문의 드립니다.
페이지 정보
작성자본문
담당자님께
테마30을 구입해서 잘 사용하고 있습니다.
그런데 워낙 초짜라서 index.php파일을 바꾸어 사용해 보려고 하는데 잘 안되네요.
도움 부탁드립니다.

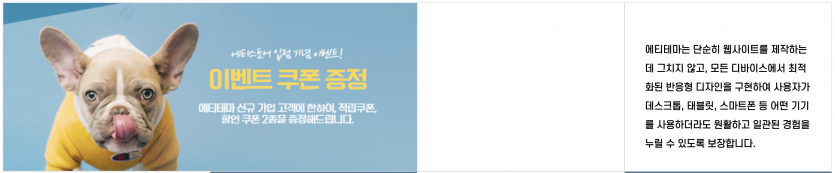
위의 그림에서 그림파일이 보이는 부분과 빈칸 텍스트가 있는 세칸으로 나누어져 있는데,빈칸과 텍스트가 보이는 부분을 합칠 수 없을까요?
코드부분은 다음과 같은데 어디를 어떻게 바꾸어야 할지 모르겠네요.
댓글목록
소프트존님의 댓글
안녕하세요~
레이아웃에 문제가 생긴것으로 보여 집니다.
css 나 부트스트랩을 동시에 사용하고 있기 때문에 어떻게 잡으셔도 괜찮을듯하지만
빠르게 부트스트랩으로 안내해드리겠습니다.
<div class="container">
<div class="row">
<div class="col-md-6">
... 왼쪽이미지
</div>
<div class="col-md-6">
... 오른쪽 컨덴츠
</div>
</div>
</div>
위 처럼 좌측 우측으로 나누어서 레이아웃을 구성할 수가 있습니다.
col-md-숫자 : 숫자에 해당 하는값이 화면분활하는게 크기만큼 영역을 차지하게 됩니다.
<div class="col-md-2">
... 왼쪽이미지 (좁음)
</div>
<div class="col-md-10">
... 오른쪽 컨덴츠 (넓음)
</div>
위 처럼 레이아웃을 구성하시면 됩니다.
자세하 내용은 아래 동영상 메뉴얼 참고 부탁드리겠습니다.
https://ety.kr/board/ety_theme_manual/26?sfl=wr_subject&stx=%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%83&sop=and
감사합니다.
otsu님의 댓글
제가 전혀 소스를 이해하지 못합니다.
소스에서 첨삭만 할 줄 알아서요.
그래서 그럽니다만, 두셀을 합치는 소스를 좀 올려 주시면 감사하겠습니다.
두번째 문의는 제가 완벽하게 소스를 첨삭하여 지금 구현이 되고 있습니다.
수고스럽게 해서 정말 죄송합니다.
소프트존님의 댓글
좌,우로 빈공간없이 나눈코드 입니다.
작업 마무리 잘하세요.
otsu님의 댓글
빠른 답변 정말 감사합니다!!!
otsu님의 댓글
<section>
<div class="container">
<div class="row">
<!-- 좌측 6 -->
<div class="col-md-6">
<div class="event-box wow animated fadeInUp animated" data-wow-delay="0.2s">
<div class="item b1" style="background-image: url(<?php echo G5_THEME_URL; ?>/img/banner_1.png);"></div>
<div class="item mitem b2">
<div class="title">
</div>
</div>
</div>
</div>
<!-- 우측 6 -->
<div class="col-md-6">
<div class="event-box wow animated fadeInUp animated" data-wow-delay="0.2s">
<div class="item b3" style="background-image: url(<?php echo G5_THEME_URL; ?>/img/banner_1.png);"></div>
