두번째 문의입니다.
페이지 정보
작성자본문
테마명 :theme_30

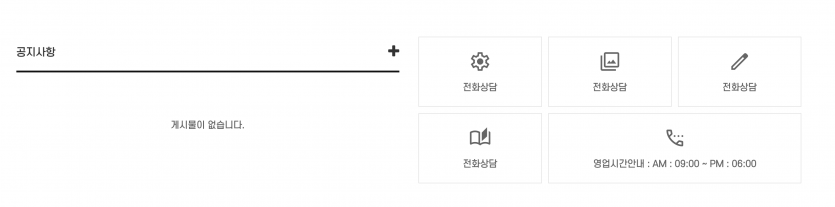
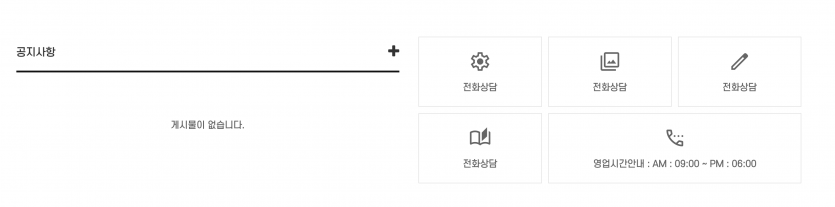
이미지에서 왼쪽의 공지사항부분을 오른쪽부분을 지우고 대신 왼쪽의 공지사항부분과 똑같이 나타내고 싶은데 소스수정을 부탁드리겠습니다.

이미지에서 왼쪽의 공지사항부분을 오른쪽부분을 지우고 대신 왼쪽의 공지사항부분과 똑같이 나타내고 싶은데 소스수정을 부탁드리겠습니다.
<!-------------------------- 최근게시물 공지사항 -------------------------->
<div class="container">
<div class="row">
<div class="col-md-6 col-xs-12">
<?php echo latest('theme/basic_main_one', 'notice', 5, 40); ?>
</div><!-- /col -->
<div class="col-md-6 col-xs-12">
<?php //echo latest('theme/basic_main_bg', 'free', 5, 40);
?>
<div class="row c-box">
<div class="col-md-4 col-sm-6 col-xs-6">
<a href="#none">
<div class="custom-small">
<div class="icon">
<span class="material-symbols-outlined">
settings
</span>
</div>
<div class="text">
<p class="ko">
전화상담
</p>
</div>
</div>
</a>
</div><!-- /col -->
<div class="col-md-4 col-sm-6 col-xs-6">
<a href="#none">
<div class="custom-small">
<div class="icon">
<span class="material-symbols-outlined">
photo_library
</span>
</div>
<div class="text">
<p class="ko">
전화상담
</p>
</div>
</div>
</a>
</div><!-- /col -->
<div class="col-md-4 col-sm-6 col-xs-6">
<a href="#none">
<div class="custom-small">
<div class="icon">
<span class="material-symbols-outlined">
edit
</span>
</div>
<div class="text">
<p class="ko">
전화상담
</p>
</div>
</div>
</a>
</div><!-- /col -->
<div class="col-md-4 col-sm-6 col-xs-6">
<a href="#none">
<div class="custom-small">
<div class="icon">
<span class="material-symbols-outlined">
auto_stories
</span>
</div>
<div class="text">
<p class="ko">
전화상담
</p>
</div>
</div>
</a>
</div><!-- /col -->
<div class="col-md-8 col-sm-12 col-xs-12">
<a href="#none">
<div class="custom-small">
<div class="icon">
<span class="material-symbols-outlined">
settings_phone
</span>
</div>
<div class="text">
<p class="ko">
영업시간안내 : AM : 09:00 ~ PM : 06:00
</p>
</div>
</div>
</a>
</div><!-- /col -->
</div>
</div><!-- /col -->
</div><!-- /row -->
</div>
<style type="text/css">
.owl-carousel .owl-item img {
border: 1px solid #ddd;
}
</style>
댓글목록
소프트존님의 댓글
양쪽다 게시판으로 채우시려면 아래 코드 참고해주세요.
감사합니다.
<!-------------------------- 최근게시물 공지사항 -------------------------->
<div class="container">
<div class="row">
<div class="col-md-6 col-xs-12">
<?php echo latest('theme/basic_main_one', 'notice', 5, 40); ?>
</div><!-- /col -->
<div class="col-md-6 col-xs-12">
<?php echo latest('theme/basic_main_bg', 'free', 5, 40);?>
</div><!-- /col -->
</div><!-- /row -->
</div>
otsu님의 댓글
감사합니다!!!






