2차 메뉴 네비게이션 라인에 맞추기
페이지 정보
작성자본문
안녕하세요. 회원분께서 1차 메뉴 마우스 오버시 2차 메뉴를 라인에 맞추고 싶다고 하셔서 해당 방법에 대해서 설명 드리겠습니다.
우선 개발자 도구를 열고서 확인해보시면

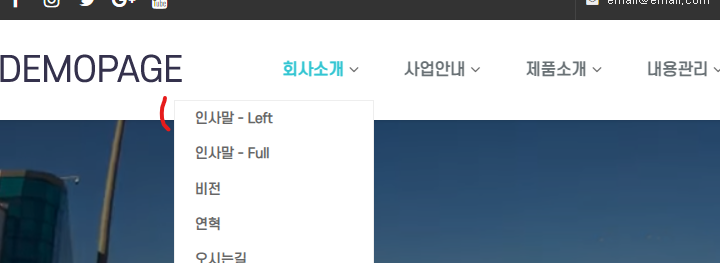
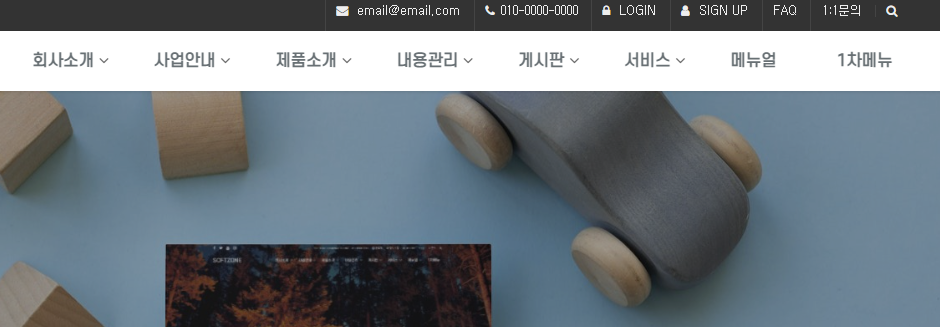
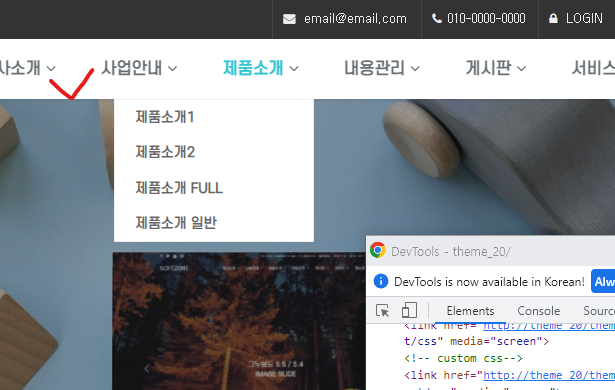
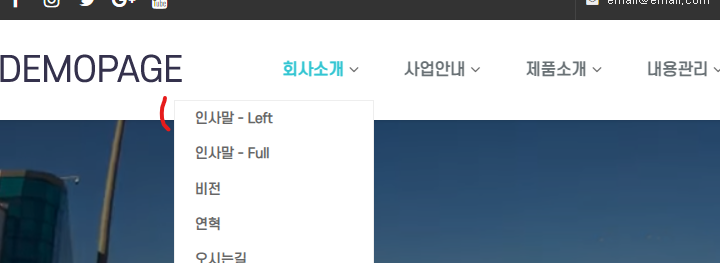
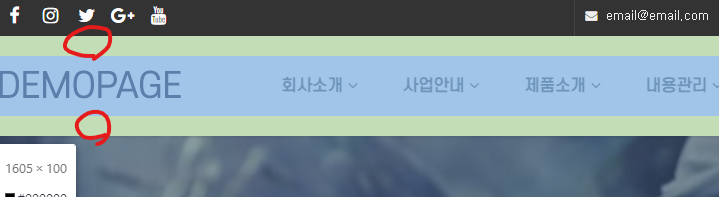
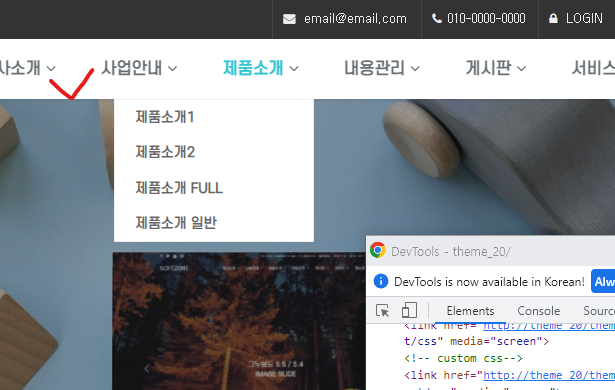
위처럼 되어 있습니다. 1차 메뉴에 마우스를 올리시면 2차 메뉴가 조금 위로 올라간 것을 알 수 있습니다.

