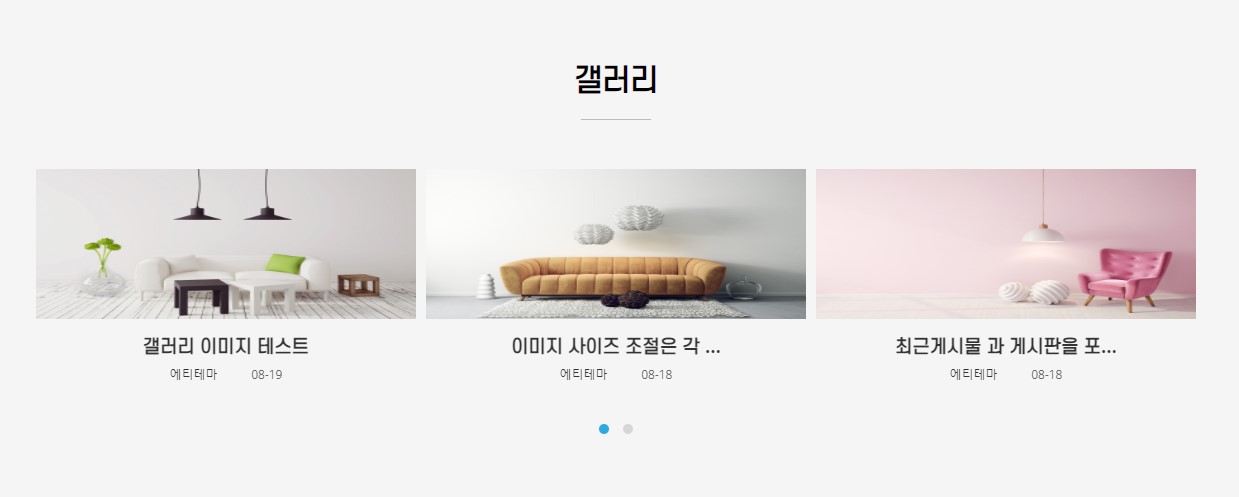
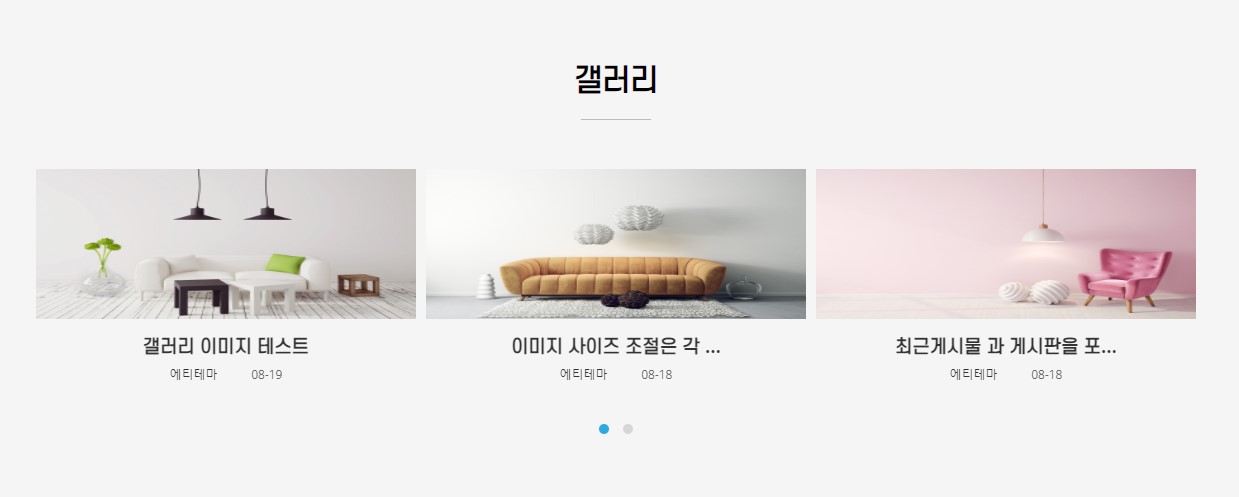
안녕하세요. 테마를 사용하시다 보면 메인이미지 쪽에
이미지의 크기가 맞지 않아서 찌그러지는 경우가 있습니다.
