네비게이션 2차 드롭다운시 위치 변경 및 이동시키기(우측정렬)
페이지 정보
작성자본문
안녕하세요.
네비게이션 2차 드롭 다운에 대한 위치를 변경 했으면 좋겠다는 회원분의 질문이 있어서 팁으로 제작하게 되었습니다.
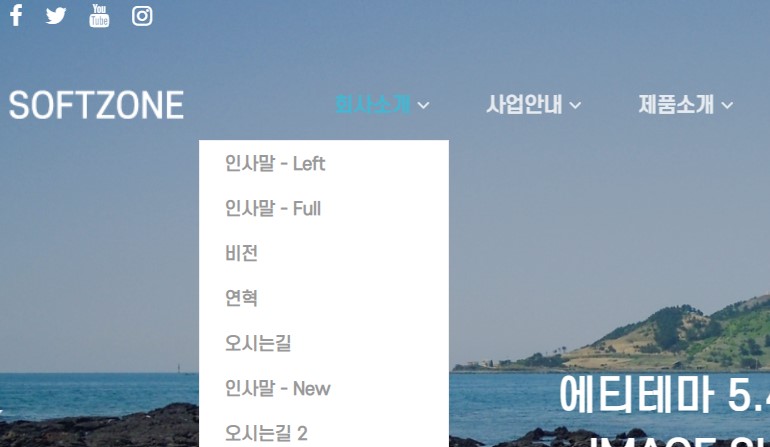
우선 아래 그림 처럼 2차 메뉴에 대한 위치가 좌측에 쏠려 있을건데요.
우측으로 좀 이동시켜서 우측기준 정렬로 수정해보도록 하겠습니다.
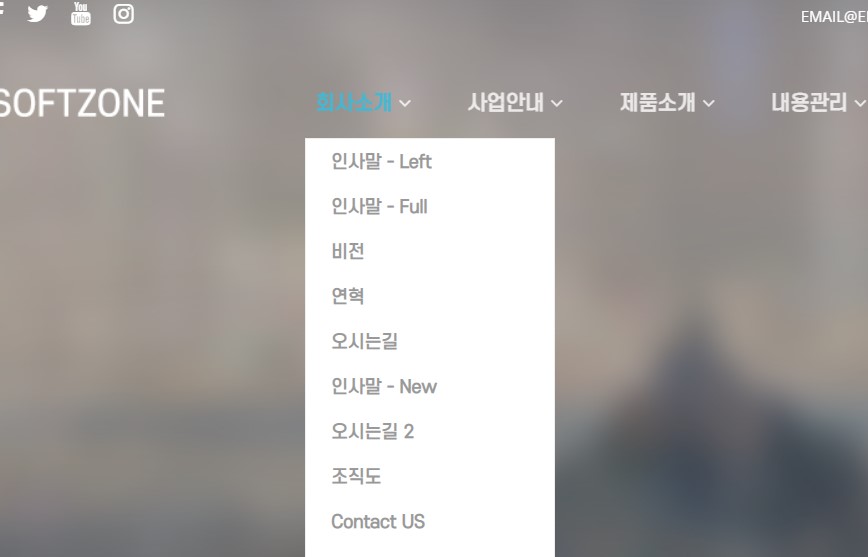
위의 이미지처럼 되어 있는것을 아래 이미지 처럼 변경하도록 하겠습니다.
아래 이미지는 수정후 2차 드롭다운 메뉴가 우측으로 정렬되어 있습니다.
/* 태블릿 */
@media only screen and (min-width: 769px) and (max-width: 1200px){
.navbar-right .dropdown-menu {
right: -100px;
left: auto;
}
}
/* 데스크탑 */
@media only screen and (min-width: 1201px) {
.navbar-right .dropdown-menu {
right: -100px;
left: auto;
}
}
위 코드에서 보시는 것처럼 모바일은 제외 입니다. 모바일쪽 메뉴는 다르기 때문입니다.
좌측부분에 드롭다운을 -100px 만큼 이동 시켜서 우측으로 정렬해놓았습니다.
테마폴더/css/style-full.css 맨 아래 추가 시켜주시기 바랍니다.
감사합니다
-------- 그대만의연인 님의 추가 팁-----------
http://ety.kr/board/ety_theme_manual/88 다른 분들께서 어려움이 있으실까 하여 첨부 하였면 하는 내용이 있어 첨가 해주셨으면 합니다.
서브페이지 클릭후에는 서브메뉴가 적용이 안되므로 style_aqours.css 파일 부분에도 알려주신 코드를 삽입해야 클릭후 넘어간 곳에도
적용이 되더군요. 운영자님은 바로 아시겠지만 모르시는 분들을 위해서 올립니다.
주석처리된 dropdown menu 아래쪽에
[code]
/* 태블릿 */
@media only screen and (min-width: 769px) and (max-width: 1200px){
.navbar-right .dropdown-menu {
right: -100px;
left: auto;
}
}
/* 데스크탑 */
@media only screen and (min-width: 1201px) {
.navbar-right .dropdown-menu {
right: -100px;
left: auto;
}
}
[/code]
댓글목록
등록된 댓글이 없습니다.

