치에디터 , 스마트에디터에 유튜브주소 추출해서 썸네일로 보여주기
페이지 정보
작성자본문
안녕하세요~
에티테마에서 제공해주는 유튜브를 지원해주는 게시판이 1,2개 정도 뿐이 안되기 때문에
다른 게시판에서도 유튜브 썸메일을 쉽게 사용할 수 있는 팁을 알려드리고자 합니다.
기존에 지원되던 유튜브 지원 게시판은 여분필드에 별도로 입력해서 사용하였지만 지금 코드는
스마트에디터, 치에디터에 연결되어 있는 유튜브주소를 정규식으로 추출해서 썸네일로 보여 주는 역활을 하게됩니다.
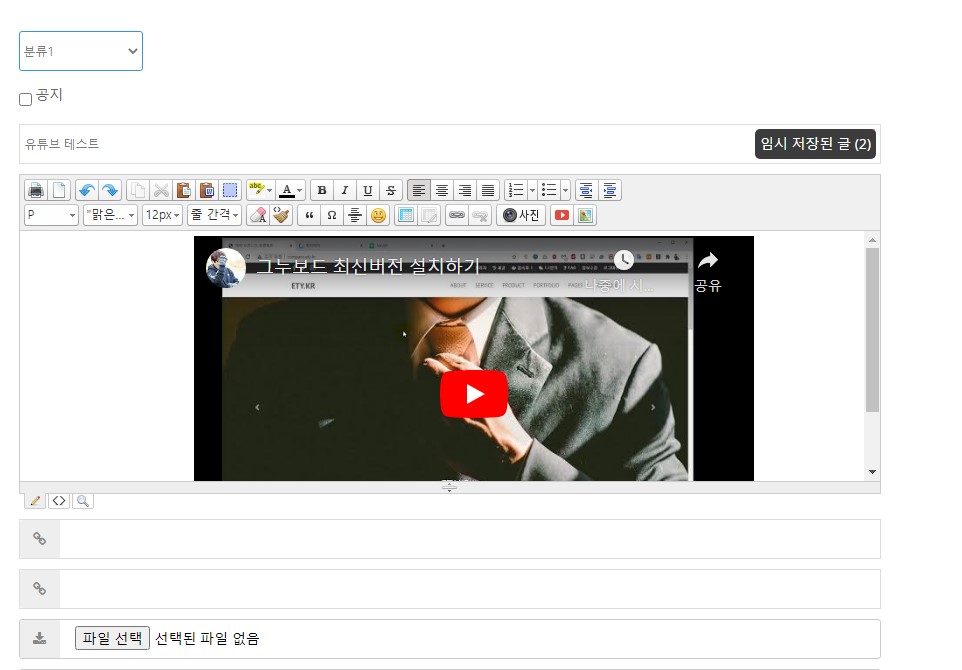
저는 먼저 치에디터를 사용하였습니다. 치에디터에는 유튜브 주소를 넣을 수 있는 기능이 포함되어져 있습니다.
아래 그림 처럼 유튜브 주소를 넣습니다.

