웹폰트 변경
페이지 정보
작성자본문
테마명 :ety_theme_wide_17
첨부 1: https://vorportal.iwinv.net/test3
첨부 2 :https://vorportal.iwinv.net/
아래 폰트를 적용하기 위해 챗gpt무료, 퍼플렉시티 유료, 클라우드 유료 도 써봤고,
css, 테마내 php 들 하여간 수정 나름 다 해봤는데요.
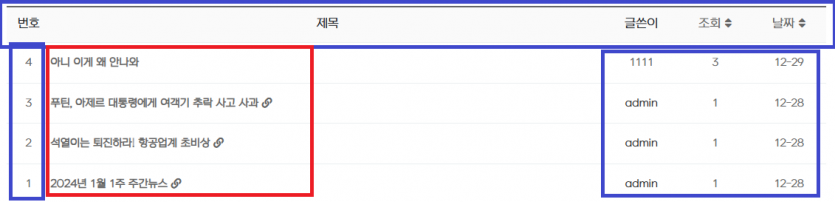
첨부에서 파란색은 폰트가 적용이 된거고 빨간색은 안된건데 게시글 제목 부분만 저렇습니다。
어디를 어떻게 바꿔야 하나요
첨부 1: https://vorportal.iwinv.net/test3
첨부 2 :https://vorportal.iwinv.net/
아래 폰트를 적용하기 위해 챗gpt무료, 퍼플렉시티 유료, 클라우드 유료 도 써봤고,
css, 테마내 php 들 하여간 수정 나름 다 해봤는데요.
첨부에서 파란색은 폰트가 적용이 된거고 빨간색은 안된건데 게시글 제목 부분만 저렇습니다。
어디를 어떻게 바꿔야 하나요
@font-face {
font-family: 'NEXON Lv1 Gothic OTF';
src: url('https://fastly.jsdelivr.net/gh/projectnoonnu/[email protected]/NEXON Lv1 Gothic OTF.woff') format('woff');
font-weight: normal;
font-style: normal;
}댓글목록
소프트존님의 댓글
안녕하세요.
@font-face {
font-family: 'NEXON Lv1 Gothic OTF';
src: url('https://fastly.jsdelivr.net/gh/projectnoonnu/[email protected]/NEXON Lv1 Gothic OTF.woff') format('woff');
font-weight: normal;
font-style: normal;
}
.font-1{
font-family: 'NEXON Lv1 Gothic OTF';
}
<p class="font-1">이 텍스트는 'NEXON Lv1 Gothic OTF' 폰트로 표시됩니다.</p>
위처럼 폰트를 불러 왔다면 아래처럼 클래스를 새로 만들어서 사용하는 방법이 있습니다.
body{
}
쪽에 전체 폰트 적용해도 됩니다.
해당게시판이 폰트가 변경이 안되면 위 방법을 사용해보시면 좋을것 같습니다.
감사합니다.