<div class="item mitem b4">
<div class="title">
</div>
<div class="icon">
<span class="fi fi-rr-airplane-journey"></span>
<div class="title">
연혁안내
</div>
<a href="#" class="btn btn-default btn-sm">바로가기</a>
</div>
</div>
<div class="item mitem b5">
<div class="icon">
<span class="fi fi-rr-builder icon-white"></span>
<div class="title icon-white">
비즈니스
</div>
<a href="#" class="btn btn-default btn-sm">바로가기</a>
</div>
</div>
<div class="item mitem b6">
<div class="icon">
<span class="fi fi-rr-building"></span>
<div class="title">
회사소개
</div>
<a href="#" class="btn btn-default btn-sm">바로가기</a>
</div>
</div>
<div class="item mitem b7">
<div class="icon">
<span class="fi fi-rr-bullseye-pointer icon-white"></span>
<div class="title icon-white">
서비스안내
</div>
<a href="#" class="btn btn-default btn-sm">바로가기</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
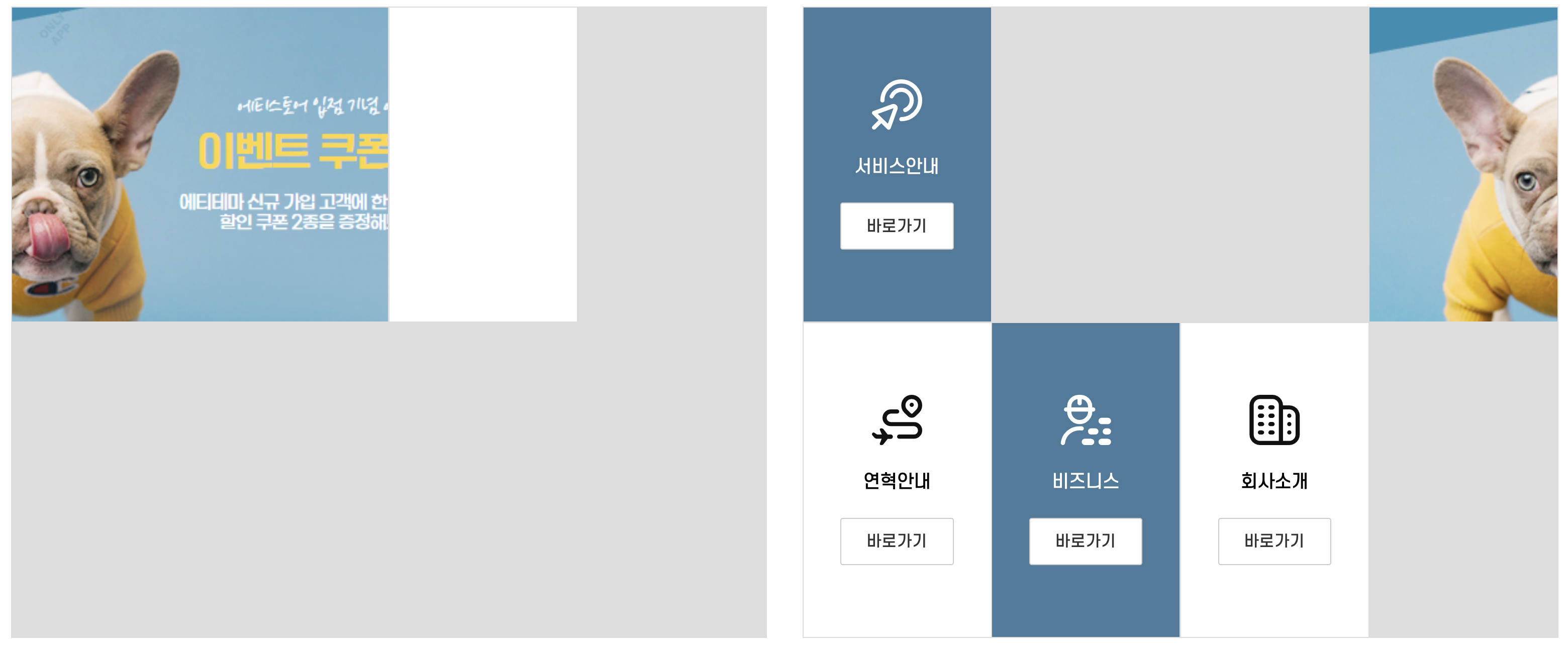
이렇게 올렸더니 밑에와 같이 나오네요.
죄송합니다. 너무 초짜라서요.
이것만 해결괴면 되는데...
소프트존님의 댓글
올려드린 위에 코드가 맞는데요.
이 부분이 어디 </div> 등의 끝맺음 등이 문제가 되는것 같습니다.
해당 부분만 모두 지우시고 제가 올려드린 코드로 다시 해보세요.
그리고 작업하기전에 코드가 날라갈 수 있으니 미리 백업해두세요.
otsu님의 댓글
올려주신 코드라는 것은 아까 올려 주신 코드를 말하는건거요?
소프트존님의 댓글
네 여기 마지막 코드 올려드린것 입니다.
otsu님의 댓글
적용했는데 안되네요.
https://hanin.dothome.co.kr/
포기해야 하나?
소프트존님의 댓글
수정할 부분만 제거한 번 해 보시고 그 부분에 제가 올려드린 코드를 한번 넣어보세요
소프트존님의 댓글
otsu님의 댓글
이렇게 나옵니다.
https://hanin.dothome.co.kr/
otsu님의 댓글
그럼 이렇게 해 주실 수있습니까?
다 지우고 셀 두개를 만들어 왼쪽은 그림이 들어 가게 해주시고 오른쪽은 글을 쓸 수 있도록 해 주시면 감사하겠습니다.
소프트존님의 댓글
Ftp 정보좀 알려주세요.
제가 들어가서 확인좀 해보겠습니다.~
Ftp 아이디 하고 패스워드 입니다.
otsu님의 댓글
otsu님의 댓글
정말 감사합니다.^^
소프트존님의 댓글
네 코드가 기존에 그리드가 잡혀 있어서 그렇습니다.
다 지우고 다시 만들었습니다.
수고하세요!






