펼침메뉴(메가메뉴) 2차 카테고리 없어도 출력되게 개선
페이지 정보
작성자본문
테마중에서 몇몇 테마가 펼침메뉴가 있습니다.
M 으로 시작되는 에티테마 들이 그렇습니다.
회원중 한분께서 질문이 있으셔서 개선점을 알려드리도록 하겠습니다.
일단 네비 수정의 경우 작업이 많기 때문에 2차 카테고리를 넣는 대신에 출력되지 않도록 수정을 했습니다.
해당메뉴에 @ 문자를 넣어서 해결해보도록 하겠습니다.

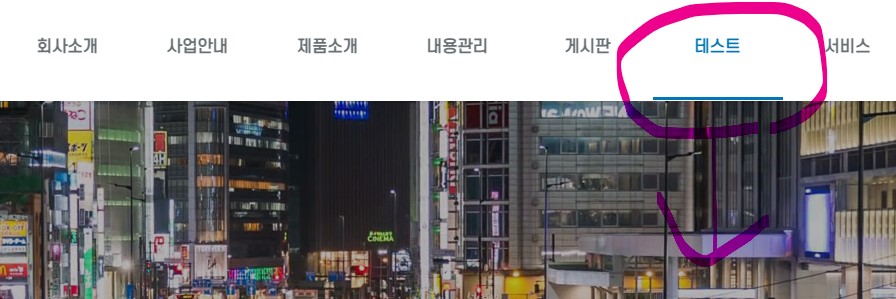
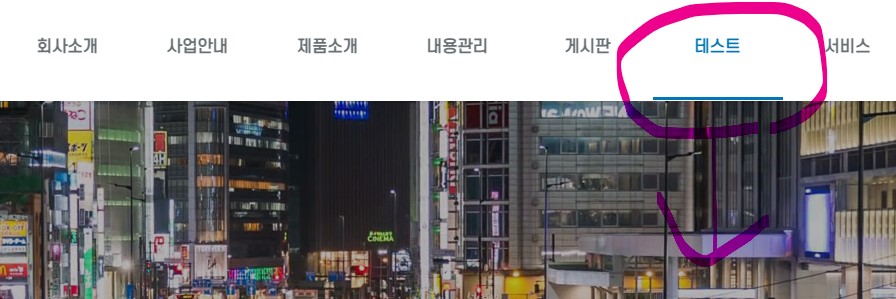
위 처럼 메뉴들이 출력이 되는게 정상인데요. 중간에 "테스트" 라는 메뉴는 2차 카테고리의 내용들이 없기 때문에
출력이 되지 않습니다.
회원분께서 그래도 유지가 되었으면 하고 문의를 주셨습니다.

테스트라는 카테고리에 왔을때 출력이 되지 않고 있습니다.

네비 수정을 하게 되면 수정작업이 많기 때문에 약간 편법을 써서 작업을 해보도록 하겠습니다.
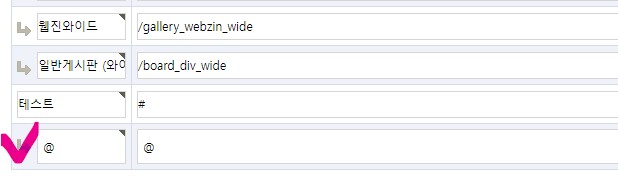
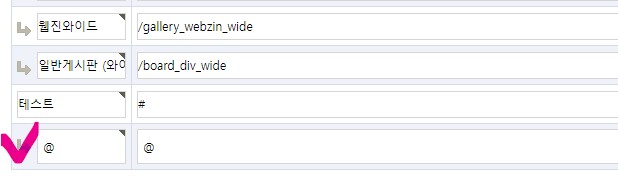
테스트에 위 처럼 2차 카테고리를 새로 만들고 저장을 해주세요.