위 처럼 간격이 위로 올라가 있습니다.
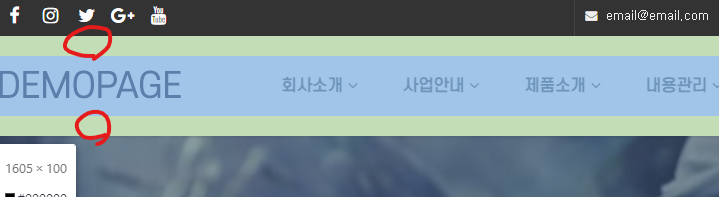
저 부분을 아래 네비게이션 라인에 맞추도록 하겠습니다.

네비게이션 사이에 공간이 있음을 알 수 있습니다.
해당 내용을 제거해주시면 해결이 될 수 있습니다.
먼저 네비게이션에 적용되어져 있는 padding 값이나 margin 값을 없애도록 하겠습니다.

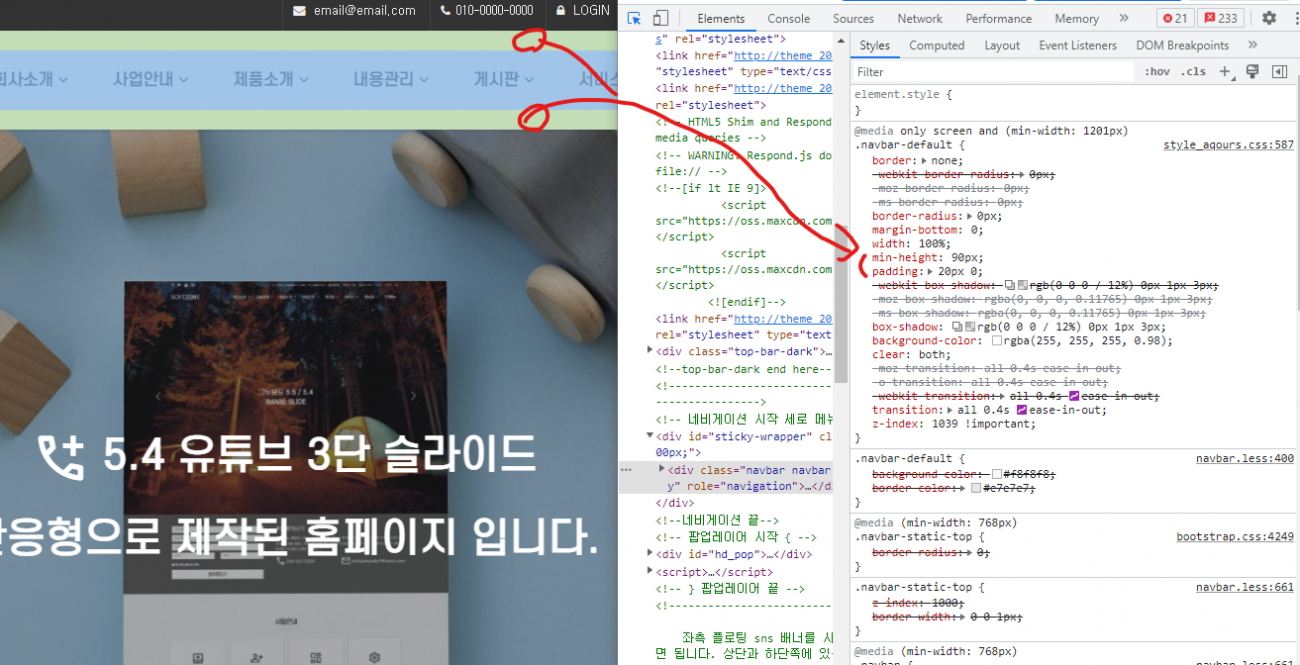
