지 정보
작성자본문
댓글목록
소프트존님의 댓글
안녕하세요 신기루님
박스형태 디자인 부분의 수정은 테마폴더에 있는 css 폴더로 들어가보시면
style_aqours.css 가 있습니다. 2400 번째줄 입니다.
.colored-boxed {
text-align: center;
border: 1px solid #e1e1e1;
padding: 20px;
background: #f5f5f5;
height: 280px;
}
위 처럼 되어 있는 부분이 있습니다.
세로크기가 height :280px 로 되어 있기 때문에
텍스트의 크기나 글자수에 따라서 변경하셔서 사용하실 수 있습니다.
참고로 css 빨리 찾는 방법은 아래 참고부탁드리겠습니다.
감사합니다.
css 찾아서 수정해보기~
http://ety.kr/board/ety_theme_manual/27
소프트존님의 댓글
박스가 너무 길경우
미디어쿼리를 이용해서 데스트탑시, 모바일시 별도 조정해서 사용할 수 있습니다.
참고로 팁을 드리자면
/* 모바일기기 1 */
@media only screen and (max-width: 320px) {
.colored-boxed {
text-align: center;
border: 1px solid #e1e1e1;
padding: 20px;
background: #f5f5f5;
height: 280px;
}
}
/* 모바일기기 2 */
@media only screen and (min-width: 321px) and (max-width: 768px){
.colored-boxed {
text-align: center;
border: 1px solid #e1e1e1;
padding: 20px;
background: #f5f5f5;
height: 280px;
}
}
/* 태블릿 */
@media only screen and (min-width: 769px) and (max-width: 1200px){
.colored-boxed {
text-align: center;
border: 1px solid #e1e1e1;
padding: 20px;
background: #f5f5f5;
height: 280px;
}
}
/* 데스크탑 */
@media only screen and (min-width: 1201px) {
.colored-boxed {
text-align: center;
border: 1px solid #e1e1e1;
padding: 20px;
background: #f5f5f5;
height: 280px;
}
}
위의 미디어쿼리처럼 기기에 따라서 폰트크기 세로크기를 별도로 조정해서 사용하실 수 있습니다.
보통 반응형 홈페이지 작업시 미디어쿼리는 필수로 사용하게 됩니다.
감사합니다.