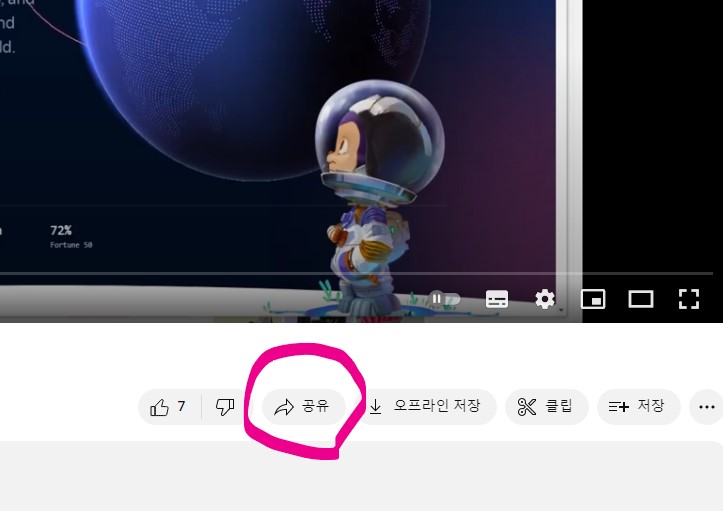
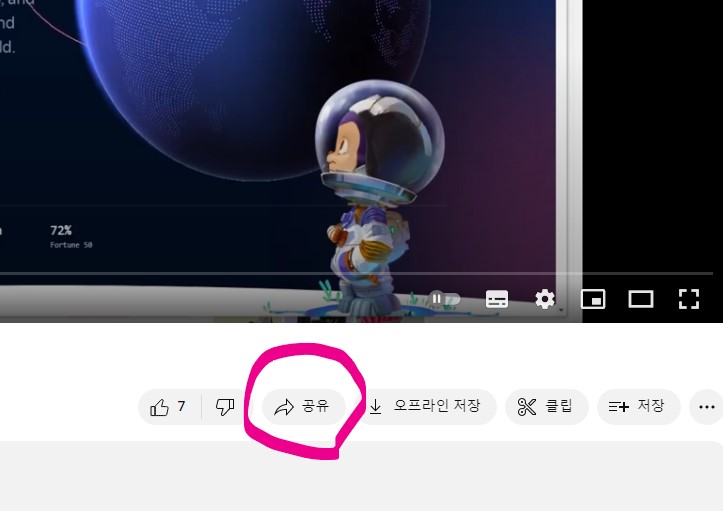
일단 유튜브로 이동하여 위 그림 처럼 공유 버튼을 클릭합니다.

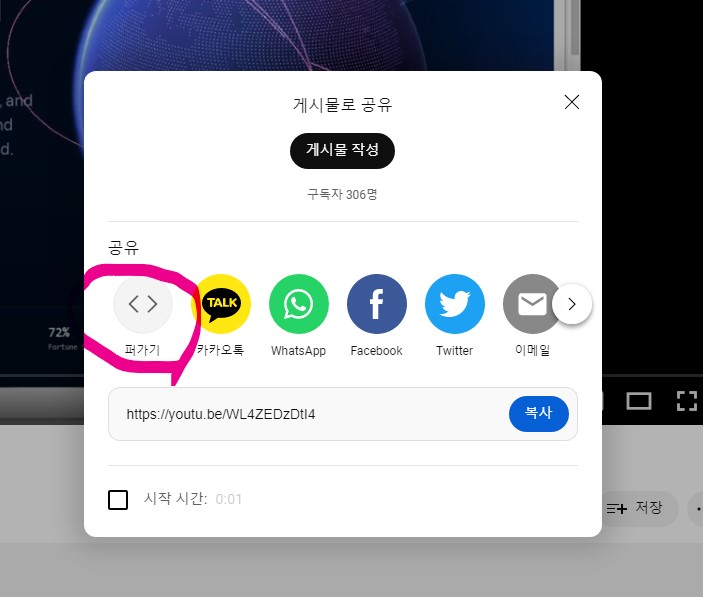
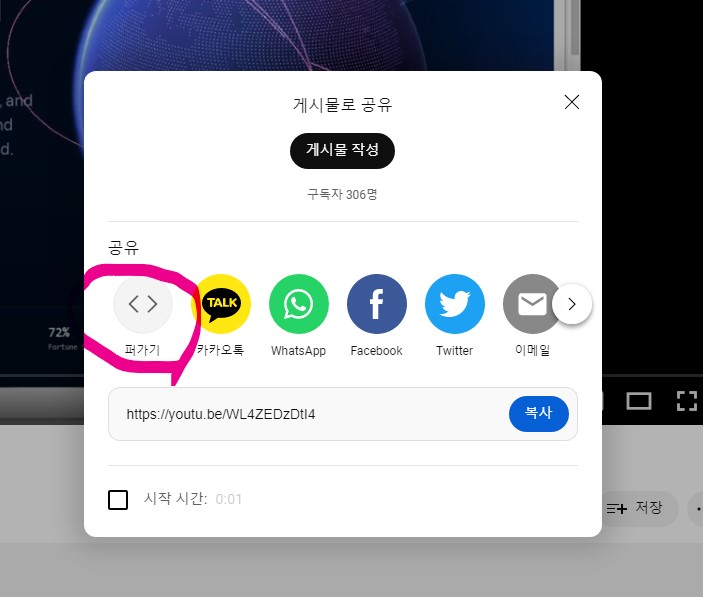
맨 왼쪽에 있는 퍼기가 버튼을 클릭합니다.