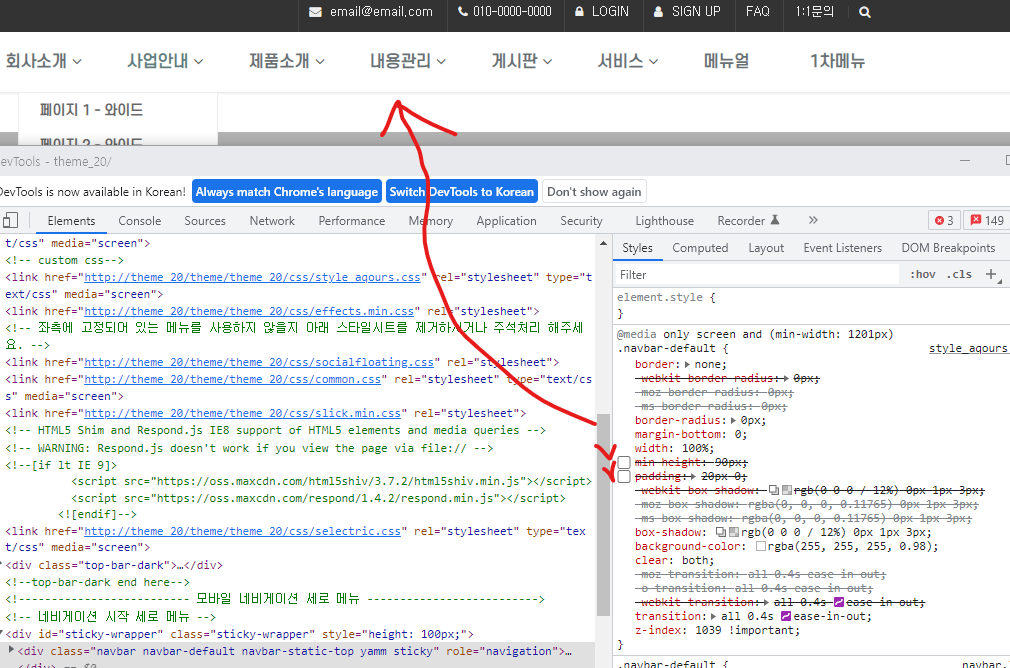
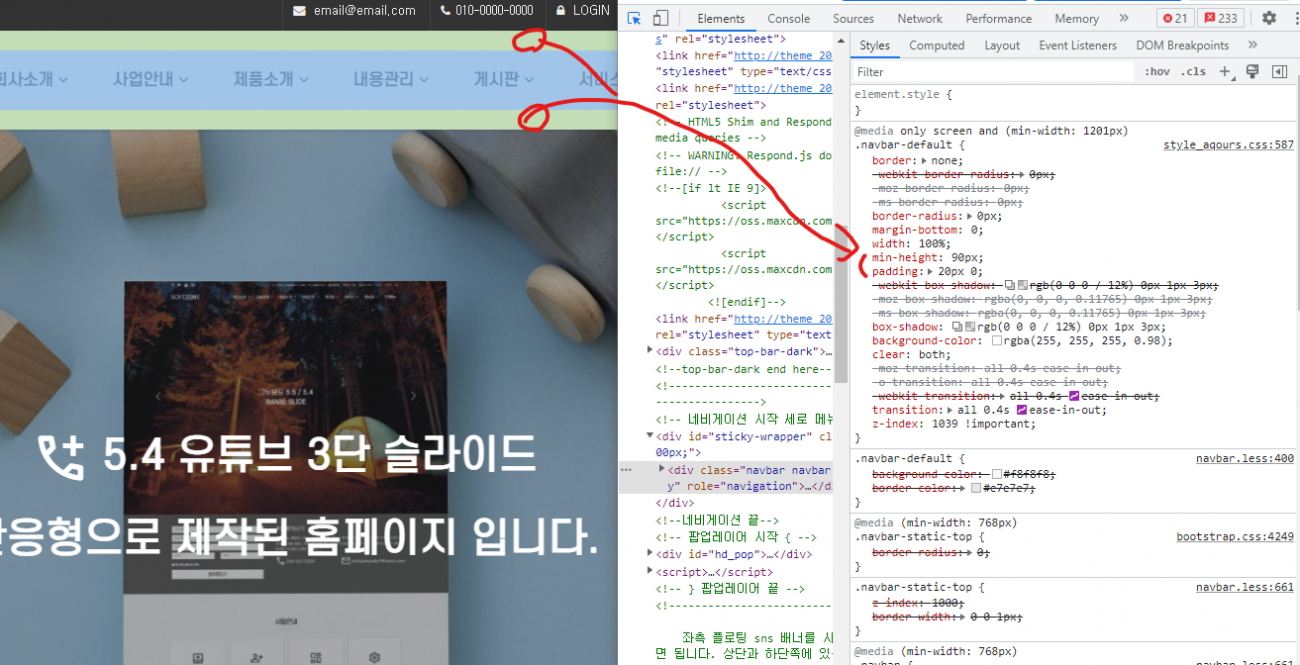
개발자 도구로 마우스를 클릭해보시면 개발자도구에서는 우측처럼 스타일 시트 위치와 어떤값들이 들어가져 있는지 확인이 됩니다.
min-height:90px; 과 padding:20px 0; 값 때문이라는것을 알 수가 있습니다.
일단 저 부분을 제거해보도록 하겠습니다.