보시는것 처럼 @ 문자가 생성되었습니다.
이제 코드에서 @ 가 들어 있는 메뉴는 @ 문자를 없어지게 처리하시면 됩니다.
테마폴더 navagation.php 파일에서 위 코드를 바로 아래 코드 처럼 수정하셔서 사용하시면 될것 같습니다.
다음에 업데이트하거나 새로 제작시에 이런 부분들도 생각해서 작업하면 좋지만 예상하지 못하는 상황들이 많이 나오게 됩니다.
감사합니다.
M 으로 시작되는 에티테마 들이 그렇습니다.
회원중 한분께서 질문이 있으셔서 개선점을 알려드리도록 하겠습니다.
일단 네비 수정의 경우 작업이 많기 때문에 2차 카테고리를 넣는 대신에 출력되지 않도록 수정을 했습니다.
해당메뉴에 @ 문자를 넣어서 해결해보도록 하겠습니다.

위 처럼 메뉴들이 출력이 되는게 정상인데요. 중간에 "테스트" 라는 메뉴는 2차 카테고리의 내용들이 없기 때문에
출력이 되지 않습니다.
회원분께서 그래도 유지가 되었으면 하고 문의를 주셨습니다.

테스트라는 카테고리에 왔을때 출력이 되지 않고 있습니다.

네비 수정을 하게 되면 수정작업이 많기 때문에 약간 편법을 써서 작업을 해보도록 하겠습니다.
테스트에 위 처럼 2차 카테고리를 새로 만들고 저장을 해주세요.

보시는것 처럼 @ 문자가 생성되었습니다.
이제 코드에서 @ 가 들어 있는 메뉴는 @ 문자를 없어지게 처리하시면 됩니다.
<!-------------------------- pc -------------------------->
<div class="row mega-menu-sub hidden-sm hidden-xs">
<div class='col-lg-12 col-md-12 col-sm-12 col-xs-12 no-padding mega-bottom'>
<?php
for($j=0;$j<count($M01);$j++){
$first_menu = $M01[$j];
echo '<div class="mega-layout">';
//echo "<a href='".$first_menu['me_link']."' target='_".$first_menu['me_target']."'><strong>".$first_menu['me_name']."</strong></a>";
if(!empty($M01[$j]['sub'])){
echo "<div class='msub'>";
for($y=0;$y<count($M01[$j]['sub']);$y++){
$menus = $M01[$j]['sub'][$y];
echo "<a href='".$menus['me_link']."' target='_".$menus['me_target']."'>";
echo $menus['me_name'];
echo "</a>";
}
echo "</div>";
}
echo "</div>";
}
?>
</div><!-- /col -->
</div><!-- /row -->
// 에티테마 2차 카테고리 메뉴
// 아래 처럼 수정해주세요
<!-------------------------- pc -------------------------->
<div class="row mega-menu-sub hidden-sm hidden-xs">
<div class='col-lg-12 col-md-12 col-sm-12 col-xs-12 no-padding mega-bottom'>
<?php
for($j=0;$j<count($M01);$j++){
$first_menu = $M01[$j];
echo '<div class="mega-layout">';
//echo "<a href='".$first_menu['me_link']."' target='_".$first_menu['me_target']."'><strong>".$first_menu['me_name']."</strong></a>";
if(!empty($M01[$j]['sub'])){
echo "<div class='msub'>";
for($y=0;$y<count($M01[$j]['sub']);$y++){
$menus = $M01[$j]['sub'][$y];
if($menus['me_name'] == '@'){
}else{
echo "<a href='".$menus['me_link']."' target='_".$menus['me_target']."'>";
echo $menus['me_name'];
echo "</a>";
}
}
echo "</div>";
}
echo "</div>";
}
?>
</div><!-- /col -->
</div><!-- /row -->
테마폴더 navagation.php 파일에서 위 코드를 바로 아래 코드 처럼 수정하셔서 사용하시면 될것 같습니다.
다음에 업데이트하거나 새로 제작시에 이런 부분들도 생각해서 작업하면 좋지만 예상하지 못하는 상황들이 많이 나오게 됩니다.
감사합니다.
댓글목록
등록된 댓글이 없습니다.

