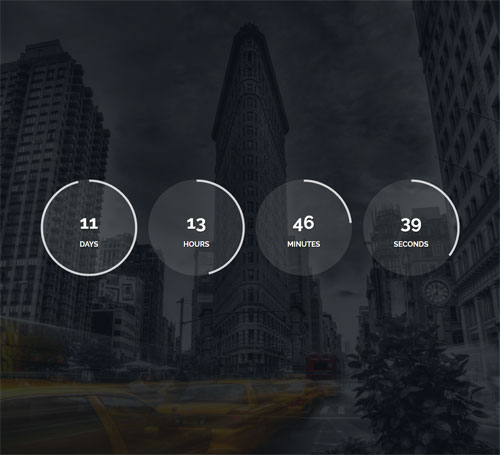
JQUERY 카운트다운 입니다.
페이지 정보
작성자본문
[첫번째 샘플소스]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="author" content="Pragmatic Mates s.r.o. - http://pragmaticmates.com">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="http://fonts.googleapis.com/css?family=Raleway:400,700" rel="stylesheet" type="text/css">
<!-- 부트스트랩 , demo.css 파일 2개를 링크 했습니다. -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/demo.css">
<title>jQuery Final Countdown Plugin</title>
</head>
<body>
<!-- 카운트 다운 시작 -->
<div class="countdown countdown-container container"
data-start="1362139200"
data-end="1388461320"
data-now="1387461319"
data-border-color="rgba(255, 255, 255, .8)">
<div class="clock row">
<div class="clock-item clock-days countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-days" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-days type-time">DAYS</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
<div class="clock-item clock-hours countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-hours" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-hours type-time">HOURS</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
<div class="clock-item clock-minutes countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-minutes" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-minutes type-time">MINUTES</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
<div class="clock-item clock-seconds countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-seconds" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-seconds type-time">SECONDS</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
</div><!-- /.clock -->
</div><!-- /.countdown-wrapper -->
<!-- kinetic.js / jquery.final-countdown.js 를 로드 하였습니다. -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/kinetic.js"></script>
<script type="text/javascript" src="../jquery.final-countdown.js"></script>
<script type="text/javascript">
$('.countdown').final_countdown();
</script>
</body>
</html>
[두번째 샘플소스]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="author" content="Pragmatic Mates s.r.o. - http://pragmaticmates.com">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="http://fonts.googleapis.com/css?family=Raleway:400,700" rel="stylesheet" type="text/css">
<!-- 스타일시트 2개 -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/demo.css">
<title>jQuery Final Countdown Plugin</title>
</head>
<body>
<!-- 카운트 시작 -->
<div class="countdown countdown-container container">
<div class="clock row">
<div class="clock-item clock-days countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-days" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-days type-time">DAYS</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
<div class="clock-item clock-hours countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-hours" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-hours type-time">HOURS</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
<div class="clock-item clock-minutes countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-minutes" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-minutes type-time">MINUTES</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
<div class="clock-item clock-seconds countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-seconds" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-seconds type-time">SECONDS</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
</div><!-- /.clock -->
</div><!-- /.countdown-wrapper -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/kinetic.js"></script>
<script type="text/javascript" src="../jquery.final-countdown.js"></script>
<!-- 위의 예제처럼 직접 div 값에 넣지 않고 자바스크립트를 통해서 값을 지정했습니다. -->
<script type="text/javascript">
$('document').ready(function() {
'use strict';
$('.countdown').final_countdown({
'start': 1362139200,
'end': 1388461320,
'now': 1387461319
});
});
</script>
</body>
</html>
첨부파일
- Modern-Circular-jQuery-Countdown-Timer-Plugin-Final-Countdown.zip (1.4M) 0회 다운로드 | DATE : 2019-03-20 20:48:19
댓글목록
등록된 댓글이 없습니다.