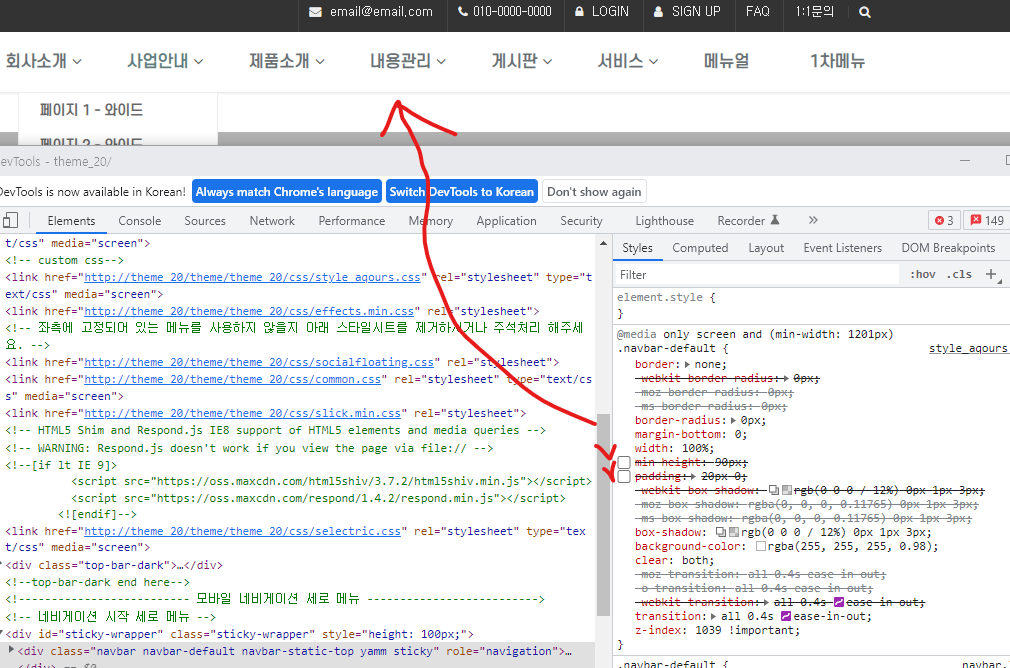
위 처럼 개발자도구에서 체크박스를 체크해제해보시면 간격이 줄어드는것을 확인하실 수 있습니다.
그럼 실제 코드에서 빼보도록 하겠습니다.
테마폴더 / css / style_aqours.css : 587줄 이라고 나와 있습니다.
위 내용이 실제 코드 입니다. 저 위에서 두줄을 삭제 해보도록 하겠습니다.
위 두개의 줄만 삭제해주세요.

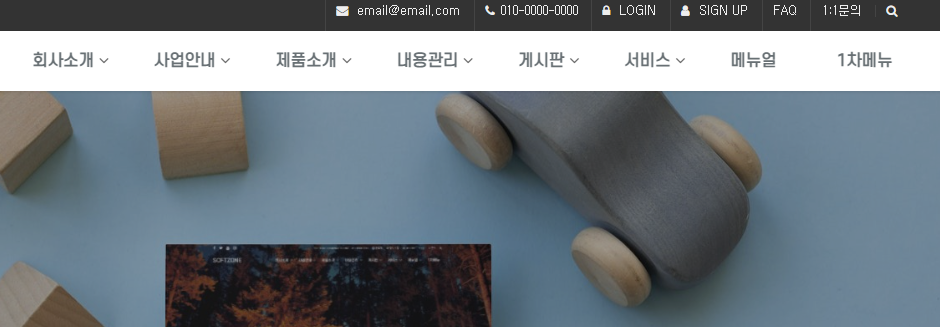
그럼 위 처럼 패딩, 마진값이 빠지니 딱 붙어 있는 모습을 볼 수 있으실 겁니다.
이제 마우스를 올려보도록 하겠습니다.

해당 스타일 시트 2줄을 제거 하니 위 처럼 네비게이션 라인에 딱 맞게 됩니다.
근데 폭이 조금 좁아서 가독성이 좀 떨어 지게 보이시죠?
그럼 해당 1차 메뉴를 세로로 조금 늘려보도록 하겠습니다.

