홈페이지 우측 여백에 고정배너 만들기 - 플로팅 배너와 다름
페이지 정보
작성자본문
안녕하세요. 에티테마 입니다.
홈페이지 우측에 여백 부분에 배너를 넣으시고자 하시는 회원분이 계셔서 참고 하시라고 팁을 작성합니다.
해당 배너는 위치에 고정된 배너 형태 입니다.
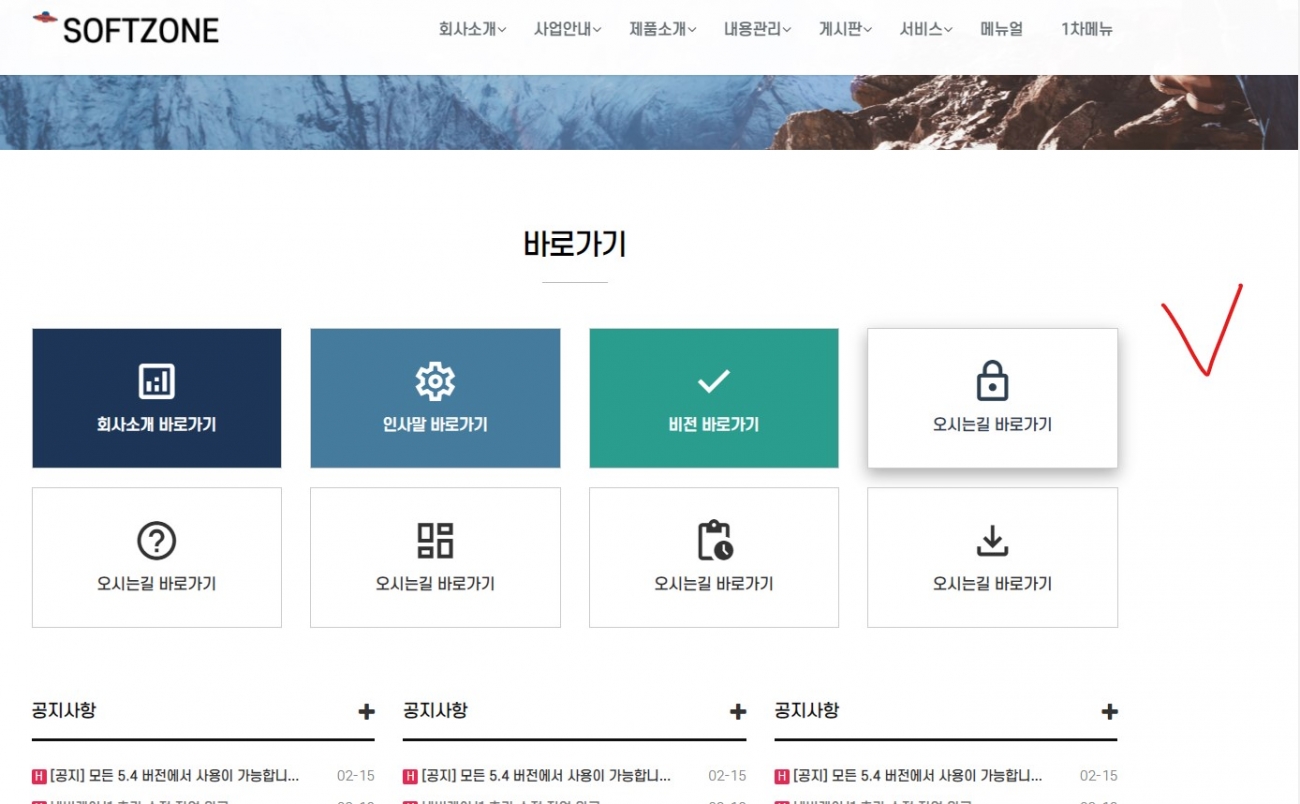
아래 보시는 이미지 처럼 우측 여백에 배너를 하나 넣어보도록 하겠습니다.
