와이드 무료테마 모바일 질문드립니다
페이지 정보
작성자본문
안녕하세요 와이드 테마 이용 및 수정하는 중에 궁금한 점 있어 문의드립니다.
1. 모바일 로고 사이즈 수정 및 네비바 아이콘 수정
- 모바일 로고가 너무 커서 크기를 좀 작게 수정하고 싶습니다.
- 네비바 아이콘을 다른 아이콘으로 수정하고 싶은데 방법이 없을까요?

2. div 에 class를 col-lg-4 col-md-4 col-sm-12 col-12 이렇게 주었는데 모바일버전으로 볼때에 img태그와 p태그가 가운데로 정렬이 안되어 있어요ㅜㅜ

3. .f12 - .f25 등 클래스를 주면 모바일버전에서는 다 따로 수정을 해야만하나요?
첨부파일
- test.zip (12.3K) 0회 다운로드 | DATE : 2023-11-17 15:27:56
댓글목록
소프트존님의 댓글
안녕하세요. 개발자 도구로 먼저 확인 하면서 작업 하시길 추천드립니다.
1. 모바일시에 로고 크기가 너무 큰 경우 미디어쿼리를 사용하여 적당한 크기로 조정할 수 있습니다.
아래 코드참고하셔서 해당 클래스에 값을 변경하시면서 작업하시면 해당 브라우저 사이즈에 맞게 자동으로
조절 됩니다.
<style type="text/css">
/* 모바일기기 1 */
@media only screen and (max-width: 320px) {
.logo{
width: 120px;
}
}
/* 모바일기기 2 */
@media only screen and (min-width: 321px) and (max-width: 768px){
.logo{
width: 120px;
}
}
/* 태블릿 */
@media only screen and (min-width: 769px) and (max-width: 1200px){
.logo{
width: 200px;
}
}
/* 데스크탑 */
@media only screen and (min-width: 1201px) {
.logo{
width: 200px;
}
}
</style>
네비 아이콘은 혹시 밑으로 되어 있는 화살표를 말씀하시는지 잘 모르겠습니다.
네비에 있는 아이콘들은 폰트어썸을 사용하고 있습니다.
구글에서 폰트어썸 검색하셔서 4버전이나 5번을 사용힐 수 있습니다.
아이콘 태그만 바로 입력하시면 사용가능하실것 같습니다.
감사합니다.
hr님의 댓글
감사합니다. 로고 수정했습니다!
혹시 아이콘으로 수정을 했는데 색이 왜 파란색인지 알 수 있을까요? 
소프트존님의 댓글
오른쪽에 있는 3개의 점으로 되어 있는 아이콘은 어떤건지 확인하기가 어려울것 같습니다.
해당 HTML 을 보여주셔야 확인이 가능할것 같습니다.
비밀코멘트로 홈페이지 주소를 알려주시면 확인해 볼 수 있을것 같습니다.
수고하세요~
hr님의 댓글
소프트존님의 댓글
가운데 정렬
<div class="col-lg-4 col-md-4 col-sm-12 col-12 text-center">
이미지 크기 자동 반응형 조절
<img src="이미지주소" style="max-width: 100%; width: 100%;">
위 내용도 참고 부탁드리겠습니다.
감사합니다.
hr님의 댓글
감사합니다.
소프트존님의 댓글
사이트를 확인해보니 모바일 사이즈가 전반적으로 크다는 뜻은
모바일시 사이즈들이 모두 크게 나와서 하는 이야기 인것 같습니다.
보통 모바일 화면은 작기 때문에 텍스트라든가 중요한 이미지등은 크게 나오는것이 맞다고 생각합니다.
불필요한 이미지나 텍스트의 경우에는 미디어쿼리나 그리드를 사용하여 2단등으로
나누어서 사용하시면 좋을것 같습니다.
아래는 아이콘 커스트마이징 관련예제 입니다.
참고 부탁드리겠습니다.
감사합니다.
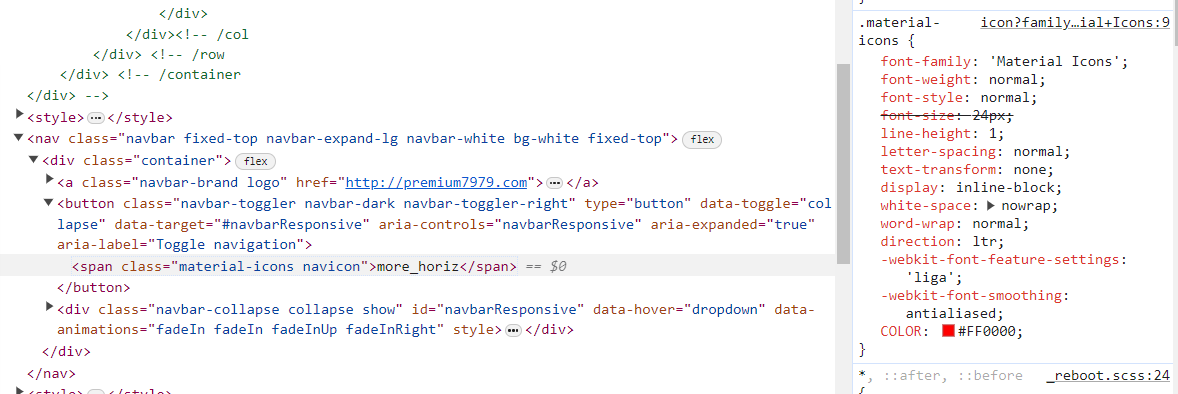
위 아이콘 색상은 아래 스타일 시트 참고하셔서 변경해주시면 될것 같습니다.
아래 이미지에서 확인이 가능합니다.
스타일시트가 없는 경우 테마폴더에 custom.css 하나 새로 만드셔서 중복되게 적용하셔야 될것 같습니다.
저는 검정색으로 잘 나옵니다. 클릭했을때 a:active 태그 색상이 기본 파란색이므로 체크해보시기 바랍니다.
hr님의 댓글
도움 감사합니다!