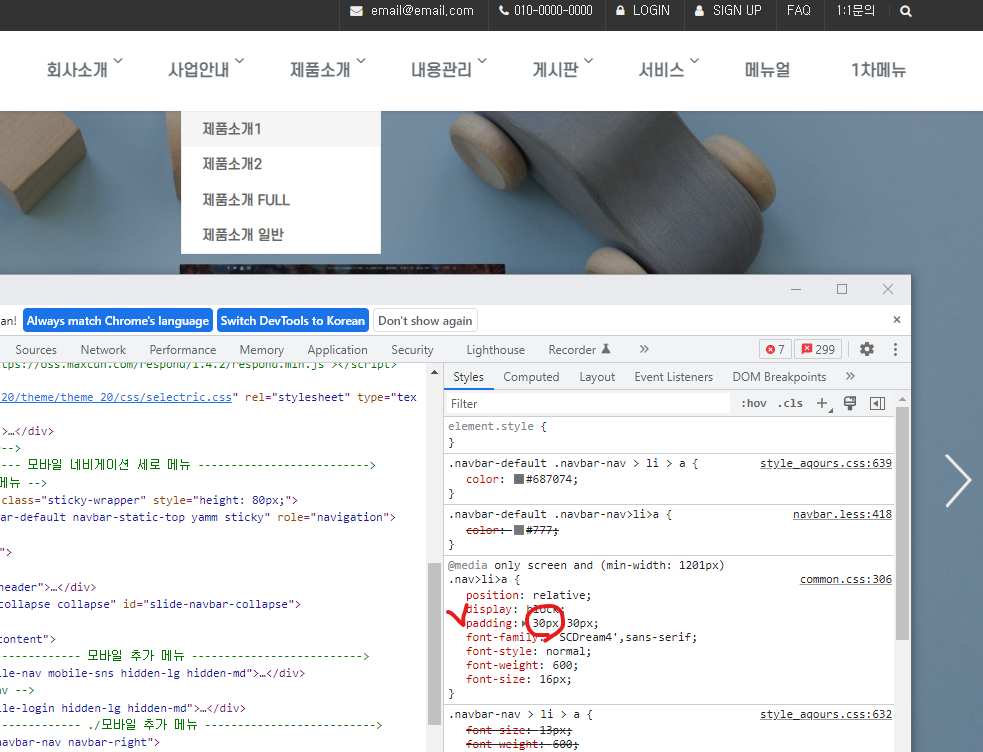
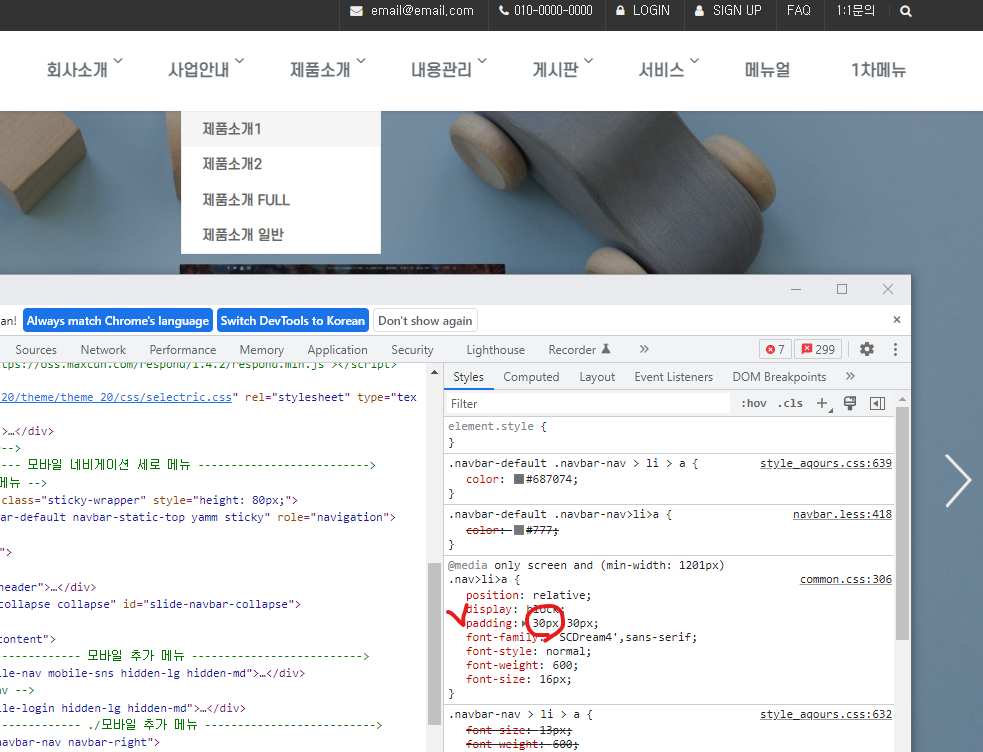
테마폴더 / css / common.css : 306 번째줄 보시면 공통으로 사용하는 네비게이션 값이 있습니다.
메인페이지 + 서브페이지가 공통으로 사용 됩니다.
padding 값 상하(위아래) 값을 20px 에서 30px 로 수정하였습니다.
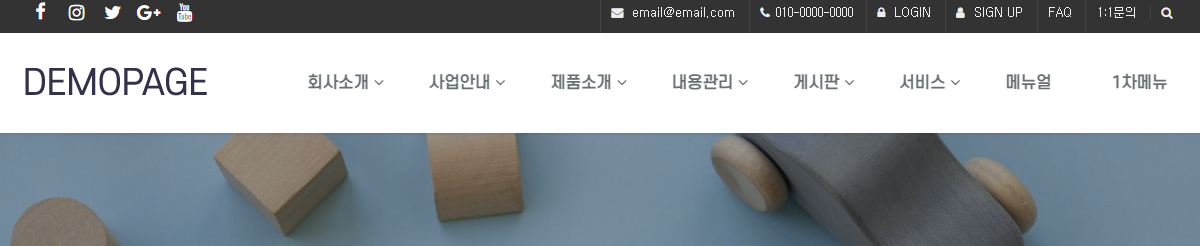
그럼 위에 보시는 것 처럼 간격이 좁지 않게 됩니다.
위 작업을 해주시면 메인페이지와 서브페이지가 동시에 적용이 됩니다.
그런데 문제는 로고하고 오른쪽 화살표의 위치를 다시 맞춰주셔야 겠습니다.

