좌측 메뉴바 스크롤시 일정구간에 고정 시키기 (sticky 플로팅배너)
페이지 정보
작성자본문
안녕하세요.
문의 내용이 있어서 좌측 메뉴바를 고정시키는 방법에 대해서 설명해드리도록 하겠습니다.
우선 에티테마 기준 입니다만 다른 쪽에도 사용시에도 적용될수 있다고 판단됩니다.
다른쪽에 적용시에는 sticky 로 검색해주시면 됩니다.
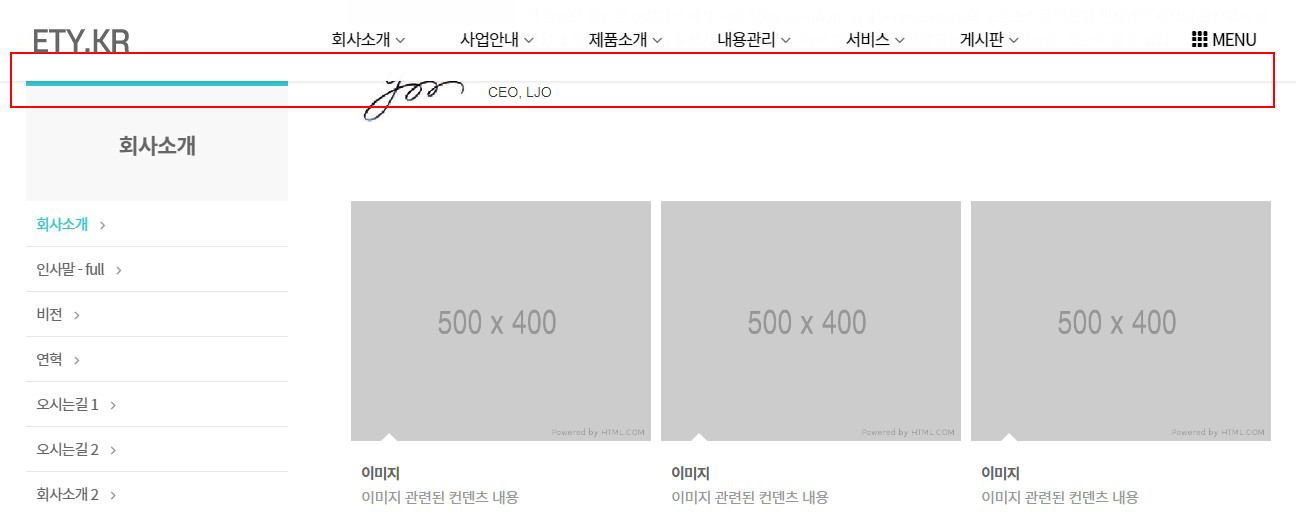
우선 위와 같이 좌측 메뉴바가 있습니다.
마우스로 스크롤 했을때 일정 구간에 딱 걸리게 하는 내용 입니다.
위 내용을 보시면 좌측메뉴는 상단에 걸려 있고 우측 내용은 계속 위로 올라가게됩니다.
그럼 위 예제에 대한 코드를 보도록 하겠습니다.
1. 테마폴더/js/custom.js 에 sticky 에 대한 내용을 추가하도록 하겠습니다.
//sticky header on scroll
$(document).ready(function () {
$(window).load(function () {
$(".sticky").sticky({topSpacing: 0});
});
});
위와 같은 내용에 아래 처럼 새로운 sticky-2 를 만들어서 추가를 했습니다.
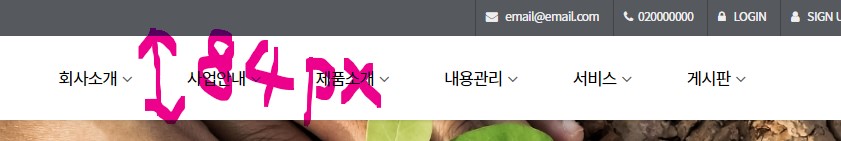
상단 메뉴가 높이가 84px 이므로 값을 주었습니다.
//sticky header on scroll
$(document).ready(function () {
$(window).load(function () {
$(".sticky").sticky({topSpacing: 0});
});
$(window).load(function () {
$(".sticky-2").sticky({topSpacing: 84});
});
});
위 내용 보시면 sticky-2 에 topSpacing 값이 84 임을 알 수 있습니다.
일반페이지 about.php 에 추가해보도록 하겠습니다.
경로는 pages/about.php 입니다.
<div class="row" style="overflow: hidden;">
<div class="col-sm-3" style="overflow-y: auto;">
<?php include_once(G5_THEME_PATH.'/left_menu.php');?>
</div><!--sidebar col end-->
<div class="col-sm-9">
왼쪽 메뉴바를 고정시킬것이기 때문에 왼쪽에 추가하도록 하겠습니다.
<div class="row" style="overflow: hidden;">
<div class="col-sm-3">
<?php if(is_mobile()){ ?>
<?php include_once(G5_THEME_PATH.'/left_menu.php');?>
<?php }else{ ?>
<div id="st2" class="sticky-2">
<?php include_once(G5_THEME_PATH.'/left_menu.php');?>
</div>
<?php } ?>
</div><!--sidebar col end-->
<div class="col-sm-9">
위 내용 처럼 추가해주었습니다.
is_mobile 은 모바일을 뜻합니다.
실제 스마트폰으로 접속해보면 모바일쪽은 sticky 가 제외 되었음을 알 수 있습니다.
감사합니다.
댓글목록
등록된 댓글이 없습니다.