우측에 iframe 코드가 나오게 됩니다. 오른쪽 마우스를 클릭해서 해당 소스코드를 복사합니다.

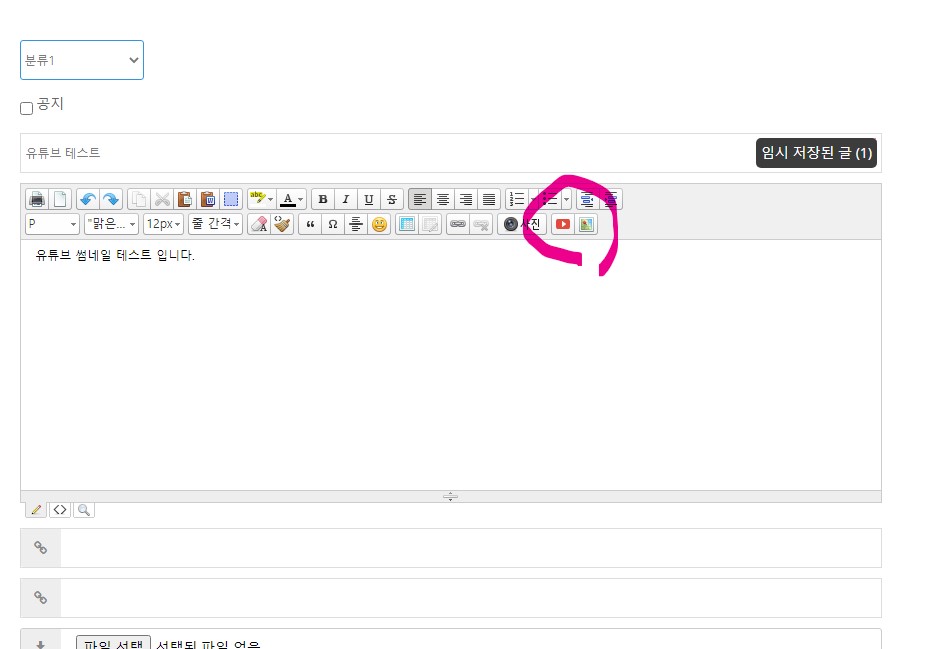
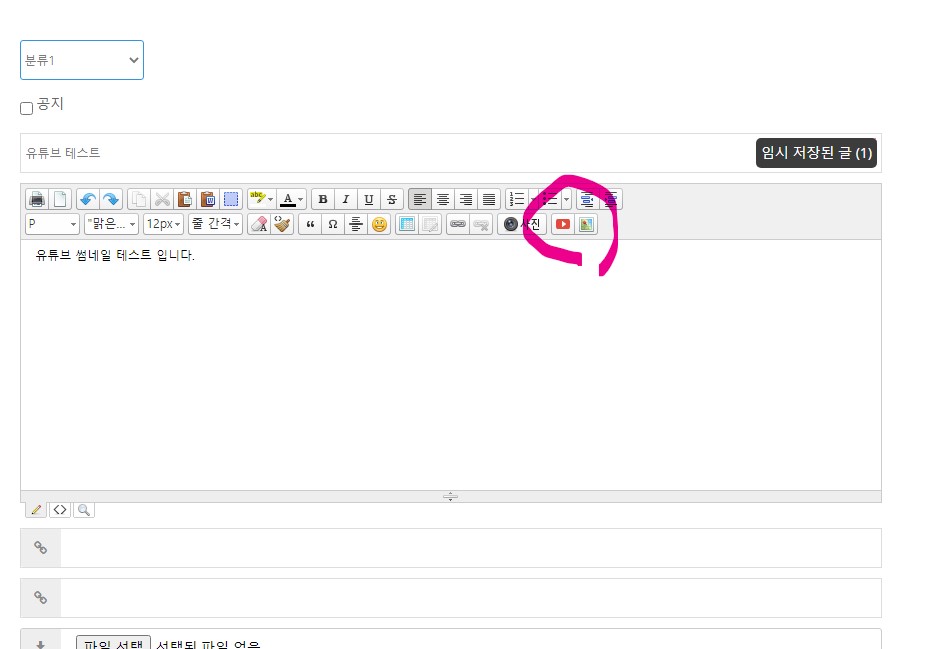
게시판 보시면 치에디터에 위 처럼 유튜브 로고가 있는 버튼이 있습니다.
해당 내용을 클릭합니다.