위치는 테마폴더 / index.php 파일 입니다.
코드 보시면 메인에 있는 바로가기 라는 메인메뉴에 추가해줄것 입니다.
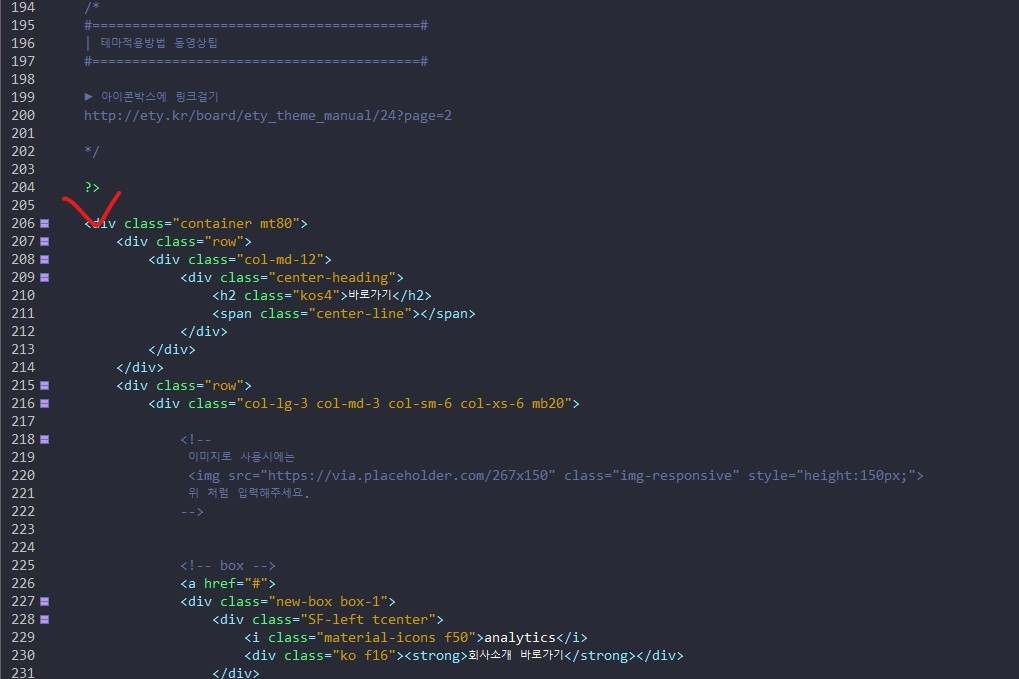
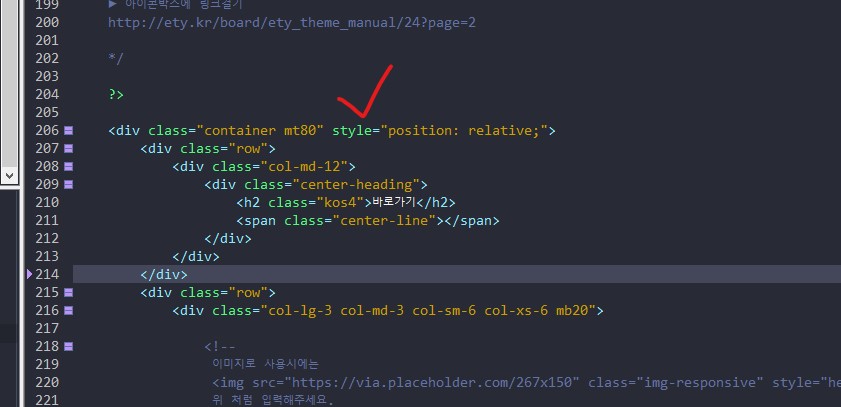
우선 아래 처럼 해당 container 에 포지션을 추가해주셔야 합니다.
