레볼루션 슬라이드 jquery 텍스트 애니메이션 사용방법
페이지 정보
작성자본문
현재 에티테마에서 판매되고 있는 테마중에서 원페이지 형식으로 레볼루션 슬라이드 jquery 버전을 사용하는 테마가 있습니다.
해당 레볼루션 슬라이드의 애니메이션 효과에 대해서 설명드리도록 하겠습니다.
레볼루션 슬라이드 jquery 버전의 메뉴얼 입니다.
https://www.themepunch.com/revsliderjquery-doc/slider-revolution-jquery-5-x-documentation/
사용시에 라이선스가 있으니 참고 부탁드리겠습니다.
[설명]
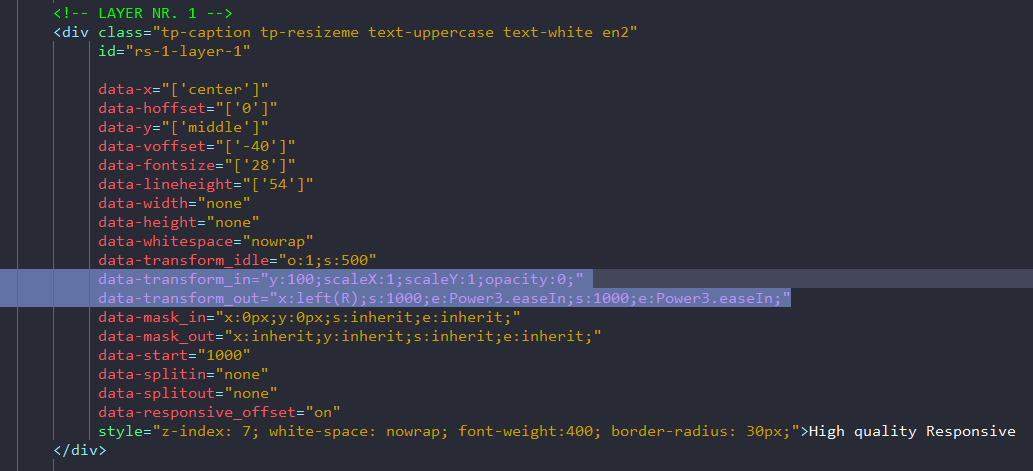
텍스트에 애니메이션 효과를 변경하고 하시면 아래 블럭으로 되어 있는 두줄이 있습니다.
해당 내용을 변경해주시면 텍스트 애니메이션이 변경이 됩니다.
Fade In/Out 효과
data-transform_in="opacity:0;s:600;e:Power2.easeOut;"
data-transform_out="opacity:0;s:600;e:Power2.easeIn;"
Rotate In/Out 효과
Bounce 효과
를 아래 블럭으로 되어 있는곳에 수정해주시면 위 효과가 적용이 됩니다.

텍스트 효과를 자주 변경하지 않기 때문에 모든 내용을 알 수가 없는데요.
일단 사용 옵션에 대해서는 아래와 같습니다.
[옵션설명]
data-transform_in="x:0;y:50;opacity:0;s:600;e:Power2.easeOut;":
x:0;y:50;: 텍스트가 아래에서 위로 50px 이동하면서 나타납니다.
opacity:0;: 처음에 투명했다가 점점 보이게 됩니다.
s:600;: 애니메이션이 600ms 동안 지속됩니다.
e:Power2.easeOut;: 애니메이션이 끝날 때 부드럽게 감속합니다.
data-transform_out="x:0;y:-50;opacity:0;s:600;e:Power2.easeIn;":
x:0;y:-50;: 텍스트가 위로 50px 이동하면서 사라집니다.
opacity:0;: 점점 투명해지면서 사라집니다.
s:600;: 애니메이션이 600ms 동안 지속됩니다.
e:Power2.easeIn;: 애니메이션이 시작할 때 부드럽게 가속합니다.
data-splitin="chars" 및 data-splitout="chars":
텍스트가 문자 단위로 나타나고 사라집니다.
chatgpt 도 해당 슬라이드에 대해서 알고 있으니 해당 애니메이션에 대해서 질문하시면 만족할만한 결과를 얻을 수 있을것 같습니다.
댓글목록
등록된 댓글이 없습니다.

