무료와이드테마 메인페이지 질문
페이지 정보
작성자본문

오늘도 좋은 하루 되시구요.... 항상 감사드립니다...
댓글목록
소프트존님의 댓글
안녕하세요 찰스리님~
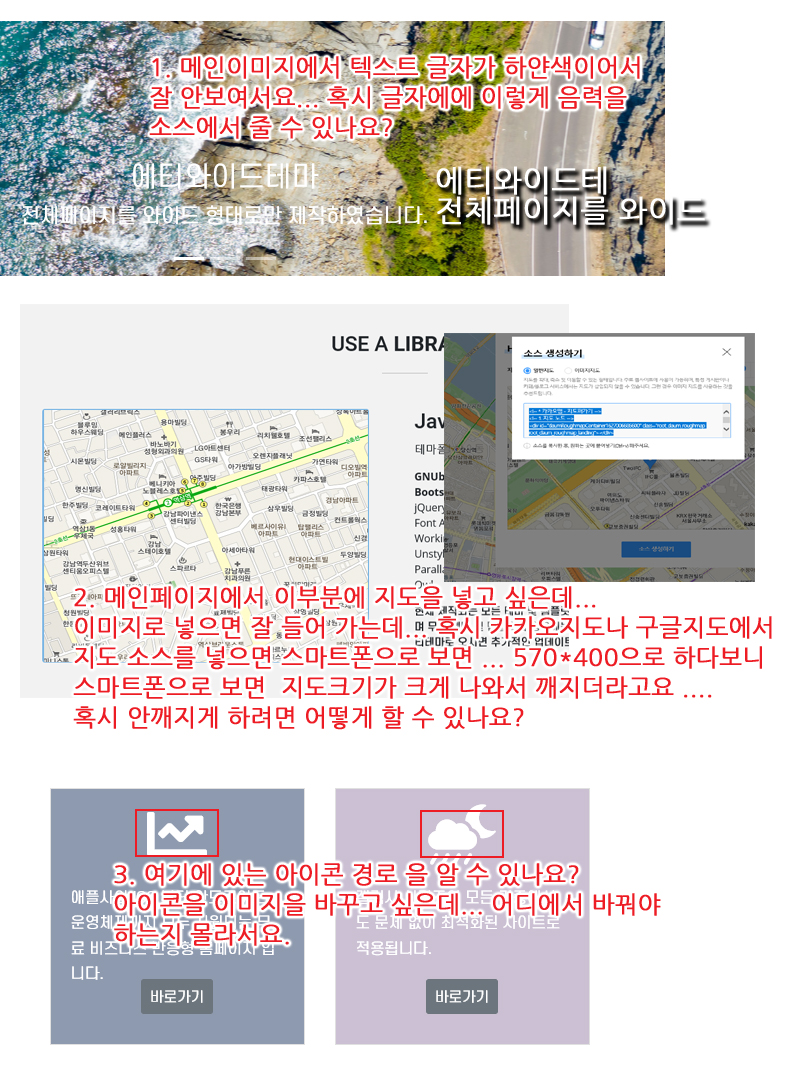
1번에 대한 답변 입니다.
해당 클래스에 text-shadow: 0 0 8px black; 를 추가해서 효과를 낼 수 있습니다.
.carousel-caption {
position: absolute;
right: 15%;
bottom: 20px;
left: 15%;
z-index: 10;
padding-top: 20px;
padding-bottom: 20px;
color: #fff;
text-align: center;
text-shadow: 0 0 8px black;
}
위의 스타일시트는 없기 때문에
테마폴더/css/common.css 에 맨 하단쪽에 새로 만들어서 넣으셔야 합니다.
그럼 슬라이드 텍스트 캡션 부분에 음영효과가 들어가는것을 확인하실 수 있을겁니다.
css 작업을 하신뒤에는 반드시 Ctrl+Shift 누른상태에서 R 을 눌러서 강력세로고침을 하셔야 합니다.
2. 구글 공유지도는 width="100%" 을 주셔야지 반응형이 됩니다.
어차피 좌측 크기가 지정되어 있기 때문에 가로크기의 값을 100% 주세요. 그럼 모바일쪽일때 반응형이 되면서
100% 맞춰질 겁니다.
3.박스에 있는 아이콘 변경시
https://fontawesome.com/v5.15/icons?d=gallery&p=2&m=free
위 주소를 가보시면 free 로 사용하는 아이콘을 사용하실 수가 있습니다.
해당 사이트의 아이콘을 클릭해보시면 사용할 수 있는 css 가 나오게 됩니다.
그냥 붙여넣기 하시거나 교체해서 바로 사용하셔도 됩니다.
즐거운 하루 되시기 바랍니다.~~
감사합니다.~

