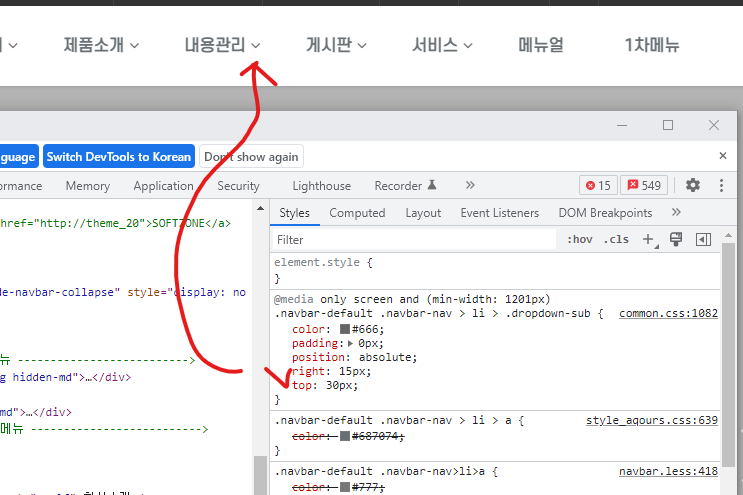
이제 화살표 값을 수정하도록 하겠습니다.
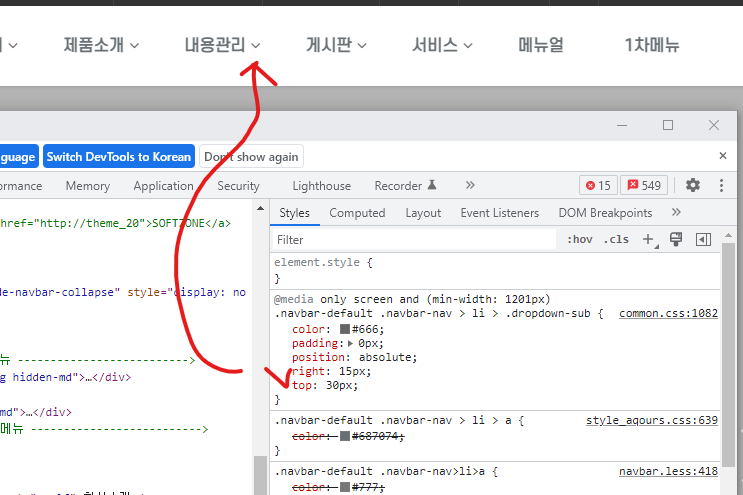
수정해야 하는 부분은 common.css: 1082 번째 줄 입니다.
개발자도구에서 마우스를 클릭해보시면 top:20px 