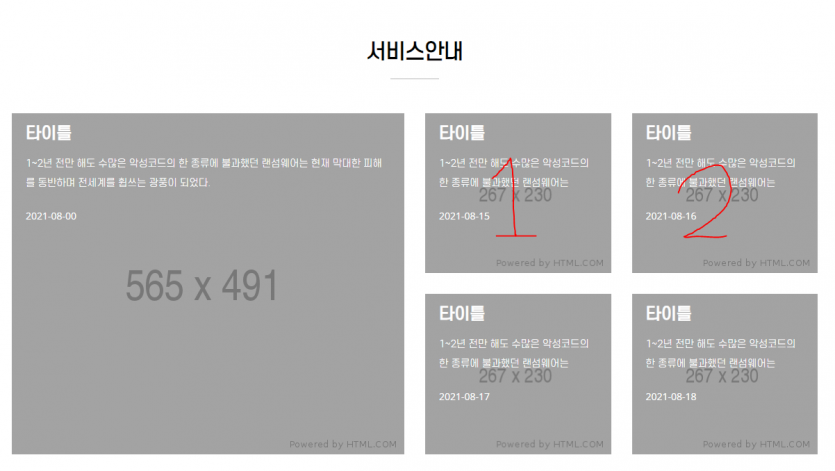
레이아웃을 변경하려고 하는데, 도와주세요.
페이지 정보
작성자본문
댓글목록
소프트존님의 댓글
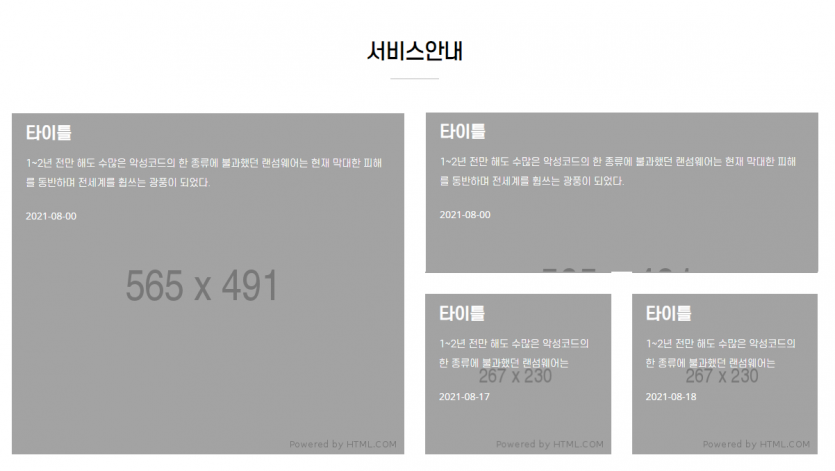
해당 내용에 대한 수정 내용 입니다. 아래 코드로 교체해보세요~
중간에 이미지가 크기 때문에 이미지 사이즈만 조절해주시면 원하시는데로 맞을것 같습니다.
[메뉴얼]
레이아웃 쉽게 변경하기
<div class="row main-img">
<div class="col-md-6 margin-bottom-30">
<a href="#">
<div class="bg-dark color-white">
<div class="card color-white ">
<img class="img-responsive " src="http://m01.ety.kr/theme/theme_m01/img/item3/item101.jpg" alt="..."><!-- 이미지 -->
<div class="card-img-overlay text-left">
<h5 class="card-title kos4 color-white margin-left-20 margin-right-20 margin-top-20 margin-bottom-20">타이틀</h5>
<p class="card-text kos3 margin-left-20 margin-right-20 margin-top-20 margin-bottom-20">1~2년 전만 해도 수많은 악성코드의 한 종류에 불과했던 랜섬웨어는 현재 막대한 피해를 동반하며 전세계를 휩쓰는 광풍이 되었다.</p>
<p class="card-text margin-left-20 margin-right-20 margin-top-20 margin-bottom-20">2021-08-16</p>
</div>
</div><!-- /card -->
</div><!-- /bg-dark -->
</a>
</div><!-- /col -->
<div class="col-md-6">
<div class="row">
<div class="col-md-12 col-xs-12 margin-bottom-30">
<a href="#">
<div class="bg-dark color-white">
<div class="card color-white ">
<img class="img-responsive " src="http://m01.ety.kr/theme/theme_m01/img/item3/1.jpg" alt="..."><!-- 이미지 -->
<div class="card-img-overlay text-left">
<h5 class="card-title kos4 color-white margin-left-20 margin-right-20 margin-top-20 margin-bottom-20">타이틀</h5>
<p class="card-text kos3 margin-left-20 margin-right-20 margin-top-20 margin-bottom-20">1~2년 전만 해도 수많은 악성코드의 한 종류에 불과했던 랜섬웨어는</p>
<p class="card-text margin-left-20 margin-right-20 margin-top-20 margin-bottom-20">2021-08-16</p>
</div>
</div><!-- /card -->
</div><!-- /bg-dark -->
</a>
</div>
<div class="col-md-6 col-xs-12 margin-bottom-30">
<a href="#">
<div class="bg-dark color-white">
<div class="card color-white ">
<img class="img-responsive " src="http://m01.ety.kr/theme/theme_m01/img/item3/3.jpg" alt="..."><!-- 이미지 -->
<div class="card-img-overlay text-left">
<h5 class="card-title kos4 color-white margin-left-20 margin-right-20 margin-top-20 margin-bottom-20">타이틀</h5>
<p class="card-text kos3 margin-left-20 margin-right-20 margin-top-20 margin-bottom-20">1~2년 전만 해도 수많은 악성코드의 한 종류에 불과했던 랜섬웨어는</p>
<p class="card-text margin-left-20 margin-right-20 margin-top-20 margin-bottom-20">2021-08-16</p>
</div>
</div><!-- /card -->
</div><!-- /bg-dark -->
</a>
</div><!-- /col -->
<div class="col-md-6 col-xs-12 margin-bottom-30">
<a href="#">
<div class="bg-dark color-white">
<div class="card color-white ">
<img class="img-responsive " src="http://m01.ety.kr/theme/theme_m01/img/item3/4.jpg" alt="..."><!-- 이미지 -->
<div class="card-img-overlay text-left">
<h5 class="card-title kos4 color-white margin-left-20 margin-right-20 margin-top-20 margin-bottom-20">타이틀</h5>
<p class="card-text kos3 margin-left-20 margin-right-20 margin-top-20 margin-bottom-20">1~2년 전만 해도 수많은 악성코드의 한 종류에 불과했던 랜섬웨어는</p>
<p class="card-text margin-left-20 margin-right-20 margin-top-20 margin-bottom-20">2021-08-16</p>
</div>
</div><!-- /card -->
</div><!-- /bg-dark -->
</a>
</div><!-- /col -->
</div><!-- /row -->
</div><!-- /col -->
</div>
아이에스님의 댓글
감사합니다. 많은 도움이 되었습니다.