창크기가 PC에서 태블릿 사이즈로 줄어들때 좌측 메뉴가 이상하게 되어요
페이지 정보
작성자본문
테마명 : THEME M26
* 글작성시에는 최대한 많은 정보를 알려주시기 바랍니다. 대략적으로 알려주시면 답변드리기가 매우 어렵습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
이거 반응형이기에 창크기가 줄어들면 거기에 맞춰서 화면이 바뀌는 걸로 알고있습니다.
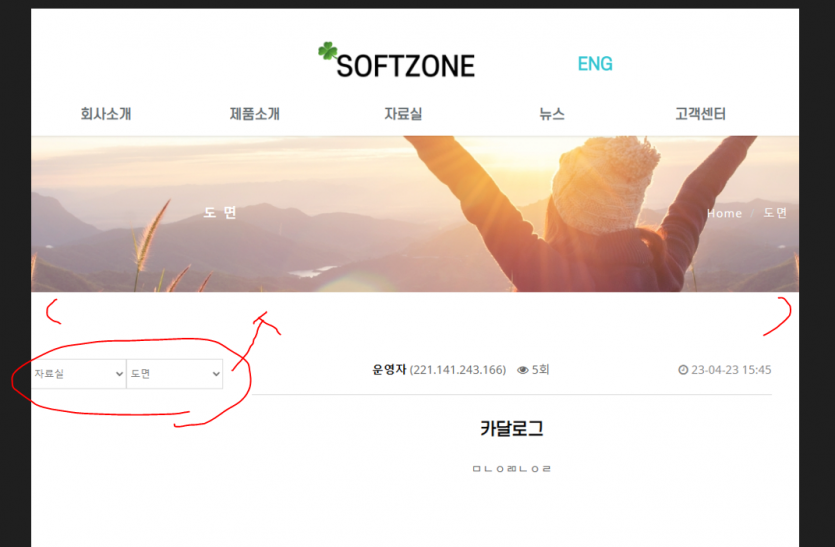
그런데, PC에서 테블릿 사이즈로 줄어들면 좌측에 있는 메뉴가 이상하게 변경되어서요.
저게 위로 올라가야하는 거 같은데, 이 부분은 어디가 잘못되어서 수정해야할지 몰라 문의드립니다.
* 글작성시에는 최대한 많은 정보를 알려주시기 바랍니다. 대략적으로 알려주시면 답변드리기가 매우 어렵습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
이거 반응형이기에 창크기가 줄어들면 거기에 맞춰서 화면이 바뀌는 걸로 알고있습니다.
그런데, PC에서 테블릿 사이즈로 줄어들면 좌측에 있는 메뉴가 이상하게 변경되어서요.
저게 위로 올라가야하는 거 같은데, 이 부분은 어디가 잘못되어서 수정해야할지 몰라 문의드립니다.
댓글목록
소프트존님의 댓글
안녕하세요~
태블릿시에 좌측 메뉴가 그대로 남아 있어서 그런것 같습니다.
원래는 미디어 쿼리로 사이즈 별로 조정은 해놓긴했는데. 태블릿도 사이즈가 워낙 다양하니 그런것 같습니다.
해당 페이지쪽에 수정하는 코드는 이렇습니다.
/pages/about.php 파일를 예를 들어서 설명 드리겠습니다.
<div class="container-fluid hidden-sm hidden-xs top-bar">
<div class="container">
<div class="row">
<div class="col-sm-1 home-btn"><a href="<?php echo G5_URL ?>"><i class="fa fa-home f36" aria-hidden="true"></i></a></div>
<div class="col-sm-4"><?php include_once(G5_THEME_PATH . '/left_top.php'); ?></div>
<div class="col-sm-7">
</div><!--sidebar col end-->
</div>
</div><!-- ./container -->
</div><!-- ./container-fulid -->
<!-- 수정된 내용 -->
<div class="hidden-xs hidden-sm mt80"></div><!-- pc 간격 -->
<div class="container">
<div class="row" style="overflow: hidden;">
<div class="col-md-3 col-sm-12 col-xs-12" style="overflow-y: auto;">
<?php include_once(G5_THEME_PATH . '/left_menu.php'); ?>
</div><!--sidebar col end-->
<div class="col-md-9 col-sm-12 col-xs-12">
<!-- // 여기까지 수정된 내용 -->
위 코드에서 수정된 내용 이라는 주석이 시작된 부분을 수정하였습니다.
col-md , col-xs 값이 추가되었습니다.
기존 코드와 비교해보시면 클래스가 2개더 추가된것을 볼 수 있습니다.
아래는 태블릿 스샷 입니다.
감사합니다.
sMin님의 댓글
깔끔하게 해결되었습니다. 감사합니다 !