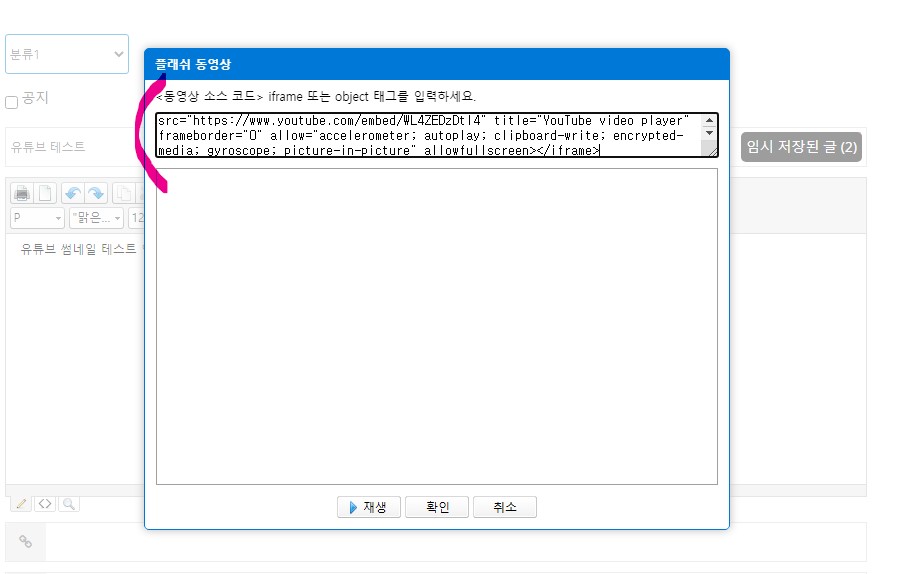
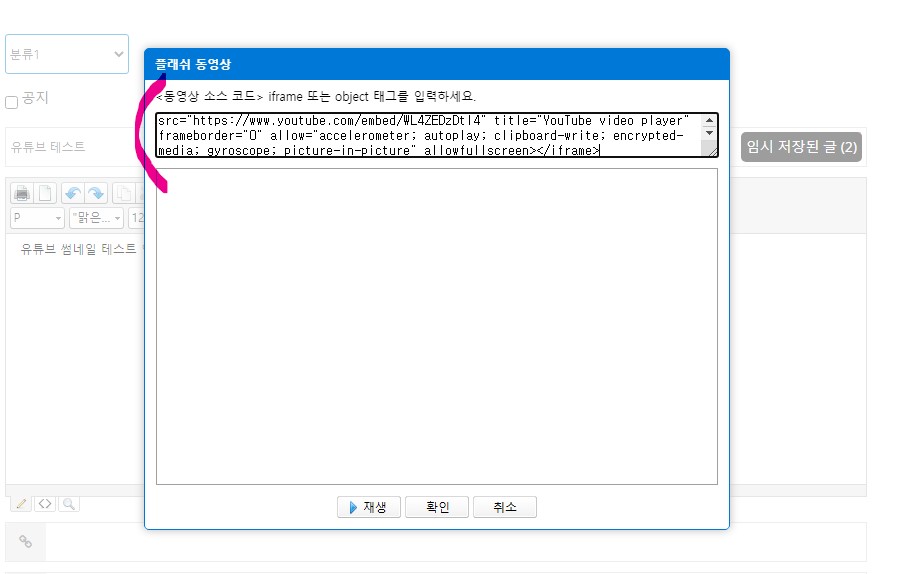
복사한 유튜브 코드를 해당 박스에 넣어 줍니다. 그리고 확인 버튼을 클릭해 줍니다.

