컬럼 과 컬럽사이 공간뛰우기
페이지 정보
작성자본문
컬럼 과 컬럽사이 공간뛰우기
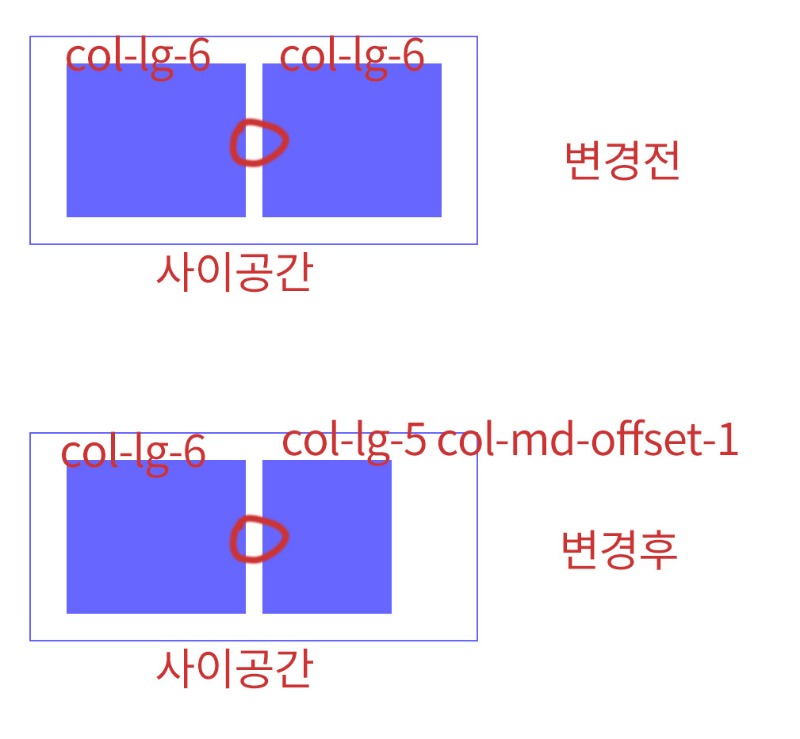
공간 가운데 동그라미부분이 넘가까워서 넓히려고하는데요
아래와같이 하면 가운데가 아니라 맨오른쪽으로 갑니다
왼쪽박스나 오늘쪽 박스에 어느곳에 col-md-offset-1를 붙혀도 오른쪽 박스에만 공간이 나요
아래와같이 모양새는 같습니다
가운데 공간 사이 넓히려면 padding 이런걸로만 가능한가여??
<div class="container">
<div class="row">
<div class="col-lg-6">
</div>
<div class="col-lg-5 col-md-offset-1">
</div>
</div>
</div>
2.
게시판 글쓰기 버튼 두개가 나와요 ㅜ
하나만 나오면되는데요


댓글목록
소프트존님의 댓글
클래스를 하나 만들어서 이런 식으로 공간을 작업해주시면 됩니다.
그럼 중간에 20px 만큼 벌어지게 됩니다.
또한 미디어쿼리를 사용하셔서 mobile 쪽에도 대응을 하셔야 합니다.
해당 게시판의 list.skin.php 파일을 열어보셔서 "글쓰기" 로 검색해보시면 2개가 있을겁니다.
그중에서 위에것을 주석처리하시거나 삭제하시면 될듯 합니다.
수고하세요~

































