t30 테마 문의 드립니다.
페이지 정보
작성자본문
http://dev.kjv1611.or.kr/
홈페이지 제작 중인데 올려주신 영상이나 주석 처리해주신 내용이 조금 맞지 않는 것 같아 헤매다가 문의드립니다.
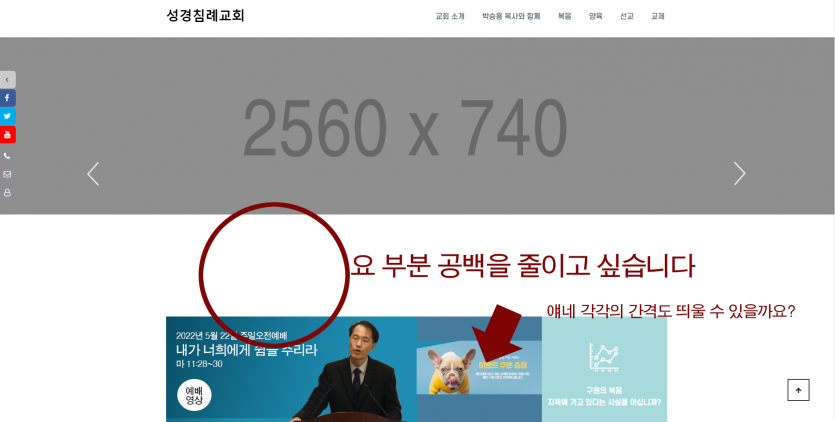
1. 메인 슬라이드 이미지를 줄여서 생기는 공백을 없애고 그 밑에 나오는 내용을 위로 올리고 싶습니다.
2. 슬라이드 이미지를 줄이니까 아이콘 위치가 아래쪽으로 내려가는데, 아이콘 위치도 가운데 가게끔 하고 싶습니다.
3. 하단 매인박스라고 주석 처리 되어 있는 부분, 각 박스별로 간격을 띄우고 싶습니다.
바쁘실 텐데 조언 좀 부탁드립니다~
* css , js 작업완료 후에는 CTRL + SHIFT 누른 상태에서 R 을 눌러서 강력 세로고침을 해주세요!
1. 무료테마, 유료테마 모두 이용이 가능합니다.
2. 글작성시에는 되도록 많은 정보를 알려주셔야 합니다.
3. 민감한 내용이나 정보 등은 비밀코멘트로 남겨주세요~
4. 스크린샷등이나 해당 주소등을 남겨주시면 빠르게 답변이 가능합니다.~
5. 보통 코멘트는 24시간 이내 해드리고 있습니다.
댓글목록
소프트존님의 댓글
반응형 홈페이지는 다른 웹사이트 작업보다 좀 까다로운면들이 존재 합니다.~~
홈페이지 제작 중인데 올려주신 영상이나 주석 처리해주신 내용이 조금 맞지 않는 것 같아 헤매다가 문의드립니다.
1. 메인 슬라이드 이미지를 줄여서 생기는 공백을 없애고 그 밑에 나오는 내용을 위로 올리고 싶습니다.
2. 슬라이드 이미지를 줄이니까 아이콘 위치가 아래쪽으로 내려가는데, 아이콘 위치도 가운데 가게끔 하고 싶습니다.
테마폴더에 있는 css/common.css 보시면
미디어쿼리가 있습니다.
데스크탑시, 태블릿, 모바일1, 모바일2 이렇게 있습니다.
슬라이드 크기를 줄이실때는 모두 맞춰주셔야 할것 같습니다.
데스크탑 947번째줄 보시면
.main-slider {height: 620px !important;}
.slick-slide {height: 620px !important;}
위 부분의 620px 값만 조절해주시면 됩니다.
태블릿 908 번째줄
.main-slider {height: 620px !important;}
.slick-slide {height: 620px !important;}
모바일2번 871번째줄
/* 모바일기기 2 - 유튜브 크기조절 */
.main-slider .youtube {height: 103px !important;}
/* 모바일기기 1 - 이미지 크기조절 */
.main-slider .image {height: 110px !important;}
위 유튜브 슬라이드와 이미지가 약간의 간격이 발생하므로 차이나는 부분의 픽셀값을 높이거나 줄이거나 해주시면 됩니다.
모바일 1번 839 번째줄
/* 모바일기기 1 - 유튜브 크기조절 */
.main-slider .youtube {height: 110px !important;}
/* 모바일기기 1 - 이미지 크기조절 */
.main-slider .image {height: 110px !important;}
위도 마찬가지 입니다.
위 내용 처럼 각 기기별로 맞춰져 있기 때문에 해당 height 사이즈만 조절주시면 해결될것으로 보여 집니다.
3. 하단 매인박스라고 주석 처리 되어 있는 부분, 각 박스별로 간격을 띄우고 싶습니다.
테마폴더에 있는 index.php 파일 보시면
위와 같은 줄이 있습니다. no-padding 을 삭제해주시면 간격이 자동으로 벌어지게 됩니다.
모바일시 간격이 발생될 수 있으므로
mb20 을 넣어주시면 됩니다. mb20 은 margin-bottom:20px 이란 뜻입니다.
몇가지 더 살펴보고 수정되어야 하는 상황에 대해서 다시 코멘트 해드리도록 하겠습니다.
감사합니다.
소프트존님의 댓글
슬라이드를 줄이시게 되면
common.css : 814 번째줄 왼쪽 화살표 위치
.main-slider button.slick-prev {
position: absolute;
top: 32%;
left: 10%;
background: url("../img/left_arrow.png") center no-repeat;
}
common.css : 815 번째줄 왼쪽 화살표 위치
.main-slider button.slick-next {
position: absolute;
top: 32%;
right: 10%;
background: url("../img/right_arrow.png") center no-repeat;
}
위 화살표도 같이 줄이셔야 합니다.
소프트존님의 댓글
역가님의 댓글
역가님의 댓글
바로 정확한 답변 해 주셔서 정말 감사합니다!
소프트존님의 댓글
어제 몇가지 수정사항이 있어서 수정을 했습니다.
가능하시다면 index.php 파일을 제외하시고 테마를 다시 다운로드 받으셔서 덮어 씌우시기를 추천드립니다.
만일 부분만 덮어 씌우시길 원하시면 테마폴더/css 에 있는 common.css , style_aqours.css 를 덮어 씌워주시기 바랍니다.
navigation.php 파일도 포함 입니다.
모바일 슬라이드 메뉴에서 약간의 간격이 발생해서 수정해놓은 상태 입니다.
감사합니다.
역가님의 댓글
오, 이렇게나 빠른 답변 정말 감사합니다...
개발자분 한분과 같이 일하는 느낌이네요 ㅎㅎ
소프트존님의 댓글
과찬이십니다.~
당연히 해드려야 될 부분 입니다.~
좋은 후기 감사드립니다.~ ^^;
문의점이나 궁금증 있으시면 언제든지 문의주세요~
감사합니다.~
소프트존님의 댓글
t30 만 해당 되는 내용 입니다. ^^;;
한가지 더 빼먹었습니다.
테마폴더에 보시면 /js/custom.js 맨 윗줄에 보시면
$( window ).resize(function() {
$(".navbar-collapse").css({ maxHeight: $(window).height() - $(".navbar-header").height() + "px" });
});
위와 같은 부분이 있으실 겁니다.~
위 부분을 삭제 부탁드리겠습니다.
말씀드린다 하고 업데이트만 하고 깜박했습니다.
불편 드려서 죄송합니다.