로 되어 있는것을 top: 30px 으로 수정하였습니다.
정상적으로 좀더 아래 위치하게 되니 보기 좋게 되었습니다.
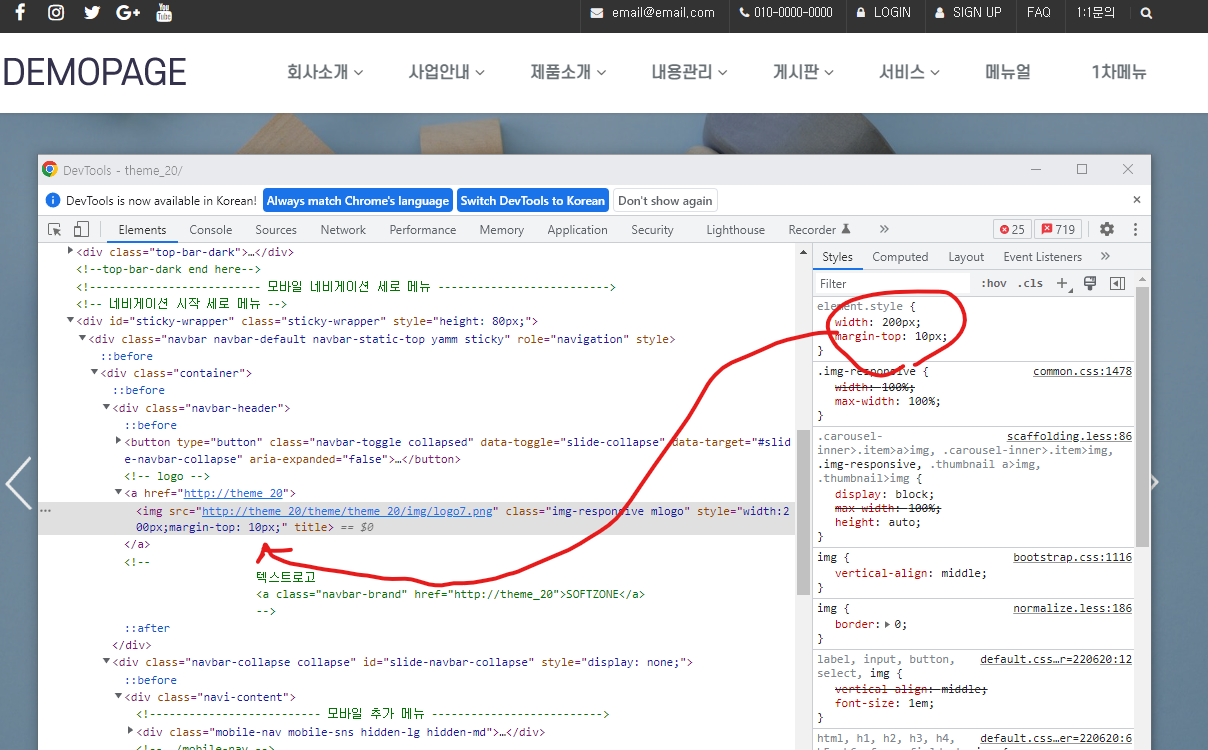
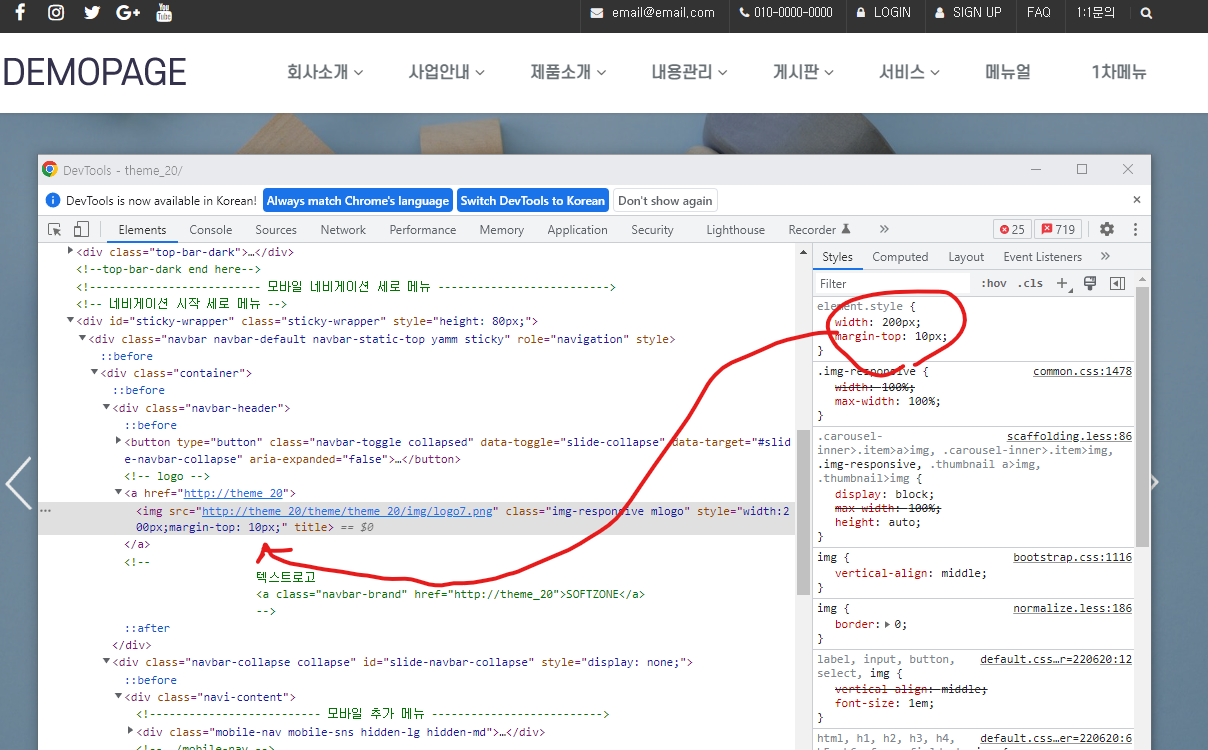
이제 로고도 위치를 맞춰 보도록 하겠습니다.

