메가메뉴에서 목록에 구분선을 넣을 수 있을까요?
페이지 정보
작성자본문
* FTP 정보는 비밀코멘트로 작성해주세요 (본문에 노출시 문제가 발생될 수 있습니다.)
* 최대한 자세히 질문하시고 이미지 첨부해주시면 좋은 답변을 받으실 수 있습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
메가메뉴의 목록이 많다 보니 좀 구분이 필요해지는데 구분선을 넣을 수 있을지 문의드려봅니다.
메뉴를 종류별로 구별하려는 목적이구요. 그냥 쭉 나열하는 것보다는 구분하는 것이 좋을 것 같아서 구분선을 넣을 수 있을지 궁금합니다.
감사합니다.
댓글목록
소프트존님의 댓글
안녕하세요. 주말에 일이 있어서 답변이 늦었습니다.
아래 처럼 각 메뉴에 구분선이 들어가는게 맞을까요?
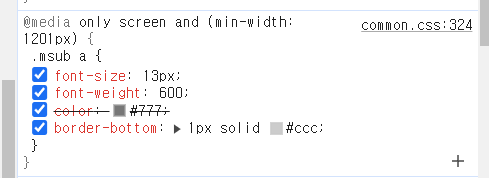
아래 경로를 보시면 테마폴더 / css / common.css : 324 번째줄에
border 를 새로 추가했습니다. 이렇게 사용해주시면 될것 같습니다.
다른 내용이라면 다시 코멘트주세요~
깊은물11님의 댓글
아 감사합니다. 그런데 그런 식으로 3~4개 정도를 묶어서 3개 메뉴 다음에 구분선을 넣고 4개 메뉴 다음에 구분선을 넣었으면 하는데 그건 가능할까요?
모든 메뉴항목에 구분선을 넣는 것이 아니구요;
소프트존님의 댓글
안녕하세요 아래 처럼 선택자료 구분해서 작업은 할 수 있을것 같습니다.
원하는 순번에 대해서 별도 코드를 지정할 수 있습니다.
아래 예제 참고 부탁드리겠습니다.
깊은물11님의 댓글
네 알겠습니다. 그런데 이 코드를 어디에 넣어야 하나요? 아까 살펴봐주신 / css / common.css : 324 번째줄에 넣는 것인가요?
소프트존님의 댓글
네 바로 밑에 넣으시고 강력세로 고침해주시면 될것 같습니다.
컨트롤 + 쉬프트 누른상태에서 R 을 클릭하시면 됩니다.
깊은물11님의 댓글
그런데 하나만 적용해보니 모든 드롭다운 메뉴항목의 첫번째 글자가 빨간색으로 바뀌네요. 제가 원한건 어느 항목에서는 3번째, 그 옆의 다음 항목에서는 5번째 이런 식으로 필요한대로 구분선을 넣는 것이었거든요. 일괄적으로 바뀌는 것말고 메뉴 항목 사이에 선택적으로 넣고 뺄 수 있는 구분선은 어려울까요?
소프트존님의 댓글
navigation.php 보시면 서브메뉴 출력되는 곳에서
클래스를 새로 하나 추가해서 임의로 숫자값을 지정해서 사용하는 방법도 있을것 같습니다.
그럼 해당 숫자의 클래스만 특별한 css 를 적용할 수 있거든요.
구현에 따라서 조금 고민이 필요한 문제인것 같습니다.
바로 처리하기는 출력되는 네비게이션의 상황에 따라서 조금 달라질것 같습니다.
깊은물11님의 댓글
네 한번 시도해 보겠습니다. 친절한 답변 감사드립니다^^
소프트존님의 댓글
네 감사합니다. 즐거운 하루 되세요~!