서브 페이지 이미지 및 푸터 일부 내용 오류 문제
페이지 정보
작성자본문
* 글작성시에는 최대한 많은 정보를 알려주시기 바랍니다. 대략적으로 알려주시면 답변드리기가 매우 어렵습니다.
* http://ety.kr/board/ety_theme_manual 메뉴얼에 많은 정보가 있습니다. 먼저 확인 부탁드리겠습니다.
* 토, 일, 공휴일은 휴무 입니다. (영업시간안내 : 평일 오전 10시 부터 ~ 오후 7시 까지)
감사합니다.
아직 구조 파악이 다 되지 않아 에러부분 있으서 문의 합니다.
서브 페이지 메뉴에서 /pages/about_2.php 파일 지정후에...
불러 오니 사진과 같은 에러 발생 아마도 이미지 로딩 안되고 css 클레스 연동이 안된듯 ㅡ,.ㅡ;;
pages 파일 위치는 알려주신바와 같이 그누보드 에 있습니다. public_html / pages / about_2.php

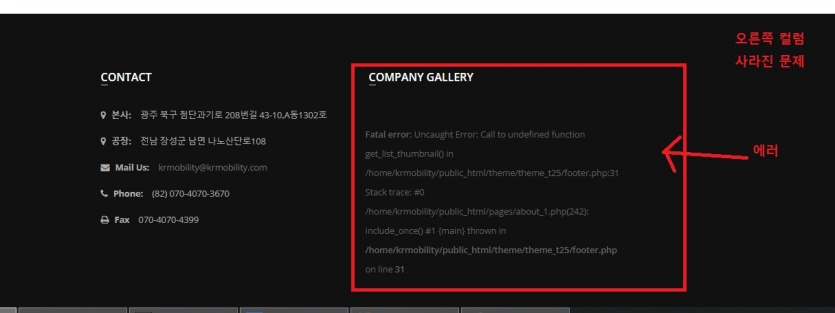
아울러 아래 푸터 부분은 아래 사진처럼 됩니다. 어느부분을 어떻게 수정 해야 하는지요?> ^^

댓글목록
소프트존님의 댓글
언녕하세요.
일부 페이지에서 썸네일 함수를 가져오지 못하는것 같습니다.
조만간 확인하여 테마들을 모두 업데이트 시키도록 하겠습니다.
아마도 호스팅보다는 단독서버에서 문제가 발생하는듯 보여 집니다.
테마폴더에 / fooer.php 보시면
위 처럼 되어 있는 부분을 아래처럼 썸네일 함수를 추가해주시겠어요?
위 처럼 한줄 추가해주시면 해결 될것으로 예상 되며
문제가 발생시 다시 코멘트 부탁드리겠습니다.
감사합니다.
그대만의연인님의 댓글
^^ 이렇게 깔끔한 답변을 해주시는 운영자 보았나요? ^^/ 최~~~~~~~~~~~~~~~~고 입니다.
아참!! 한가지 더 제가 요청 드렸던 메뉴얼 부분에서
http://ety.kr/board/ety_theme_manual/88 다른 분들께서 어려움이 있으실까 하여 첨부 하였면 하는 내용이 있어 첨가 해주셨으면 합니다.
서브페이지 클릭후에는 서브메뉴가 적용이 안되므로 style_aqours.css 파일 부분에도 알려주신 코드를 삽입해야 클릭후 넘어간 곳에도
적용이 되더군요. 운영자님은 바로 아시겠지만 모르시는 분들을 위해서 올립니다.
주석처리된 dropdown menu 아래쪽에
[code]
/* 태블릿 */
@media only screen and (min-width: 769px) and (max-width: 1200px){
.navbar-right .dropdown-menu {
right: -100px;
left: auto;
}
}
/* 데스크탑 */
@media only screen and (min-width: 1201px) {
.navbar-right .dropdown-menu {
right: -100px;
left: auto;
}
}
[/code]
넣어서 잘 처리 되었습니다. ^^ 감사 감사!!
소프트존님의 댓글
이런.. 감사합니다.
제가 서브페이지 생각을 못했습니다.
http://ety.kr/board/ety_theme_manual/88
위 내용에 사장님께서 올려주신 내용 그대로 메뉴얼에 올려놓았습니다.
감사합니다.~~
그대만의연인님의 댓글
ㅜ.ㅜ 홍보 해야겠네요. 이런분이 계시다고 ... 대박!!.. 제가 모르는 부분이 있어서 한가지 질문 드리려 합니다.
드롭다운 메뉴에서 서브메뉴로 드랍된 후에 보니까 서브메뉴가 컨테이너 안에 겹치는 문제가 있어서 서브 메뉴의 탑값이나 마진 탑값등을 조정 하니까
위치는 조정이 되어도 메인메뉴에서 펼쳐진 서브 메뉴가 선택이 안되고 바로 사라지는데요. 이런 경우에 어떤걸 조정 해야 되나요?
그냥 무식하게 예:) top: 63px; 이런식으로 조정하니 ㅋㅋㅋ 위치는 조정 되는데 마우스로 선택이 안되고 사라지는 문제가... 메인 메뉴에 마우스를 몰리면
서브 메뉴는 나오는데 서브메뉴에 마우스를 올리면 서브메뉴가 다라지고 그러네요 ㅋㅋㅋ 이거 값을 어디서 바꾸어야 되는지요?
소프트존님의 댓글
드롭다운 메뉴의 위치나 간격을 벌리시려면 1차 카테고리의 메뉴의 padding 값을 조정해서 범위안에
벌어지는 만큼 간격을 두어야 합니다.
그래야 드롭다운 메뉴가 사라지지 않습니다.
보통 css 를 아용하시거나 javascript 등을 이용해서 만들더라도 2차 드롭다운메뉴의 위치만 변경하시면 안되고
1차 메뉴의 padding 값을 조정해서 칸을 더 늘려서 해결하셔야 합니다.~
질문해주신 의도가 맞는지 모르겠으나 작업하시는 내용을 봐서 그런것 같습니다.
감사합니다.
그대만의연인님의 댓글
맞습니다. ^^ 알겠습니다. 그렇게 하겠습니다~~~~!!






