메인배너 마우스 오버시에도 계속 롤링 진행되게 하고 싶습니다.
페이지 정보
작성자본문
구매자 : 유형열
질문을 자주드려 송구한데요.
메인페이지 메인 배너에 마우스 오버시 배너가 멈추는데요.
마우스 오버시에도 계속 배너가 롤링이 진행되게 하려면 어떻게 해야할까요.
댓글목록
소프트존님의 댓글
네 안녕하세요.
메인페이지에 있는 메인배너에 마우스 hover 시에 스크롤이 멈추는 기능을 해제하시면 되는데요.
해당 슬라이드의 id 값이나 클래스값을 먼저 확인해주세요.
해당 슬라이드가 예를 들어 id="gallery-owl-1 이라면
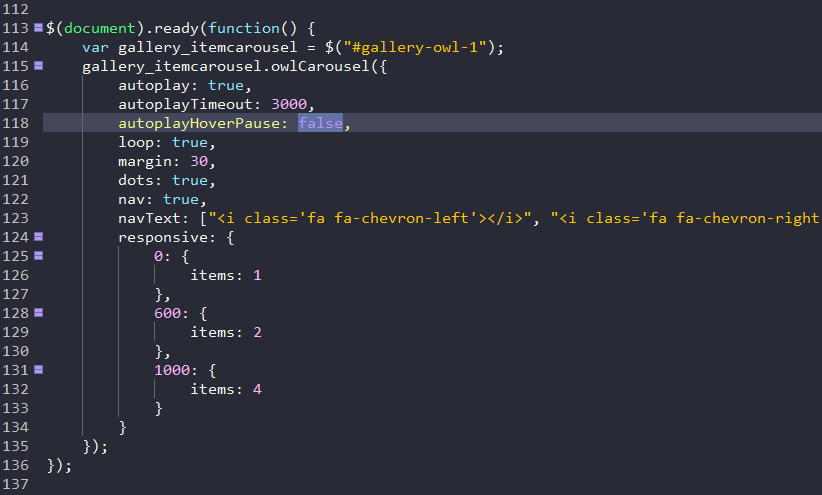
테마폴더/js/custom.js 파일 열어 보시면 아래처럼 슬라이드 자바스크립트 코드들이 있습니다.
autoplayHoverPause: false,
이 부분이 아마도 true 로 되어 있을거 같습니다.
false 로 변경해서 저장해주시면 hover 시에도 슬라이드가 동작할것 같습니다.
감사합니다.
위빙브레인님의 댓글
답변 감사드립니다.
말씀대로 해당파일 열어
autoplayHoverPause: false, 값을 확인했습니다.
기존 디폴트 세팅으로 이미 false 로 이미 세팅이 돼있더군요.
그래서 따로 수정을 하지 않았습니다만 여전히 메인배너는 마우스 오버시 동작을 멈추고 있습니다.
소프트존님의 댓글
슬라이드의 종류가 대략 3가지 사용하고 있어서요.
메인 배너라면 네비게이션 바로 밑에 슬라이드 배너를 말씀하시는것 같습니다.
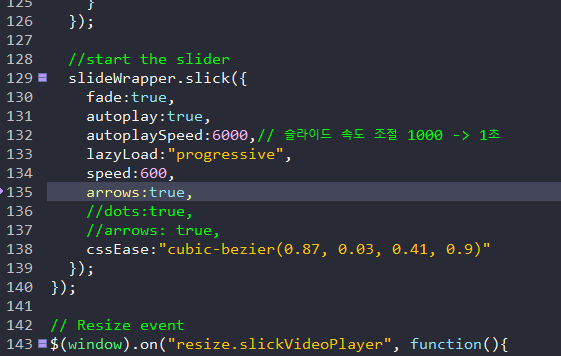
테마폴더 / js / script.js 파일 맨하단쪽에 슬라이드 입니다.
아래의 옵션중에서
pauseOnHover: true // 마우스 오버 시 슬라이드 멈추기
이 옵션을 사용해보시겠어요? false 로 변경해서 테스트 해봐주세요.
위빙브레인님의 댓글
네 안내해주신대로 적용해서 처리됐습니다. 감사합니다.