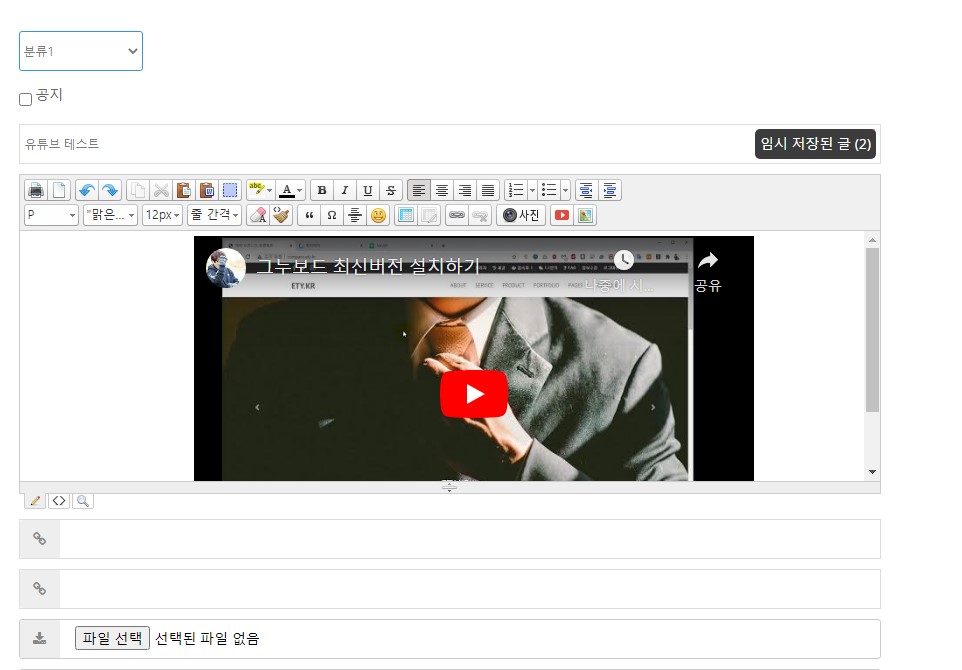
위 처럼 유튜브가 들어간 모습이 보이는데요 이제 글쓰기를 마무리 합니다.