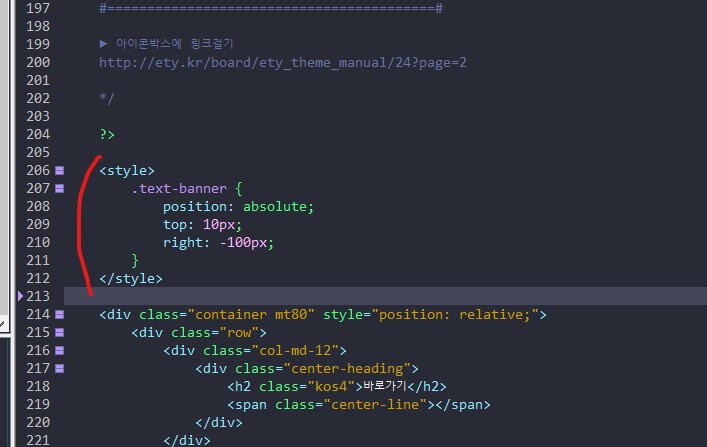
아래 처럼 .text-banner 스타일 시트를 추가해줍니다.
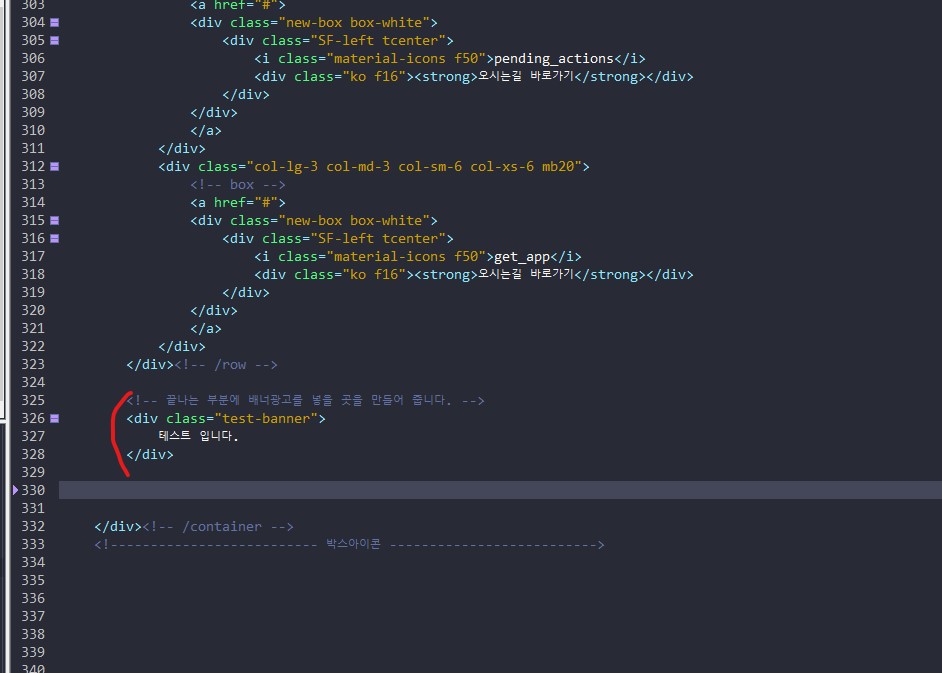
바로 가기 하단쪽에 container 끝나는 부분에 아래 처럼 추가해줍니다.
위 처럼 추가하시게 되면 따라다니는 배너가 아닌, 고정형 배너가 완성 됩니다.
"테스트 입니다" 대신에 사용하실 배너 이미지를 넣어주시면 좋을것 같습니다.
감사합니다.
참고
모바일시에는 배너광고를 숨기려면 해당 클래스 2개를 추가해주시면 모바일에서는 나타나지 않습니다.
<div class="test-banner hidden-xs hidden-sm">
테스트 입니다.
</div>
댓글목록
등록된 댓글이 없습니다.

