무료 아이콘 폰트어썸 사용법 4,5,6 버전별로 사용하기
페이지 정보
작성자본문
폰트어썸을 버전별로 사용하기 위해서는 cdn 주소를 링크시켜서 사용하실 수 있습니다.
아래 처럼 해당 사이트에 접속하시게 되면 url 이 나오게 됩니다.
위 내용을 <head> 안에 링크시키기만 하시면 바로 사용이 가능합니다.
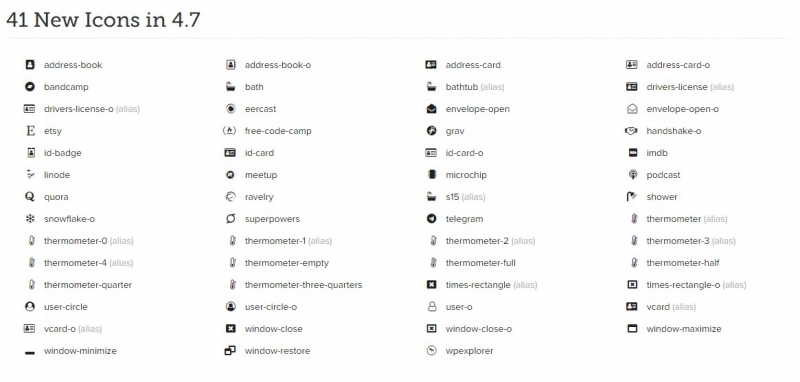
[폰트어썸 4 버전]
폰트어썸4 아이콘 주소
https://fontawesome.com/v4/icons/
[cdn 주소]
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" integrity="sha512-5A8nwdMOWrSz20fDsjczgUidUBR8liPYU+WymTZP1lmY9G6Oc7HlZv156XqnsgNUzTyMefFTcsFH/tnJE/+xBg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
사용예 - 클래스 이름만 변경하시면 바로 사용이 가능합니다.
<i class="fa fa-address-book" aria-hidden="true"></i>
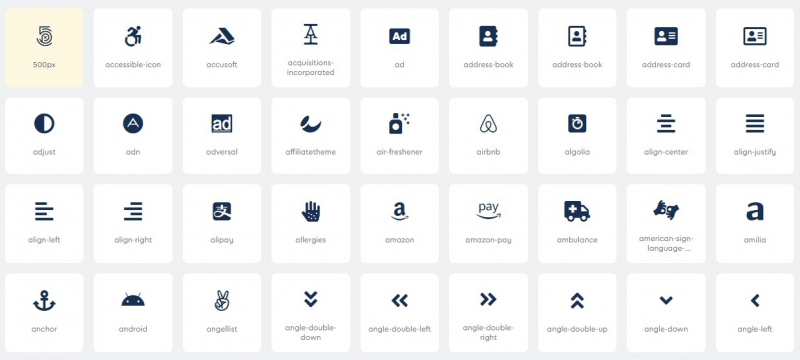
[폰트어썸 5 버전]
폰트어썸 5 아이콘 주소
https://fontawesome.com/v5/search?m=free
[cdn 주소]
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css" integrity="sha512-q3eWabyZPc1XTCmF+8/LuE1ozpg5xxn7iO89yfSOd5/oKvyqLngoNGsx8jq92Y8eXJ/IRxQbEC+FGSYxtk2oiw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
사용예 - 4 버전과 클래스명이 조금 다릅니다.
<i class="fab fa-500px"></i>
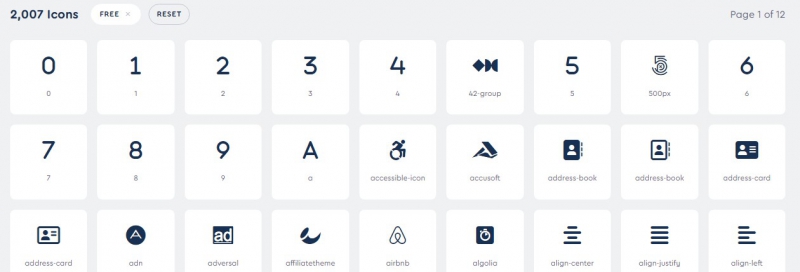
[폰트어썸 6 버전]
폰트어썸 6 아이콘 주소
https://fontawesome.com/v6/search?m=free
[cdn 주소]
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.0/css/all.min.css" integrity="sha512-10/jx2EXwxxWqCLX/hHth/vu2KY3jCF70dCQB8TSgNjbCVAC/8vai53GfMDrO2Emgwccf2pJqxct9ehpzG+MTw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
사용예 - 4,5와 클래스 명이 다릅니다. fa-solid 로 되어있습니다.
<i class="fa-solid fa-align-right"></i>
[그누보드에 포함되어 있는 폰트어썸 사용하기]
그누보드에서는 폰트어썸5 파일이 포함되어져 있습니다.
사용하기 위해서는 아래 처럼 사용해주시면 됩니다.
<link rel="stylesheet" href="도메인주소/js/font-awesome/css/font-awesome.min.css">
댓글목록
등록된 댓글이 없습니다.