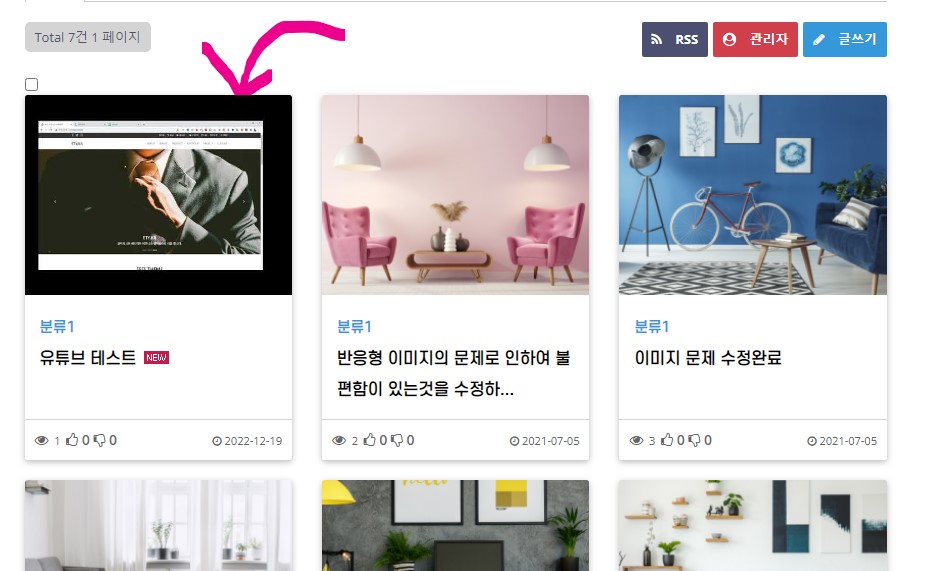
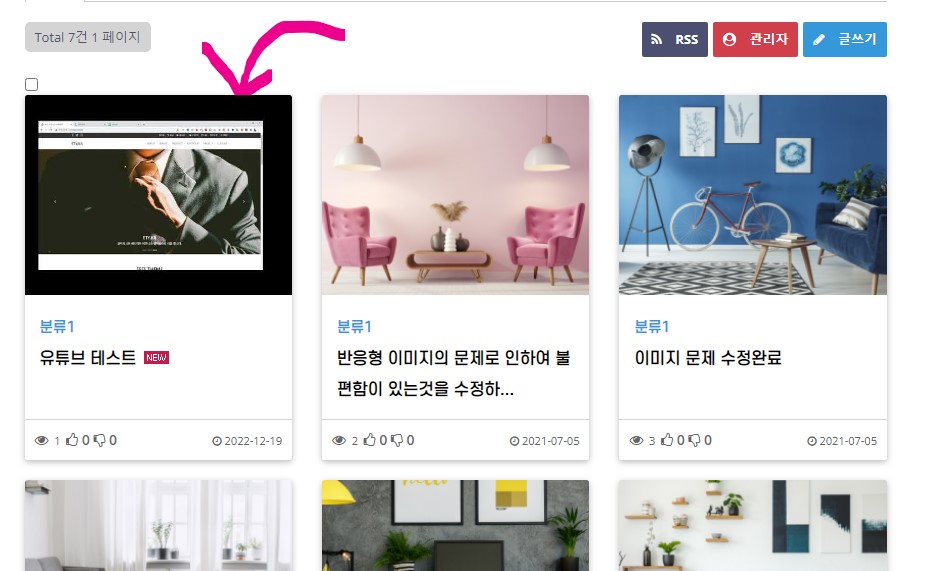
위 보시는 내용 처럼 유튜브 썸네일이 표시가 되는것을 확인할 수 있습니다.
그럼 여기서 끝난것이 아니고 위 내용을 동작 하기 위해서 몇가지 소소코드를 추가하고
수정하도록 하겠습니다.
1. 에티테마에 테마폴더 들어가보시면 SF.lib.php 파일이 있습니다.
맨 하단에 아래와 같은 코드를 넣어주세요.
맨 하단에 추가하여 줍니다. get_youtube 함수는 유튜브 주소를 추출 하여 주는 기능을 합니다.
이제 유튜브 썸네일을 출력할 스킨파일을 열고서 아래 처럼 추가해 줍니다.
그누보드 게시판의 스킨파일중에서 list.skin.php 파일을 수정하는 내용 입니다.
위 내용을 아래 처럼 수정해주세요
위 내용에 있는 코드의 내용을 보시고 잘 수정해주시기 바랍니다.
에티테마에서 제공해주는 유튜브를 지원해주는 게시판이 1,2개 정도 뿐이 안되기 때문에
다른 게시판에서도 유튜브 썸메일을 쉽게 사용할 수 있는 팁을 알려드리고자 합니다.
기존에 지원되던 유튜브 지원 게시판은 여분필드에 별도로 입력해서 사용하였지만 지금 코드는
스마트에디터, 치에디터에 연결되어 있는 유튜브주소를 정규식으로 추출해서 썸네일로 보여 주는 역활을 하게됩니다.
저는 먼저 치에디터를 사용하였습니다. 치에디터에는 유튜브 주소를 넣을 수 있는 기능이 포함되어져 있습니다.
아래 그림 처럼 유튜브 주소를 넣습니다.