저는 navigation.php 열어서 로고 부분을 찾아서 직접 스타일시트를 입력해줬습니다.
margin-top:10px 만큼 추가했습니다.
위의 내용 처럼 네비게이션을 둘러싸고 있는 페딩값이나 마진값을 제거 함으로써 네비게이션의 구조를 변경해보았습니다.
감사합니다.
우선 개발자 도구를 열고서 확인해보시면

위처럼 되어 있습니다. 1차 메뉴에 마우스를 올리시면 2차 메뉴가 조금 위로 올라간 것을 알 수 있습니다.

위 처럼 간격이 위로 올라가 있습니다.
저 부분을 아래 네비게이션 라인에 맞추도록 하겠습니다.

네비게이션 사이에 공간이 있음을 알 수 있습니다.
해당 내용을 제거해주시면 해결이 될 수 있습니다.
먼저 네비게이션에 적용되어져 있는 padding 값이나 margin 값을 없애도록 하겠습니다.

개발자 도구로 마우스를 클릭해보시면 개발자도구에서는 우측처럼 스타일 시트 위치와 어떤값들이 들어가져 있는지 확인이 됩니다.
min-height:90px; 과 padding:20px 0; 값 때문이라는것을 알 수가 있습니다.
일단 저 부분을 제거해보도록 하겠습니다.

위 처럼 개발자도구에서 체크박스를 체크해제해보시면 간격이 줄어드는것을 확인하실 수 있습니다.
그럼 실제 코드에서 빼보도록 하겠습니다.
테마폴더 / css / style_aqours.css : 587줄 이라고 나와 있습니다.
/* 데스크탑 */
@media only screen and (min-width: 1201px) {
.navbar-default {
border: none;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
-ms-border-radius: 0px;
border-radius: 0px;
margin-bottom: 0;
width: 100%;
min-height: 90px;
padding: 20px 0;
-webkit-box-shadow: rgba(0, 0, 0, 0.11765) 0px 1px 3px;
-moz-box-shadow: rgba(0, 0, 0, 0.11765) 0px 1px 3px;
-ms-box-shadow: rgba(0, 0, 0, 0.11765) 0px 1px 3px;
box-shadow: rgba(0, 0, 0, 0.11765) 0px 1px 3px;
background-color: rgba(255, 255, 255, 0.98);
clear: both;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
-webkit-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
z-index: 1039 !important;
}
}
위 내용이 실제 코드 입니다. 저 위에서 두줄을 삭제 해보도록 하겠습니다.
min-height: 90px;
padding: 20px 0;
위 두개의 줄만 삭제해주세요.

그럼 위 처럼 패딩, 마진값이 빠지니 딱 붙어 있는 모습을 볼 수 있으실 겁니다.
이제 마우스를 올려보도록 하겠습니다.

해당 스타일 시트 2줄을 제거 하니 위 처럼 네비게이션 라인에 딱 맞게 됩니다.
근데 폭이 조금 좁아서 가독성이 좀 떨어 지게 보이시죠?
그럼 해당 1차 메뉴를 세로로 조금 늘려보도록 하겠습니다.

테마폴더 / css / common.css : 306 번째줄 보시면 공통으로 사용하는 네비게이션 값이 있습니다.
메인페이지 + 서브페이지가 공통으로 사용 됩니다.
padding 값 상하(위아래) 값을 20px 에서 30px 로 수정하였습니다.
그럼 위에 보시는 것 처럼 간격이 좁지 않게 됩니다.
위 작업을 해주시면 메인페이지와 서브페이지가 동시에 적용이 됩니다.
그런데 문제는 로고하고 오른쪽 화살표의 위치를 다시 맞춰주셔야 겠습니다.

이제 화살표 값을 수정하도록 하겠습니다.
수정해야 하는 부분은 common.css: 1082 번째 줄 입니다.
개발자도구에서 마우스를 클릭해보시면 top:20px 로 되어 있는것을 top: 30px 으로 수정하였습니다.
정상적으로 좀더 아래 위치하게 되니 보기 좋게 되었습니다.
이제 로고도 위치를 맞춰 보도록 하겠습니다.

저는 navigation.php 열어서 로고 부분을 찾아서 직접 스타일시트를 입력해줬습니다.
margin-top:10px 만큼 추가했습니다.
위의 내용 처럼 네비게이션을 둘러싸고 있는 페딩값이나 마진값을 제거 함으로써 네비게이션의 구조를 변경해보았습니다.
감사합니다.
댓글목록
등록된 댓글이 없습니다.