모든 코드와 동일하지 않을 수 있기 때문에 상황에 맞게 수정해주시면 좋을것 같습니다.
1. 원래는 전체 이미지가 나오게끔 처음 제작되어 있기 때문에 사이즈를 조정해서 사용하는 방법
2. 이미지를 처음 부터 백그라운드로 처리 해서 사용하는 방법
이를 해결 하기 위해서 두가지 방법을 사용하실 수 있습니다.

위 내용 처럼 이미지와 사이즈가 맞지 않아서 찌그러지는 경우 에는
해당 스킨폴더 latest.skin.php 파일을 열어 보시면 대부분 $thumb_height = '250px'; 값이 있으므로 이를 수정해서 해결하실 수 있습니다.
현재 250 값을 다른값으로 수정해서 조정해주시면 처리가 가능합니다.
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
include_once(G5_LIB_PATH.'/thumbnail.lib.php');
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$latest_skin_url.'/style.css">', 0);
$thumb_height = '250px';
?>
[백그라운드 처리]
하지만 이미지가 워낙 들쑥 날쑥해서 세로 사이즈가 맞지 않는 경우에는
위의 방법을 사용해시더라도 일부 이미지들이 찌그러지게 되므로 이런 경우 백그라운드에 이미지를 처리해주게 됩니다.
<div class="item-img-wrap-2" style="background-image: url('<?php echo $img_path?>'); max-width:100%; height:<?php echo $thumb_height?>;">
<img src="<?php echo $img_path?>" style="height:<?php echo $thumb_height?>;">
</div>
</a><!--news link-->
위 코드를 보시면 현재 img 태그를 이용해서 직접 이미지를 가져오고 있습니다.
위 부분에서 해당 img 부분을 삭제를 합니다. 그리고 기존에 코드중에서 background-image 부분에서도 height 부분을 삭제 처리 합니다.
아래와 같이 코드를 변경해주세요. 만일 해당 코드와 틀리다면 해당 위치에 아래와 같이 작업해주시면 됩니다.
기존 이미지를 감싸고 있는 바로 위의 <div> 쪽에 작업을 해주시면 됩니다.
<div class="item-img-wrap-2" style="background-image: url('<?php echo $img_path?>'); max-width:100%;">
//원래 이미지가 있던 자리
</div>
</a><!--news link-->
그럼 위 처럼 중간이 비어 있게 됩니다.
이미지를 배경 처리 하기 위해서 css 를 추가하도록 하겠습니다.
<style type="text/css">
.item-img-wrap-2 {
height: 250px;
width: 100%;
background-size: cover;
}
</style>
위 처럼 item-img-wrap-2 부분에 사이즈를 지정하고 백그라운드로 볼 수 있게 추가해주시면
이미지가 250px 에 고정되게 되지만 이미지가 조금 짤리게 됩니다.
반응형에서 이미지 처리는 보통 두가지 방법을 주로 많이 사용하고 있습니다.
위의 해당 코드를 참고하셔서 수정 해주시면 해결될것으로 생각 됩니다.
pc 와 모바일에서 처리하기
<style type="text/css">
/* 모바일기기 1 */
@media only screen and (max-width: 320px) {
.item-img-wrap-2 {
height: 150px;
width: 100%;
background-size: cover;
}
}
/* 모바일기기 2 */
@media only screen and (min-width: 321px) and (max-width: 768px){
.item-img-wrap-2 {
height: 150px;
width: 100%;
background-size: cover;
}
}
/* 태블릿 */
@media only screen and (min-width: 769px) and (max-width: 1200px){
.item-img-wrap-2 {
height: 250px;
width: 100%;
background-size: cover;
}
}
/* 데스크탑 */
@media only screen and (min-width: 1201px) {
.item-img-wrap-2 {
height: 250px;
width: 100%;
background-size: cover;
}
}
</style>
위의 css 는 pc , mobile 에서 height 의 세로 길이를 다르게 하여 처리하는 방법 입니다.
기기별로 이미지의 세로크기를 조정해주시면 됩니다.
감사합니다.