일단 유튜브로 이동하여 위 그림 처럼 공유 버튼을 클릭합니다.

맨 왼쪽에 있는 퍼기가 버튼을 클릭합니다.

우측에 iframe 코드가 나오게 됩니다. 오른쪽 마우스를 클릭해서 해당 소스코드를 복사합니다.

게시판 보시면 치에디터에 위 처럼 유튜브 로고가 있는 버튼이 있습니다.
해당 내용을 클릭합니다.

복사한 유튜브 코드를 해당 박스에 넣어 줍니다. 그리고 확인 버튼을 클릭해 줍니다.

위 처럼 유튜브가 들어간 모습이 보이는데요 이제 글쓰기를 마무리 합니다.

위 보시는 내용 처럼 유튜브 썸네일이 표시가 되는것을 확인할 수 있습니다.
그럼 여기서 끝난것이 아니고 위 내용을 동작 하기 위해서 몇가지 소소코드를 추가하고
수정하도록 하겠습니다.
1. 에티테마에 테마폴더 들어가보시면 SF.lib.php 파일이 있습니다.
맨 하단에 아래와 같은 코드를 넣어주세요.
echo '</select>';
echo '</div>';
echo '</div>';
}
}
// 유튜브 주소 추출
function get_youtube($content)
{
$pattern = "/<iframe.*?src=\"(.*?)\".*?><\/iframe>/i";
preg_match_all($pattern, $content, $matches);
$youtube = array();
foreach ($matches[1] as $key => $value) {
if (strpos($value, "youtube.com") !== false) {
$youtube[] = $value;
}
}
return $youtube;
}
?>
맨 하단에 추가하여 줍니다. get_youtube 함수는 유튜브 주소를 추출 하여 주는 기능을 합니다.
이제 유튜브 썸네일을 출력할 스킨파일을 열고서 아래 처럼 추가해 줍니다.
그누보드 게시판의 스킨파일중에서 list.skin.php 파일을 수정하는 내용 입니다.
<?php
// notice
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height'], false, true);
if($thumb['src']) {
$img_content = '<img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'" >';
} else {
$img_content = '<span class="no_image">no image</span>';
}
echo $img_content;
?>
<?php } else {
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height'], false, true);
if($thumb['src']) {
$img_content = '<img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'" >';
} else {
$img_content = '<img src='.G5_THEME_URL.'/img/no-img.png>';
}
echo $img_content;
}
?>
위 내용을 아래 처럼 수정해주세요
<?php
// notice
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height'], false, true);
if($thumb['src']) {
$img_content = '<img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'" >';
} else {
$img_content = '<span class="no_image">no image</span>';
}
echo $img_content;
?>
<?php } else {
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height'], false, true);
if($thumb['src']) {
$img_content = '<img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'" >';
} else {
// 수정할코드
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $board['bo_gallery_width'], $board['bo_gallery_height'], false, true);
if($thumb['src']) {
$img_content = '<img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'" >';
} else {
$yt_content = get_youtube($list[$i]['wr_content']);
$yt_url = $yt_content[0];
preg_match('/embed\/([^\?\&\"]+)/', $yt_url, $matches);
$video_id = $matches[1];
if($video_id){
}else{
$img_content = '<img src='.G5_THEME_URL.'/img/no-img.png>';
}
}
echo $img_content;
// 여기까지 수정할코드
}
echo $img_content;
}
?>
위 내용에 있는 코드의 내용을 보시고 잘 수정해주시기 바랍니다.
댓글목록
등록된 댓글이 없습니다.

